Comparison Table with Logo
| Features |  |  | ||
|---|---|---|---|---|
| Table Design Options | Unlimited | Limited | Unlimited | Limited |
| Colors | Unlimited | Limited | Unlimited | Limited |
| WooCommerce | ||||
| FluentCart table | ||||
| Google Sheets sync | ||||
| WP Posts table | ||||
| Drag & Drop | ||||
| Pre-built templates | ||||
| Custom filter | ||||
| Export-Import Table | ||||
| One-click Migrate from TablePress | ||||
| Fluent Forms integration | ||||
| Advanced Styling | ||||
| ACF Field Mapping | ||||
| Charts | ||||
| Conditional formatting | ||||
| Value transformation | ||||
| Custom CSS |
Make visually appealing comparison tables with your logo, enhancing brand recognition. Simplify decision-making and elevate your product presentations with our customizable solutions.
These tables showcase shared categories, metrics, and values for each product. Most comparison tables appear as organized charts or grids. Customers can quickly assess similarities and differences, aiding their decision-making process. They include product names, descriptions (if applicable), and major specifications. Quantitative charts focus on objective features, while qualitative ones may incorporate subjective factors like ratings.
Consumers use comparison tables to evaluate products before making a purchase. Displaying product specs side by side helps customers choose the best fit. Companies highlight their product’s strengths compared to competitors. Sales teams use these tables to showcase unique selling points. Evaluate software options, tools, or services for business needs. Compare project management tools or software features.
How to use this Comparison Table with Logo:
This table is easy to use and customize. Just follow these steps:
- Install and activate Ninja Tables on your WordPress dashboard.
- Go to Ninja Tables → Tables → Import Table.
- Select the JSON file and in the import format section choose: JSON- Exported From Ninja Tables.
- Click on the Import button and wait for the confirmation message.
- Go to the Custom CSS/JS tab and replace the table IDs with your table ID to get the exact table.
After getting the success message, you can edit your table as you wish. Add or remove columns, rows, and features. Change the colors, fonts, and styles.
When you are done, save your table and copy the shortcode to your clipboard. You can paste it on any page or post where you want to display the table. Enjoy!
***This table may include some Pro features. Get Ninja Tables Pro for all-access fun!
You May Also Like
-
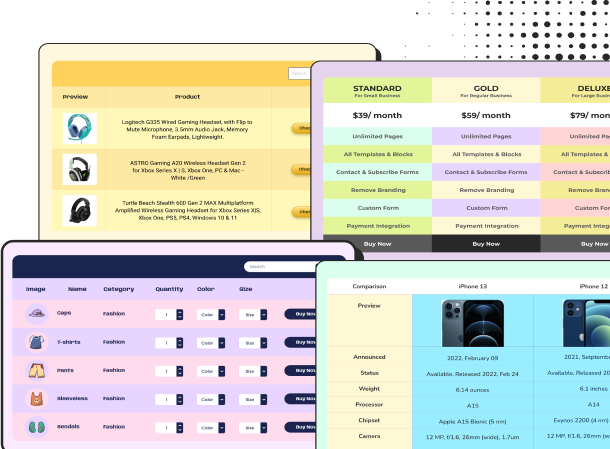
Product Comparison Table
Personalize this product comparison table to display your products easily.
-
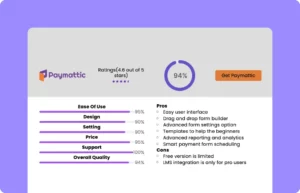
Paymattic Review Table
Customize this Paymattic review table and show your product.
-
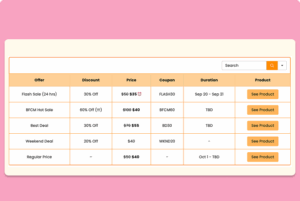
Limited Time Discounts
Shows active deals, coupons, and expiry dates in a single table view.

Craft Responsive Data Tables Fast!
Ninja Tables is the best table plugin to show data in an organized table format.