Mastering the Bootstrap Table: Creating Clean, Responsive, and User-Friendly Layouts

Effective website layouts are very important for presenting information in a clear and user-friendly way. One of the best tools for this is the Bootstrap Table, which helps organize content elegantly and accessibly.
By leveraging the power of Bootstrap Tables, you can enhance your site’s readability and encourage visitors to engage more deeply with your content. It allows developers to display data in an organized, visually appealing manner across all devices.
In this comprehensive guide, we’ll cover the fundamentals of the Bootstrap Table and provide downloadable, ready-to-use examples to kickstart your projects with confidence and style.
Getting Started with Bootstrap Tables
Bootstrap tables have additional benefits such as different table styles and responsiveness. First things first, let’s get started with the definition and instructions to set it up.
What is a Bootstrap Table?
A Bootstrap table is a component that allows you to display tabular data on a web page. It’s based on HTML’s <table> element but is enhanced with Bootstrap’s CSS classes to make it more flexible, responsive, and visually appealing.
Setting Up Bootstrap
Before we dive into creating tables, ensure you have Bootstrap integrated into your project. You can include Bootstrap in your HTML file by linking to its CDN or by downloading and hosting it locally.
<!-- Linking to Bootstrap via CDN --><link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">Basics of Bootstrap Tables
To create a simple Bootstrap table, here we created a basic table with headers (inside <thead>) and data rows (inside <tbody>). The following HTML structure is the HTML structure of your first bootstrap table.
| # | First Name | Last Name | |
|---|---|---|---|
| 1 | John | Doe | [email protected] |
| 2 | Jane | Doe | [email protected] |
Enhancing Bootstrap Tables
Different bootstrap table classes can be used to add a more stylish flair to your table. These include:
- Striped Rows
- Bordered Table
- Hovered Rows
- Condensed Table
- Responsive Table
Striped Rows
Adding the table-striped class to your table will alternate the background color of each row, improving readability.
| html |
|---|
| <table class=” table table-striped”> <!– … –> </table> |
Bordered Table
To add borders to your table, include the table-bordered class:
| html |
|---|
| <table class=” table table-bordered”> <!– … –> </table> |
Hovered Rows
The table-hover class enables a hover effect on the rows, providing visual feedback to users.
| html |
|---|
| <table class=” table table-hover”> <!– … –> </table> |
Condensed Tables
Bootstrap lets you make your rows more compact with the table-condensed class.
| html |
|---|
| <table class=” able table-condensed”> <!– … –> </table> |
Bootstrap Responsive Table
Bootstrap makes it easy to create responsive tables that adapt to different screen sizes with a Table-responsive class.
| html |
|---|
| <div class=”table-responsive”> <table class=”table”> <!– … –> </table></div> |
Bootstrap table examples with codes
Bootstrap Basic Table
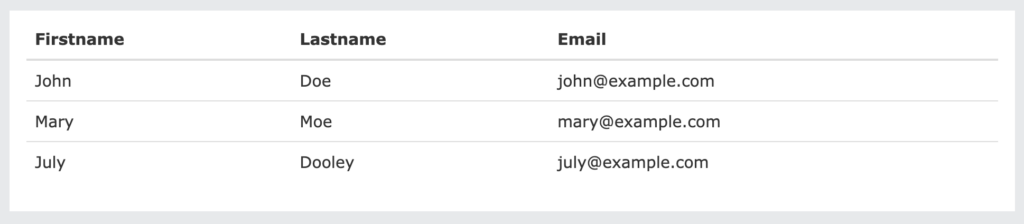
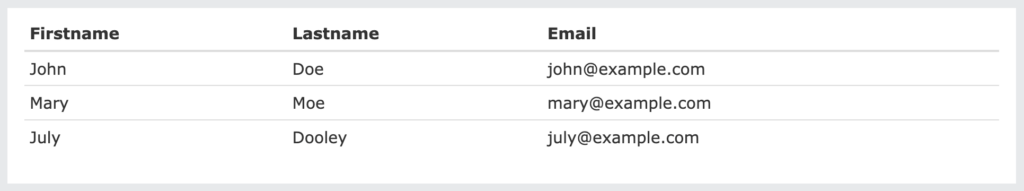
A basic Bootstrap table has light padding and only horizontal dividers.
The .table class adds basic styling to a table:

| html |
|---|
| <!DOCTYPE html> <html lang=”en”> <head> <title>Bootstrap Example</title> <meta charset=”utf-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css”> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js”></script> <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js”></script> </head> <body> <div class=”container”> <h2>Basic Table</h2> <p>The .table class adds basic styling (light padding and only horizontal dividers) to a table:</p> <table class=”table”> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>[email protected]</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>[email protected]</td> </tr> </tbody> </table> </div> </body> </html> |
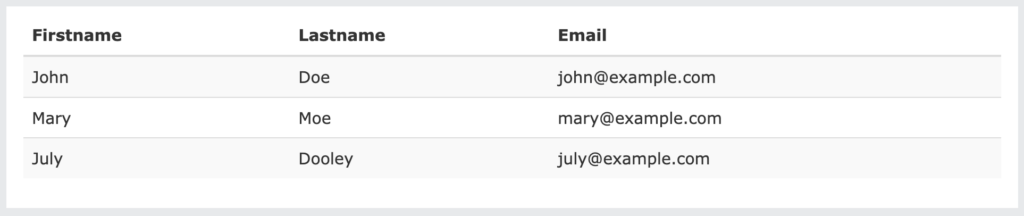
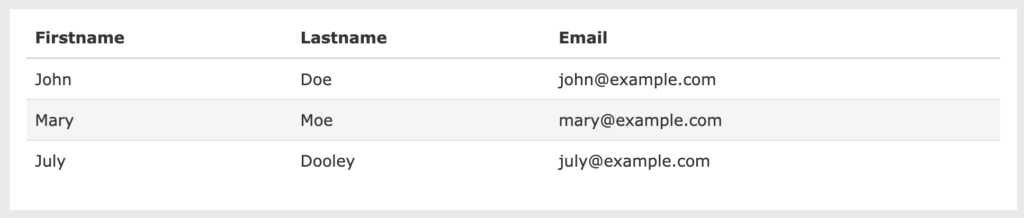
Striped Rows
The .table-striped class adds zebra-stripes to a table:

| html |
|---|
| <!DOCTYPE html> <html lang=”en”> <head> <title>Bootstrap Example</title> <meta charset=”utf-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css”> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js”></script> <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js”></script> </head> <body> <div class=”container”> <h2>Striped Rows</h2> <p>The .table-striped class adds zebra-stripes to a table:</p> <table class=”table table-striped”> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>[email protected]</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>[email protected]</td> </tr> </tbody> </table> </div> </body> </html> |
Bordered Table
The .table-bordered class adds borders on all sides of the table and cells:

| html |
|---|
| <!DOCTYPE html> <html lang=”en”> <head> <title>Bootstrap Example</title> <meta charset=”utf-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css”> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js”></script> <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js”></script> </head> <body> <div class=”container”> <h2>Bordered Table</h2> <p>The .table-bordered class adds borders to a table:</p> <table class=”table table-bordered”> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>[email protected]</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>[email protected]</td> </tr> </tbody> </table> </div> </body> </html> |
Hover Rows
The .table-hover class adds a hover effect (grey background color) on table rows:

| html |
|---|
| <!DOCTYPE html> <html lang=”en”> <head> <title>Bootstrap Example</title> <meta charset=”utf-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css”> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js”></script> <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js”></script> </head> <body> <div class=”container”> <h2>Hover Rows</h2> <p>The .table-hover class enables a hover state on table rows:</p> <table class=”table table-hover”> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>[email protected]</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>[email protected]</td> </tr> </tbody> </table> </div> </body> </html> |
Condensed Table
The .table-condensed class makes a table more compact by cutting cell padding in half:

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Condensed Table</h2>
<p>The .table-condensed class makes a table more compact by cutting cell padding in half:</p>
<table class="table table-condensed">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
</body>
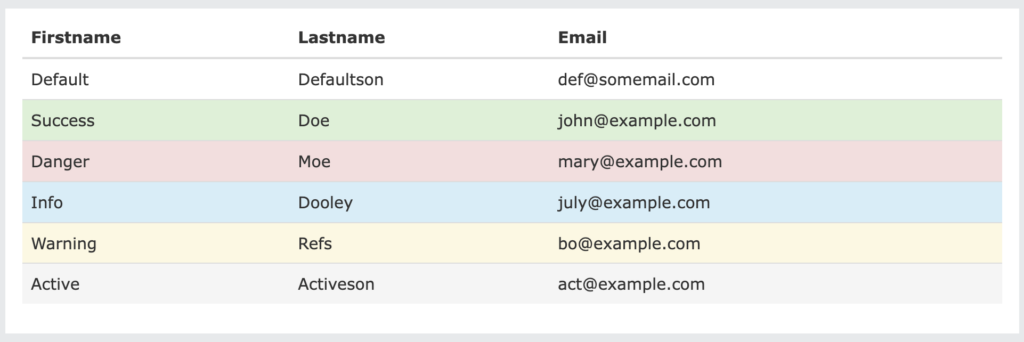
</html>Contextual Classes
Contextual classes can be used to color table rows (<tr>) or table cells (<td>):

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Contextual Classes</h2>
<p>Contextual classes can be used to color table rows or table cells. The classes that can be used are: .active, .success, .info, .warning, and .danger.</p>
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Default</td>
<td>Defaultson</td>
<td>[email protected]</td>
</tr>
<tr class="success">
<td>Success</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr class="danger">
<td>Danger</td>
<td>Moe</td>
<td>[email protected]</td>
</tr>
<tr class="info">
<td>Info</td>
<td>Dooley</td>
<td>[email protected]</td>
</tr>
<tr class="warning">
<td>Warning</td>
<td>Refs</td>
<td>[email protected]</td>
</tr>
<tr class="active">
<td>Active</td>
<td>Activeson</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>The contextual classes that can be used are:
| Class | Description |
|---|---|
| .active | Applies the hover color to the table row or table cell |
| .success | Indicates a successful or positive action |
| .info | Indicates a neutral informative change or action |
| .warning | Indicates a warning that might need attention |
| .danger | Indicates a dangerous or potentially negative action |
Responsive Tables
The .table-responsive class creates a responsive table. The table will then scroll horizontally on small devices (under 768px). When viewing anything larger than 768px wide, there is no difference:
| html |
|---|
| <div class=”table-responsive”> <table class=”table”> <!– … –> </table> </div> |
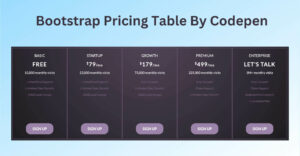
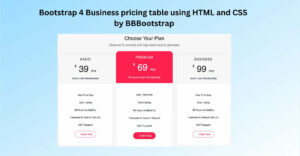
Bootstrap Table examples you can use and download
Ninja Table Bootstrap tables
So these were the code things for your website tables. But You know what, Ninja Tables enables you to create all these tables and make them responsive with just a click. The best part is you can customize them in the easiest way possible.
Ninja Tables comes with 100+ table design customization with the 3 most popular design libraries including Bootstrap 3, Bootstrap 4, and semantic UI. Now you don’t need to code your every table.
Basic table with searching and sorting options
| Name | Position | Office | Age | Start date | Salary |
|---|---|---|---|---|---|
| Zorita Serrano | Software Engineer | San Francisco | 56 | 2012/06/01 | $115,000 |
| Zenaida Frank | Software Engineer | New York | 63 | 2010/01/04 | $125,250 |
| Yuri Berry | Chief Marketing Officer (CMO) | New York | 40 | 2009/06/25 | $675,000 |
| Vivian Harrell | Financial Controller | San Francisco | 62 | 2009/02/14 | $452,500 |
| Unity Butler | Marketing Designer | San Francisco | 47 | 2009/12/09 | $85,675 |
| Timothy Mooney | Office Manager | London | 37 | 2008/12/11 | $136,200 |
| Tiger Nixon | System Architect | Edinburgh | 61 | 2011/04/25 | $320,800 |
| Thor Walton | Developer | New York | 61 | 2013/08/11 | $98,540 |
| Tatyana Fitzpatrick | Regional Director | London | 19 | 2010/03/17 | $385,750 |
| Suki Burks | Developer | London | 53 | 2009/10/22 | $114,500 |
| Sonya Frost | Software Engineer | Edinburgh | 23 | 2008/12/13 | $103,600 |
| Shou Itou | Regional Marketing | Tokyo | 20 | 2011/08/14 | $163,000 |
| Shad Decker | Regional Director | Edinburgh | 51 | 2008/11/13 | $183,000 |
| Serge Baldwin | Data Coordinator | Singapore | 64 | 2012/04/09 | $138,575 |
| Sakura Yamamoto | Support Engineer | Tokyo | 37 | 2009/08/19 | $139,575 |
| Rhona Davidson | Integration Specialist | Tokyo | 55 | 2010/10/14 | $327,900 |
| Quinn Flynn | Support Lead | Edinburgh | 22 | 2013/03/03 | $342,000 |
| Prescott Bartlett | Technical Author | London | 27 | 2011/05/07 | $145,000 |
| Paul Byrd | Chief Financial Officer (CFO) | New York | 64 | 2010/06/09 | $725,000 |
| Olivia Liang | Support Engineer | Singapore | 64 | 2011/02/03 | $234,500 |
| Michelle House | Integration Specialist | Sidney | 37 | 2011/06/02 | $95,400 |
| Michael Silva | Marketing Designer | London | 66 | 2012/11/27 | $198,500 |
| Michael Bruce | Javascript Developer | Singapore | 29 | 2011/06/27 | $183,000 |
| Martena Mccray | Post-Sales support | Edinburgh | 46 | 2011/03/09 | $324,050 |
| Lael Greer | Systems Administrator | London | 21 | 2009/02/27 | $103,500 |
| Jonas Alexander | Developer | San Francisco | 30 | 2010/07/14 | $86,500 |
| Jennifer Chang | Regional Director | Singapore | 28 | 2010/11/14 | $357,650 |
| Jennifer Acosta | Junior Javascript Developer | Edinburgh | 43 | 2013/02/01 | $75,650 |
| Jenette Caldwell | Development Lead | New York | 30 | 2011/09/03 | $345,000 |
| Jena Gaines | Office Manager | London | 30 | 2008/12/19 | $90,560 |
Tables with striped rows
| ID | Name | Number (Personal) | Number (Office) | Birth year | NHS | Projects done | Bonus |
|---|---|---|---|---|---|---|---|
| 1 | Beatrice | 222-984-7165 | 350-481-4539 | 1994 | 8724976385 | 806 | 3.0% |
| 2 | Andre | 958-871-4691 | 393-506-5720 | 1979 | 6635613447 | 87744 | 40% |
| 3 | Giordano | 695-935-5577 | 222-390-5362 | 1997 | 9005698047 | 33 | 6.0% |
| 4 | Dael | 299-400-9731 | 106-669-3781 | 1980 | 8716798449 | 6063 | 30% |
| 5 | Vern | 703-795-3128 | 920-142-4121 | 2003 | 8309501439 | 4011 | 30% |
| 6 | Helene | 460-498-0217 | 918-714-7579 | 1999 | 7506926253 | 4 | 0% |
| 7 | Lucia | 946-789-4665 | 641-414-7786 | 1994 | 1027621031 | 90 | 5.0% |
| 8 | Ugo | 553-106-7354 | 268-686-1240 | 1987 | 1261929535 | 204 | 1.8% |
| 9 | Scotty | 657-668-6437 | 296-398-5397 | 1989 | 5023264025 | 94 | 0.8% |
| 10 | Alair | 126-372-6204 | 886-995-2952 | 1995 | 9983676419 | 7 | 2.0% |
| 11 | Johannes | 938-771-0567 | 412-916-9860 | 1993 | 1864292768 | 42 | 0.8% |
| 12 | Bruce | 674-911-1761 | 925-366-2532 | 1995 | 6695109389 | 4 | 0% |
| 13 | Elia | 298-912-6743 | 100-268-1377 | 1990 | 9261246419 | 71 | 8.0% |
| 14 | Ignace | 573-540-9806 | 760-220-4187 | 1994 | 1256510793 | 55 | 4.0% |
| 15 | Myrvyn | 496-560-4975 | 927-798-7864 | 1997 | 9015720819 | 10 | 0.2% |
| 16 | Elston | 686-473-5285 | 348-181-7179 | 2001 | 3691445977 | 805 | 10% |
| 17 | Kenn | 571-747-0625 | 679-702-0358 | 2000 | 4345711428 | 37 | 8.0% |
| 18 | Sabrina | 991-530-0870 | 368-816-2696 | 1995 | 9563467728 | 2300 | 15% |
| 19 | Bronson | 345-167-6080 | 928-571-7857 | 1996 | 1787244474 | 10 | 0.2% |
| 20 | Petrina | 674-327-0874 | 144-283-5986 | 1988 | 0848753267 | 5802 | 3.6% |
| 21 | Nickie | 970-609-1240 | 108-269-6157 | 2000 | 4094583734 | 8 | 2.0% |
| 22 | Kaylyn | 281-428-1555 | 651-962-1812 | 1998 | 3689903572 | 744 | 2.8% |
| 23 | Nelia | 967-783-6333 | 658-583-5248 | 1993 | 7780982475 | 78 | 1.2% |
| 24 | Allyn | 583-134-1481 | 526-296-0892 | 2000 | 8751312069 | 13 | 2.3% |
| 25 | Hayward | 662-368-9704 | 969-953-6369 | 1993 | 1100190953 | 27795 | 40% |
| 26 | Crissie | 696-796-9017 | 207-163-1746 | 1997 | 2553851790 | 6 | 0% |
| 27 | Fanny | 546-829-9919 | 136-330-9291 | 1987 | 5247856554 | 563 | 12% |
| 28 | Mandi | 214-577-4644 | 772-880-7709 | 1985 | 5411587573 | 9 | 0% |
| 29 | Cathee | 478-404-8228 | 558-591-2483 | 1999 | 4722167869 | 44 | 4.0% |
| 30 | Kalindi | 356-370-4271 | 471-257-0890 | 2000 | 0855275332 | 59 | 3.0% |
| 31 | Francoise | 288-244-1531 | 666-150-4967 | 1982 | 4877880917 | 1694 | 20% |
| 32 | Shalna | 124-679-9097 | 693-587-3539 | 1983 | 1452833184 | 3421 | 3.5% |
| 33 | Merrill | 953-378-4277 | 540-500-6082 | 2001 | 6255846261 | 5 | 0% |
| 34 | Payton | 411-432-7436 | 273-650-7372 | 1976 | 3392006106 | 606 | 2% |
| 35 | Ashlee | 545-650-5950 | 564-180-3220 | 1984 | 8545344015 | 4499 | 17% |
| 36 | Alyss | 104-890-1094 | 591-734-6851 | 1993 | 7762752323 | 71735 | 40% |
| 37 | Gallagher | 544-488-8367 | 583-202-0350 | 1975 | 1168647444 | 88 | 6% |
| 38 | Dianna | 807-366-5104 | 334-710-1273 | 1999 | 3242978242 | 1780 | 12% |
| 39 | Lyda | 831-528-9518 | 675-748-9769 | 1994 | 4982261601 | 14304 | 11% |
| 40 | Morganica | 838-972-9693 | 398-696-8212 | 1987 | 6599532802 | 67 | 5% |
| 41 | Yale | 235-401-6007 | 630-671-0236 | 1970 | 3137203554 | 479 | 8% |
| 42 | Pippa | 815-431-1056 | 469-329-3556 | 1989 | 9181582935 | 920 | 2.2% |
| 43 | Garvin | 580-119-9495 | 218-260-9724 | 1978 | 8986574357 | 97132 | 50% |
| 44 | Andriette | 303-551-6756 | 149-348-3346 | 2000 | 0992279313 | 170 | 1.2% |
| 45 | Packston | 781-506-2277 | 713-979-4625 | 1974 | 3800107295 | 59260 | 45% |
| 46 | Kathleen | 972-276-5666 | 369-917-0865 | 1995 | 8625834566 | 8044 | 40% |
| 47 | Spence | 457-920-0216 | 714-765-5985 | 1967 | 3613144174 | 971 | 15% |
| 48 | Katrina | 140-981-8063 | 183-501-0244 | 1993 | 4343927180 | 51 | 3.0% |
| 49 | Charmain | 820-402-0486 | 674-231-4636 | 1995 | 0284197556 | 24 | 4.3% |
| 50 | Ibbie | 596-981-4326 | 539-207-0163 | 2001 | 4779267080 | 3 | 0% |
Bordered tables
Features | Description |
Fluent Forms | Turn all your form entries into a table and visualize them by connecting with Ninja Tables. |
WooCommerce Table | Showcase all your products in an organized and customizable WooCommerce Product Table. |
Google Spreadsheet | Easily integrate Google Spreadsheet to fetch all your data and create dynamic tables on your websites. |
WP Posts Table | Rearrange all your messy WP Posts and show them in an organized table. |
Ninja Charts | A free WordPress chart plugin that allows you to make interactive charts. |
Custom SQL Table | Generate a webpage table by retrieving data from your SQL database using a custom SQL query. |
Tables with hovering rows
| Company name | Country | ZIP | |
|---|---|---|---|
| Alva Co. | [email protected] | Detroit | 04662 |
| Adeleid | [email protected] | Beirut | 14738 |
| Fizzy Group of Industries | [email protected] | London | 68023 |
| Lukoil Company | [email protected] | Kyiv | 17563 |
| Matsubishi | [email protected] | Tokyo | 48637 |
| Denesik Engil Constructions | [email protected] | Copenhagen | 84003 |
| SM Entertainment | [email protected] | Seoul | 28119 |
| IKAA | [email protected] | Stockholme | 17562 |
| Ayila Corp. | [email protected] | Manhattan | 48337 |
Final verse
When choosing Bootstrap tables for your website, carefully consider what you aim to highlight for your viewers. Whether it’s a pricing table, a data table, or text content, think about the optimal placement of each section to ensure maximum readability.
Integrate elements like buttons, panels, checkboxes, and more if they contribute to better comprehension.
👉 Explore the best jQuery Table Plugins with advanced functionalities such as search, pagination, or sorting, and many other advanced options.
The most exceptional tables are those you tailor to your specific needs, as you possess the keenest understanding of what complements your website’s aesthetics and objectives.
Infuse your unique ideas into the design, ultimately drawing in a broader user base.
Or, use the last option to make it as easy as a pie. And customize your tables on every occasion. Create amazing tables for your websites and customize them however you want.

Ninja Tables– Easiest Table Plugin in WordPress
Hopefully, you got what you wanted from this blog. Follow us on Facebook, Linkedin, and X to get all the latest updates and blogs. Subscribe to our youtube channel for latest videos and tutorials.
Get special discount on the best table plugin made for you!












Add your first comment to this post