WooCommerce Product Tables
Create smart and organized product tables for WooCommerce online stores and get more engagement.

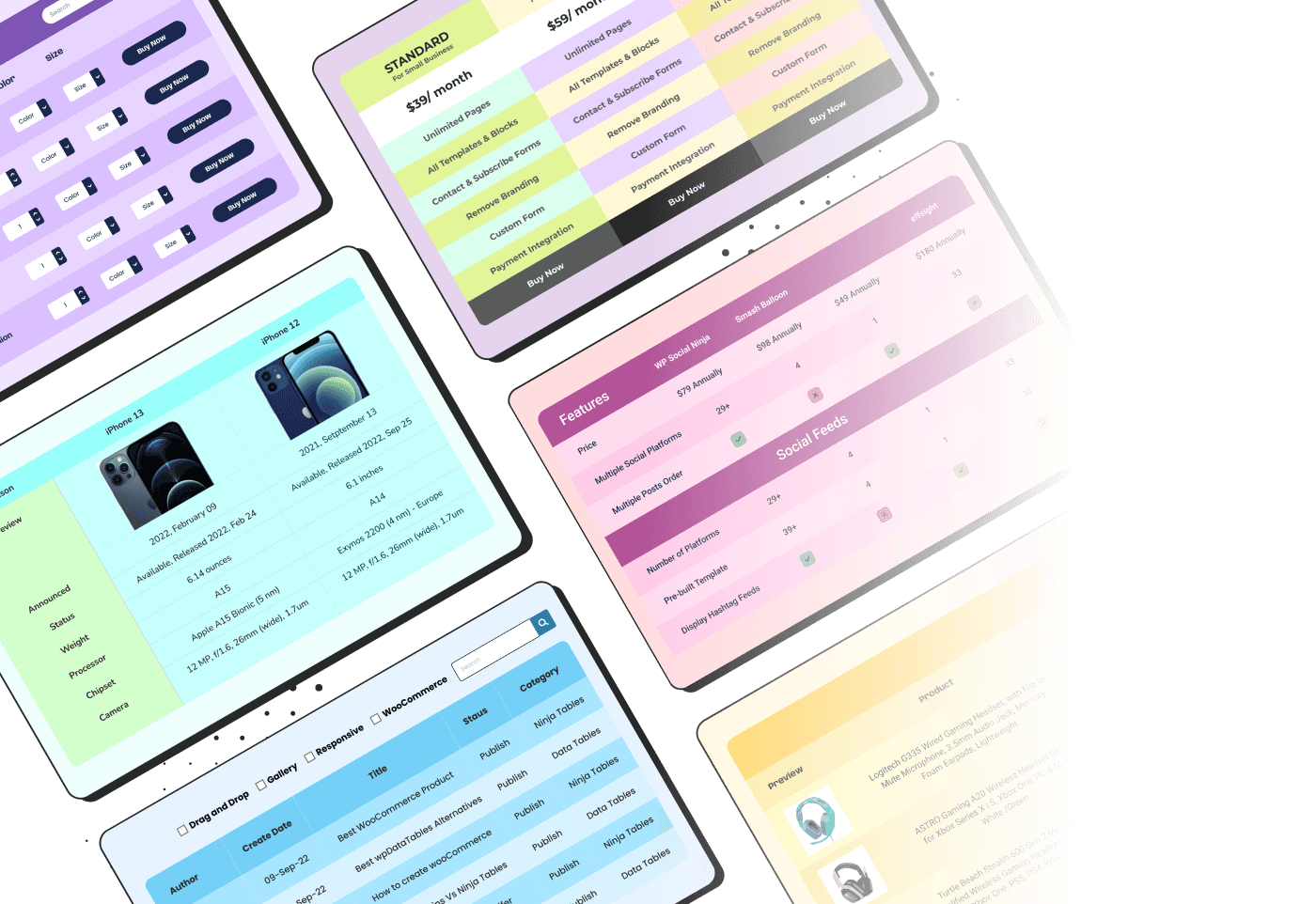
Layout
Show WooCommerce products smartly arranged on tables

Change defaults
Customize default WooCommerce features like button color & more

Unlimited data
An inventory-style product table for large data information

Sync
Connect existing WooCommerce store & sell right away
Simple actions
Easy search, filter, sort, & checkout options to find products easily


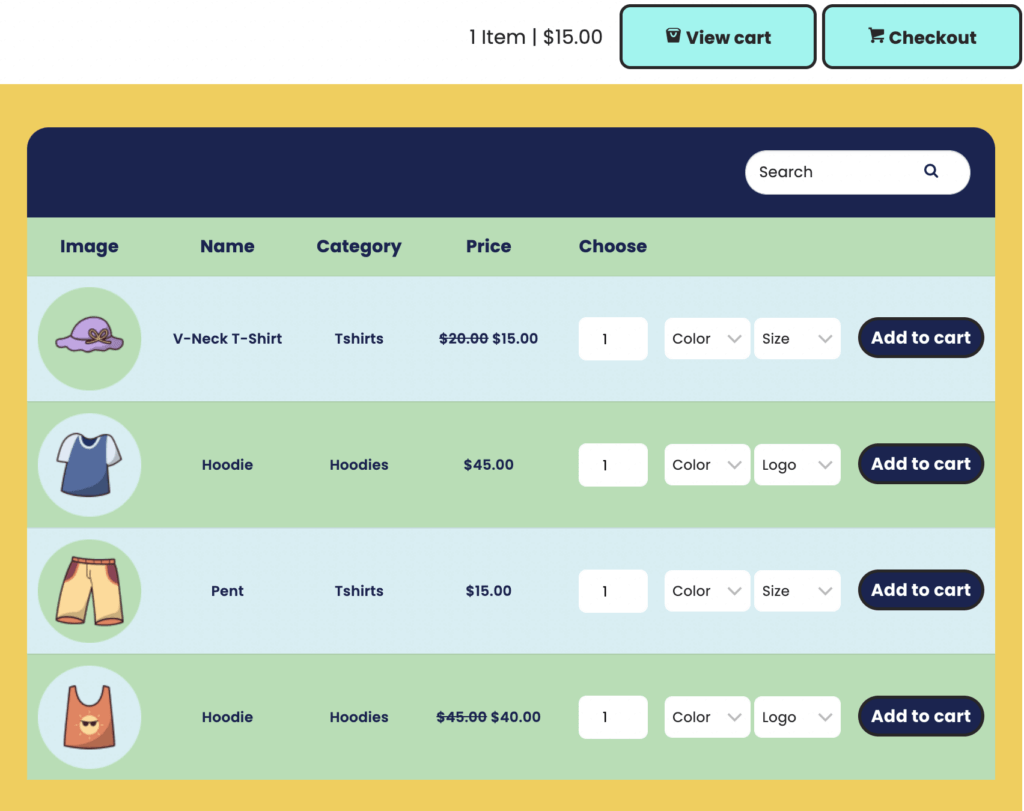
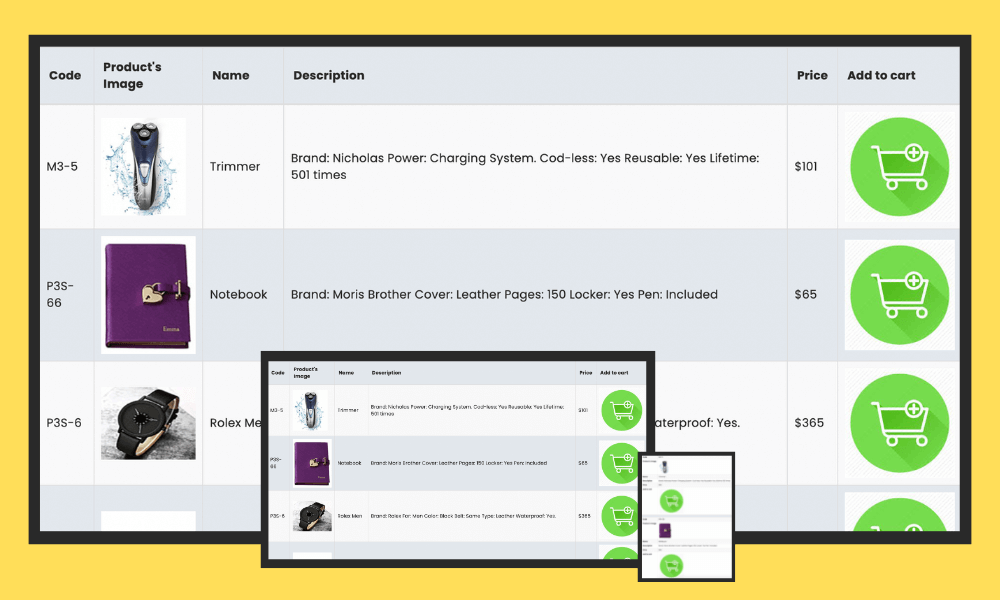
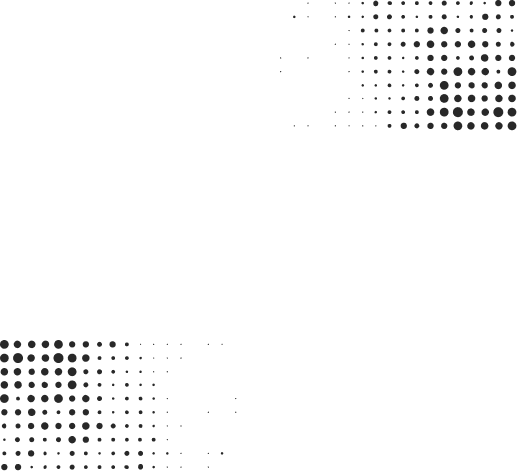
Product presentation
With Ninja Tables, all WooCommerce products will look perfectly organized in a tabular format, unlike the default grid format.
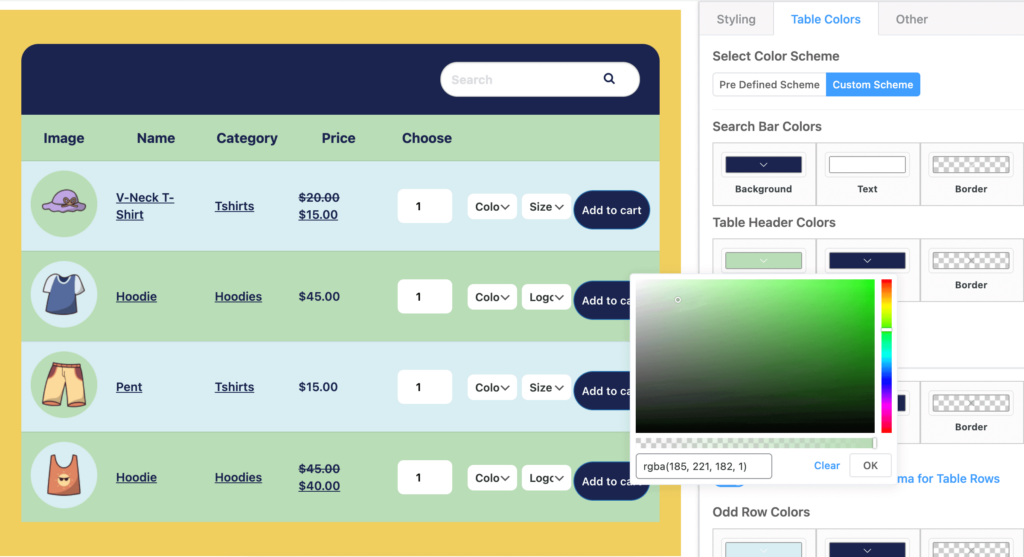
Customization
All default WooCommerce features like “Add to cart” buttons are fully customizable, including the table color and design.




Product data
A product table with a huge amount of data, rows, and columns will be responsive on all devices.
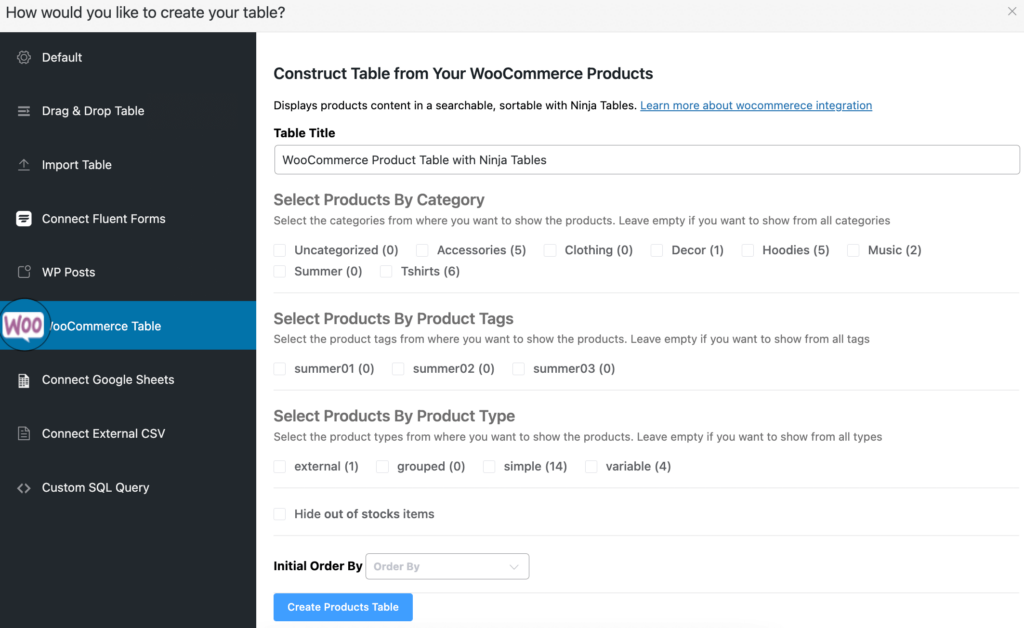
Existing stores
If you already have a live WooCommerce store, connect it with Ninja Tables and change the layout from grid-type to tables.




Search/filter products
Ninja Tables advanced search/filter feature lets customers find what they want fast and get to a hassle-free checkout.
Best Table Plugin Within Budget
Experience smooth & fast online table creation with a reasonable price!
$79
$47
Single Site License
(1 Domain)
$129
$77
Agency License
(20 Domains)
$299
$179
Unlimited License
(Unlimited Domains)
*Grab the special discount valid for first-year license!
$309
$216
Single Site License
(1 Domain)
$499
$349
Agency License
(20 Domains)
$749
$524
Unlimited License
(Unlimited Domains)
FAQs

Craft Responsive Data Tables Fast!
Ninja Tables is the best table plugin to show data in an organized table format.

