Product Specification Table
| Component | Specification |
|---|---|
| CPU | 800 MHz 1 Core ARM v6 |
| GPU | Adreno 200 |
| Chipset | Qualcomm MSM7227 |
| Memory | 278.34 MB |
| ROM | 178.39 MB |
| Network Data | 2G/ 3G / HSDPA 7.2 |
| OS | Android 2.3.7 |
| Screen Size | 3.5 inch |
| Resolution | HVGA (480*320) ~165 ppi pixel density |
| Shot Mode | Single/ Smile / Continuous / Panorama |
| Image |  |
| Mode Name | galaxy s9 plus |
| Brand Name | Samsung |
Every specification of a product should be organized in a table like this. It’s a simple product table that includes all the details a potential customer wants to know before making a purchase. Get the template, customize for your product, and use it.
How to use this table:
This table is easy to use and customize. Just follow these steps:
- Install and activate Ninja Tables on your WordPress dashboard
- Go to Ninja Tables → Tables → Import Table.
- Select the JSON file and in the import format section choose: JSON- Exported From Ninja Tables.
- Click on the Import button and wait for the confirmation message.
- Go to the Custom CSS/JS tab and replace the table IDs in the Custom CSS and Custom Javascript tab with your table ID to get exactly the same table.
***The color switch only works if you change the table ID in Custom JS.
After getting the success message, you can edit your table as you wish. Add or remove columns, rows, and features. Change the colors, fonts, and styles.
When you are done, save your table and copy the shortcode to your clipboard. You can paste it on any page or post where you want to display the table. Enjoy!
***This table may include some Pro features. Get Ninja Tables Pro for all-access fun!
You May Also Like
-
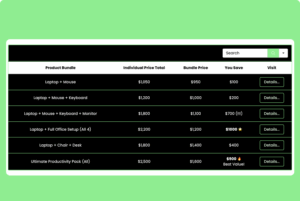
Product Bundle Discounts
Show discounts and value instantly with a product bundle discounts table.
-
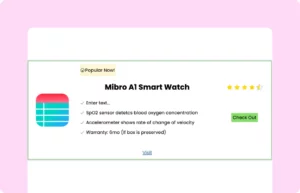
Product Display Box
Simple product display table with image, buy button, ratings, and description.
-
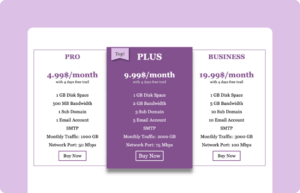
Drag and Drop Pricing Table
Craft your own pricing table from this simple template.

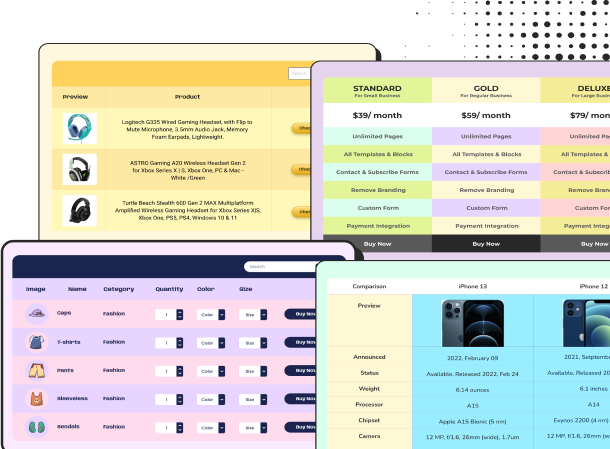
Craft Responsive Data Tables Fast!
Ninja Tables is the best table plugin to show data in an organized table format.