To make a table look smarter, you can use colors on both texts and cells. Color customizing the table header, rows, columns, or cells makes the table appear more engaging.
In this document, we will learn how to color WordPress tables in the Ninja Tables Drag & Drop mode.
Change Table Background Color #
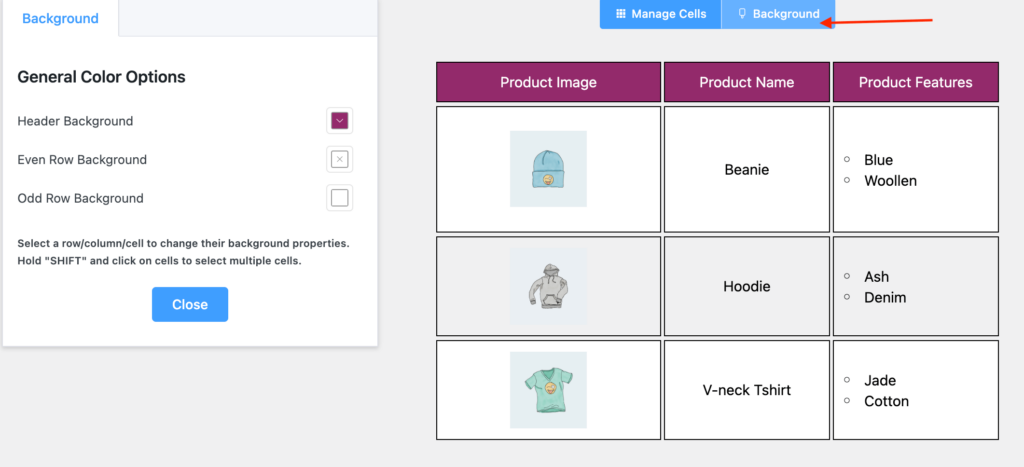
To manage colors for the header, rows, columns, and specific cells, first go to “Background” by clicking on the button above the table.
Again, when we are done coloring cells, headers, rows, or columns, we can exit from the Background Mode by clicking on the Close button from the leftmost side of the Table Editor.
Click “Save Table” to save the changes.
General Color Options #

This is where the basic table coloring happens. You’ll see 3 options here-
- Header Background
- Even Row Background
- Odd Row Background
Change Table Header Background Color #
Select a color from the “Header Background” option in the table editor on the left.
Then the color of the First Row, which is by default the Header of the table, will be changed to your selected color. We have selected deep magenta already.
Change Even Row Background Color #
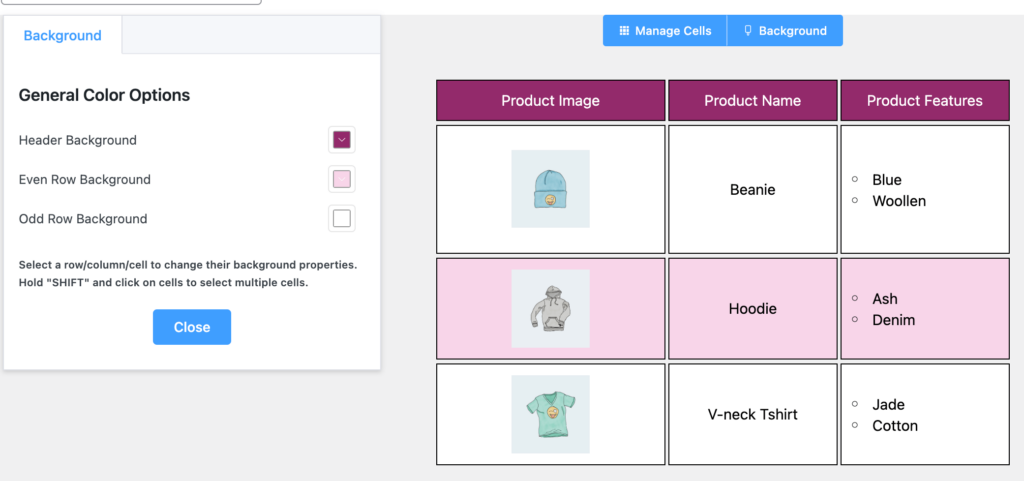
Select a color from the “Even Row Background” option and change it to whatever color you like to see to contrast or match the header.
Change Odd Row Background Color #
Likewise, pick a color for the odd rows from the “Odd Row Background” option.
Here’s our table with a deep magenta header, a light pink even row, and white odd rows.

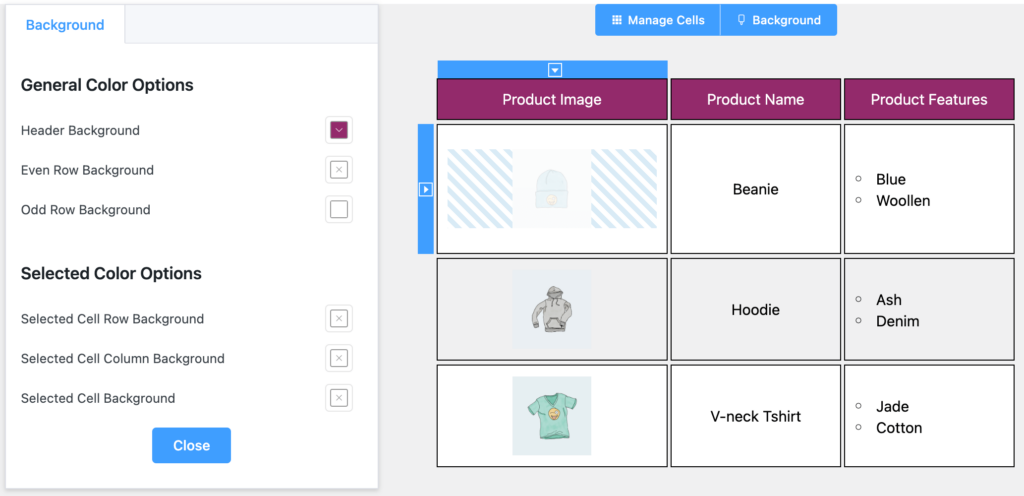
Selected Color Options #
As soon as you select a cell, 3 more options will appear.
- Selected Cell Row Background
- Selected Cell Column Background
- Selected Cell Background

Change Selected Cell Row Background Color #
Click on a cell to get the “Selected Color Options” on the left.
This option will let you color the entire row the selected cell is in.
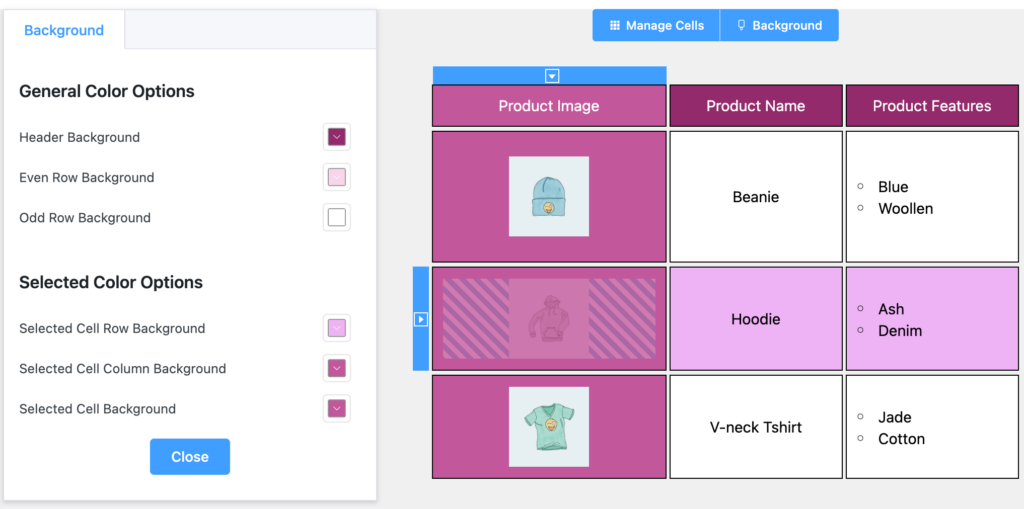
Change Selected Cell Column Background Color #
Following the same process, click on a cell to color the entire column the selected cell is in.
Change Selected Cell Background Color #
And finally, if you only want to color a specific cell, click the cell and then click “Selected Cell Background.” This does not change the color of the row/column you’ve previously colored.
Here’s an example-

Conclusion #
You can quick-edit the table from the “Background” button at the top instead of moving to the “Settings” tab and looking for the Background editing option.
Table background color customizing is easier than ever when it’s Ninja Tables!
Let us know your thoughts on this feature.




