Upload a Table Background Image to Your WordPress Table

Colors, layout, or images – A WordPress table stands out with these when you customize it. For the table to fit every mood or every season, you can upload a table background image too!
It’s not something everyone needs. But it’s definitely something cool if done correctly.
Suppose you have a movie review website and you’re displaying movie details in a WordPress table. Adding a background image relevant to the table content will make the table look more exciting!
This works like magic during Halloween, Christmas, or any other special occasion. Just paste an image to the table background and you’re done.
You can design tables smartly after following this blog.
Data table design and table background customization
Unlike table colors and other designs, a background image in tables requires a little bit of CSS.
But don’t worry. With Ninja Tables, it’s super easy!
You get to change the entire appearance of WordPress table design and make data visualization more fun and engaging.
If you’re using Ninja Tables for WooCommerce products, pasting an image in the background for tables makes them look a lot fancier!
How to change table background for WooCommerce in Christmas and Halloween
| Image | Name | Category | Price | Quantity | Buy |
|---|---|---|---|---|---|
 | Blue Hoodie (Zipper) | Hoodies | Original price was: $40.00.$35.00Current price is: $35.00. | | |
 | Hoodie with Logo | Hoodies | $45.00 | | |
 | Hoodie with Pocket | Hoodies | Original price was: $45.00.$35.00Current price is: $35.00. | | |
 | Hoodie with Zipper | Hoodies | $45.00 | |
Nothing screams Christmas better than Santa hats!
And of course, pumpkins say Halloween.
| Image | Name | Category | Price | Quantity | Buy |
|---|---|---|---|---|---|
 | T-Shirt with Logo | Tshirts | Original price was: $10.00.$8.00Current price is: $8.00. | | |
 | T-Shirt | Tshirts | $18.00 | | |
 | Long Sleeve Tee | Tshirts | $25.00 | | |
 | Polo | Tshirts | $20.00 | |
How about a Baseball score table?
| Club | 1st Grade | 2nd Grade | 3rd Grade | U18s | Bonus | Total |
|---|---|---|---|---|---|---|
| Blacktown Workers | 3914 | 875 | 509 | 613 | 300 | 6210 |
| Macarthur Orioles | 3000 | 915 | 377 | 565 | 100 | 4958 |
| Ryde Hawks | 2184 | 750 | 650 | 700 | 0 | 4284 |
| Baulkham Hills | 2283 | 700 | 300 | 687 | 100 | 4069 |
| Manly Eagles | 1925 | 1050 | 242 | 675 | 100 | 3992 |
| Cronulla Sharks | 1187 | 646 | 88 | 727 | 0 | 2648 |
| Greater Western | 764 | 700 | 425 | 121 | 0 | 2010 |
| Canterbury Vikings | 1575 | 0 | 188 | 150 | 0 | 1914 |
Keep reading and learn how to set image backgrounds in WordPress tables like this.
How to set a table background image
All you need is WordPress table background image PNG, JPG, or any image file suitable for your table.
If the table shows Halloween products, then pick an image with Halloween elements.
Here’s how to set an image easily in Ninja Tables.
Step 1: Upload the image to your dashboard
The background image of a WordPress table should not make the table data hard to read.
If the image is bright red and the texts are blue, opt for another image or change the text color.
Pick an image that only acts as an accessory to the table and does not make the table look overcrowded.
Step 2: Paste the table background image CSS
Styling a table with CSS might sound difficult. If you’re wondering how to set background image in HTML table, Ninja Tables has the simplest solution.
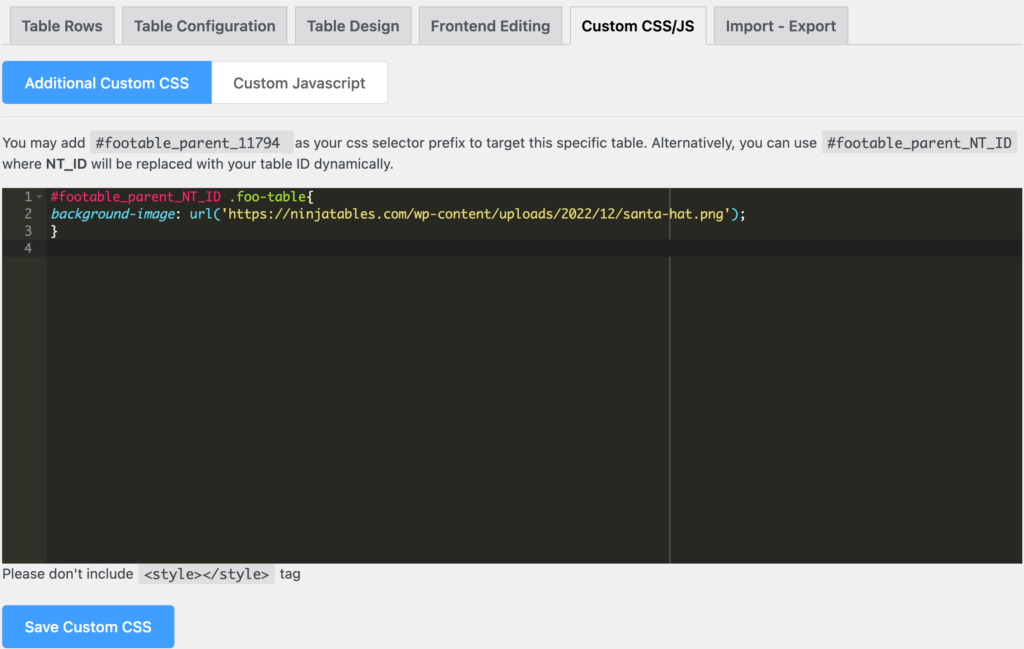
Paste the following CSS in the “Custom CSS” tab and add a custom background.
#footable_parent_NT_ID .foo-table{
background-image: URL(‘_____’);
}
In the dashed space inside the single inverted commas, paste the link of the image from the media dashboard and hit save.
And the NT_ID should be replaced with the auto-generated table ID.
***Remember to type the single inverted commas (‘___’) manually for the CSS to work!

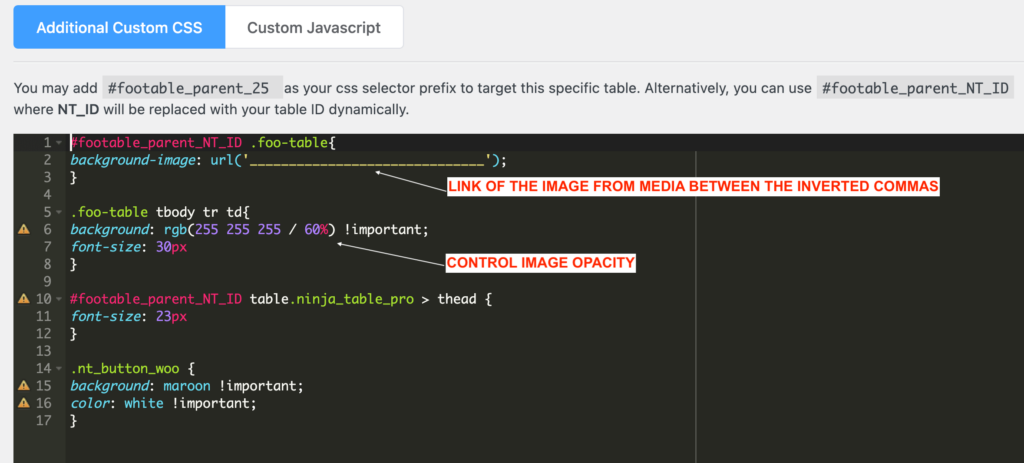
Step 3: Change opacity, position, or table text color/size
Now the table is ready with its background image.
You can control the image opacity if the table content is hard to read.

Or make changes in the table text sizes. And if it’s a WooCommerce table, change the default button color to contrast the image background.
With Ninja Tables, you can add extra columns and products, and color the rows/columns however you want.
FAQs
As a user, you might have some questions. We’re here to answer them.
How to set an image background in WordPress tables?
The answer is simple, get Ninja Tables, pick an image for table background, and paste the image link with the following CSS:
#footable_parent_NT_ID .foo-table{
background-image: URL(‘_____’);
}
Add the link inside the commas, save this code, and preview the table.
Why is my table background image not showing in WordPress table?
In Ninja Tables, you need to manually type the single inverted commas when you paste this CSS:
#footable_parent_NT_ID .foo-table{
background-image: URL(‘_____’);
}
And recheck if you have pasted the right image link from your media dashboard.
***One more important thing to keep in mind the NT_ID tag will apply to every table on the page. So if you want specific tables with a specific design, you need to replace the table ID.
Can Ninja Tables help me with a template with image background?
Yes, Ninja Tables has some premade templates ready for you- Leaderboard table, Baseball Score table, and Book Review table. Just get the JSON from our template page and customize it.
Conclusion
Not just table background color, data entries, or table’s overall design, Ninja Tables gives you the freedom to customize anything!
To put it in short, you only pick an image that fits the table, upload it to your dashboard, and paste the given CSS with the image link.
One suitable image will completely change the way a table looks.
How to have one background image for the entire table? Hope now you have got your answer.
Reach out to us if you wanna learn some more table tricks.
Get in touch with Ninja Tables

Ninja Tables– Easiest Table Plugin in WordPress






Add your first comment to this post