How to Create Product Specification Table in WordPress

So you’re hunting for the perfect gadget your dad or tech-loving friend has been hinting at for months. You want quality, the right features, and the complete package. But scrolling through endless paragraphs? No, thanks!
Here’s the deal: Shoppers love it when everything they need is laid out in one neat, easy-to-read product specification table. No page-hopping, no guesswork—just organized info that screams, “Yeah, this is the one!”
Wondering how to create one that’s both sleek and functional? Ninja Tables has you covered! With its intuitive features and simple tools, building a standout WordPress table is as effortless as it gets. Let’s get into it!
Product Specification Table With Ninja Tables
As an e-commerce business owner, wouldn’t you want to make decision-making effortless for your customers and guide them straight to checkout? With a dynamic WordPress table plugin, you can simplify their journey while focusing on important details. Stick around, and we’ll show you how to create a fully functional WordPress product description table or product specification table in just minutes using Ninja Tables.
With Advanced Mode:
Step 1: Install and activate Ninja Tables
- Install Ninja Tables: Go to your WordPress dashboard, navigate to Plugins → Add New, and search for Ninja Tables. Install and activate the plugin.
Step 2: Create a new table
- Navigate to Ninja Tables: From the WordPress dashboard, click on Ninja Tables → Add Table.
- Name Your Table: Give your table a clear and descriptive name, like the Product Specification Table.
- Choose a Table Type: To input data directly, select Manual Table or Google Sheets/CSV Import if you already have the data prepared in an external file.
Step 3: Add table columns and rows
Define Columns:
- Add columns for each product attribute (e.g., Attribute, Specification).
- To include more technical details, you can create more additional columns.
Input Data:
- Fill in rows with product-specific information, such as dimensions, weight, color options, warranty period, or manufacturer details.
Step 4: Customize table design
Cell Design and Styling:
- Go to the Table Design tab to choose your table format or customize the layout to match your website’s theme.
- Adjust colors, fonts, and borders to enhance readability and professionalism.
Responsive Design:
- Enable Responsive Breakpoints to ensure your table looks perfect on mobile, tablet, and desktop devices.
Sortable and Searchable:
- Enable sorting or search functionality for easier navigation, especially if the table includes a lot of data.
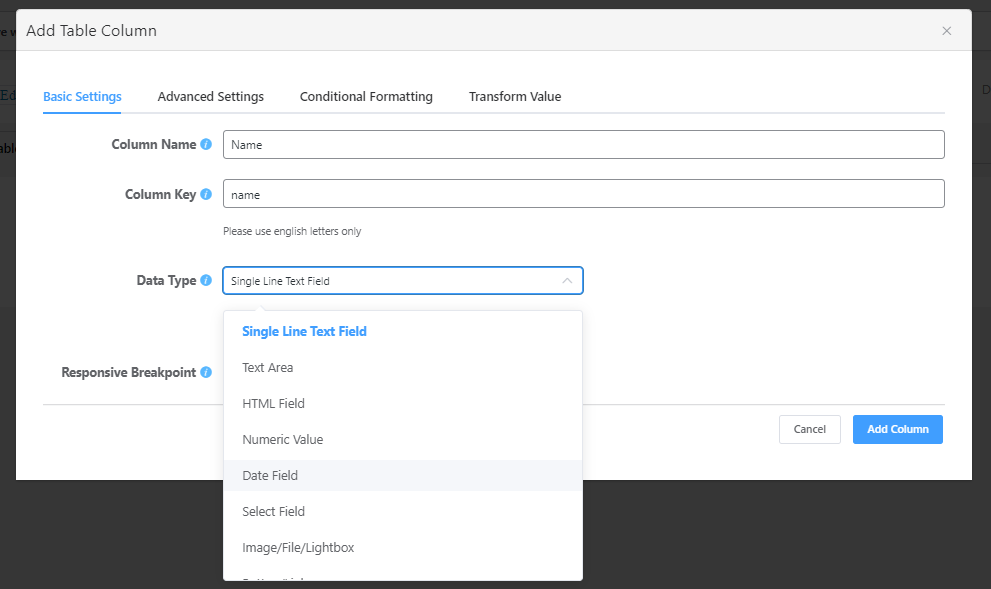
Add Media:
- Insert images, icons, or links to make the table more engaging. For instance, add product images in one column or hyperlink technical manuals.
- Select data types according to the items you want to enter. Such as numeric values for numbers, and image/file/lightbox for multimedia.

Don’t forget to save your changes!
Here’s how a product specification table will look with Ninja Tables advanced styling and features-
| Component | Specification |
|---|---|
| CPU | 800 MHz 1 Core ARM v6 |
| GPU | Adreno 200 |
| Chipset | Qualcomm MSM7227 |
| Memory | 278.34 MB |
| ROM | 178.39 MB |
| Network Data | 2G/ 3G / HSDPA 7.2 |
| OS | Android 2.3.7 |
| Screen Size | 3.5 inch |
| Resolution | HVGA (480*320) ~165 ppi pixel density |
| Shot Mode | Single/ Smile / Continuous / Panorama |
| Image |
|
| Mode Name | galaxy s9 plus |
| Brand Name | Samsung |
Step 5: Preview and publish
- Preview Your Table: Use the preview option to check how the table looks and functions on your website.
- Insert Table into a Page/Post: Copy the shortcode and paste it into any WordPress page or post anywhere you want the table to appear.
With Drag-and-Drop Mode:
- Once you hover over the Ninja Tables drag-and-drop section to create a table.
- Click on the elements, drag it to the desired position, and drop it in place.
- Customize the text fields, with your desired data and inputs.
- You can also customize color, pagination, text colors, and all the styling options.
- As you adjust your table, you can instantly see how it looks, and fine-tune your layout on the fly.
Here’s a product specification table example -made with Ninja Tables drag and drop mode.
Specifications | K-Duo Plus Single Serve & Carafe Coffee Maker |
Preview | |
Price | $229.99 |
Weight | 12.75 lbs. |
Product Dimensions | 14.19 x 7.68 x 15.88 in. |
Water Tank Capacity | 60 oz. |
Warranty | 1 Year |
Voltage | 120V/1500 Watts |
Material | Stainless Steel |
Coffee Maker Type | Drip Coffee Machine |
What’s Included |
|
Special Features | Automatic shuts off, Water level indicator, Programmable. |
Extra boost | Keeps coffee warm for up to 2 hours. Multiple brew sizes. |
With Free Templates:
You can easily go to the Ninja Tables Templates page, select the product category, and find the perfect product specification table. Simply download it, import the JSON file to the Ninja Tables dashboard, and tweak it as you like to better suit your product details.
What is the Purpose of Product Specification Tables?
Product specification tables deliver detailed insights into a product’s features and performance, helping customers understand everything from build quality to functionality. Also, there’s more to that!
- Clarity and Transparency:
Specification tables reduce ambiguity. For instance, listing exact dimensions prevents sizing issues, while technical specifications like voltage or compatibility ensure the product meets specific requirements. This precision reassures customers about their decision and the product’s reliability.
- Informed Purchase Decisions:
A clear breakdown of technical details helps customers compare products objectively, identifying which model or variant best suits their needs. It shifts the narrative from ‘Just marketing hype’ to fact-based consideration.
- Reduced Returns and Complaints:
When customers have accurate details, they’re less likely to encounter mishaps between expectations and reality. For example, stating the exact color of a product can help avoid the hassle of exchange or refund.
What Types Of Products Need Detailed Specification Table?
Big purchases are exciting but can be overwhelming. Customers spend hours comparing options, weighing pros and cons, and budgeting. A clear, well-structured product spec table helps them decide faster by showcasing all the key details at a glance.
- Electronic appliances: When buying high-value items like a coffee machine, camera, or gaming PC, customers prioritize technical details such as battery life, RAM, screen size, warranty, features, and unique advantages.
- Apparel: For clothing, it’s all about the details—sizes, colors, materials, origin, and whether it’s vegan or cruelty-free. Adding extras like biodegradable fabrics or sustainable touches makes the specification table extra useful.
- Industrial products: Industrial products need detailed specs—materials, manufacturing processes, and use cases. Dedicated pages with media and downloadable PDFs, like manuals, make it easier for customers to access clear, actionable info.
- Digital services: Digital services like plugins, apps, and add-ons thrive on clarity. Specs like release dates, updates, integrations, pricing, and plans build trust, guide decisions, and drive conversions when presented upfront.
Difference Between Comparison Table And Product Specification Table
Some might think comparison tables and product specification tables are the same thing. After all, both highlight product features and details, right? Potato, potahto? Not quite. While they share similarities, these tables serve very different purposes and play distinct roles in a customer’s decision-making process. Let’s break it down.
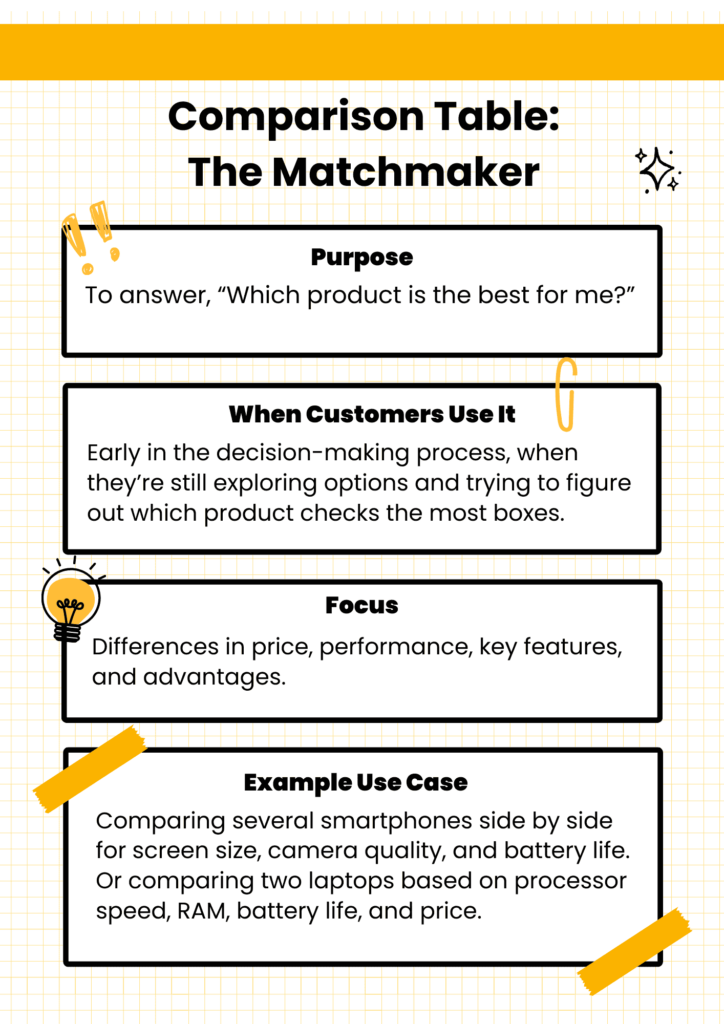
Comparison Table: The Matchmaker
A comparison table is your go-to tool for showcasing how two or more products stack up against each other. It highlights similarities, differences, and unique selling points to help customers decide which option matches their needs best. This is where potential buyers explore options and weigh the pros and cons before narrowing down their choices. The core purpose is to help customers decide.

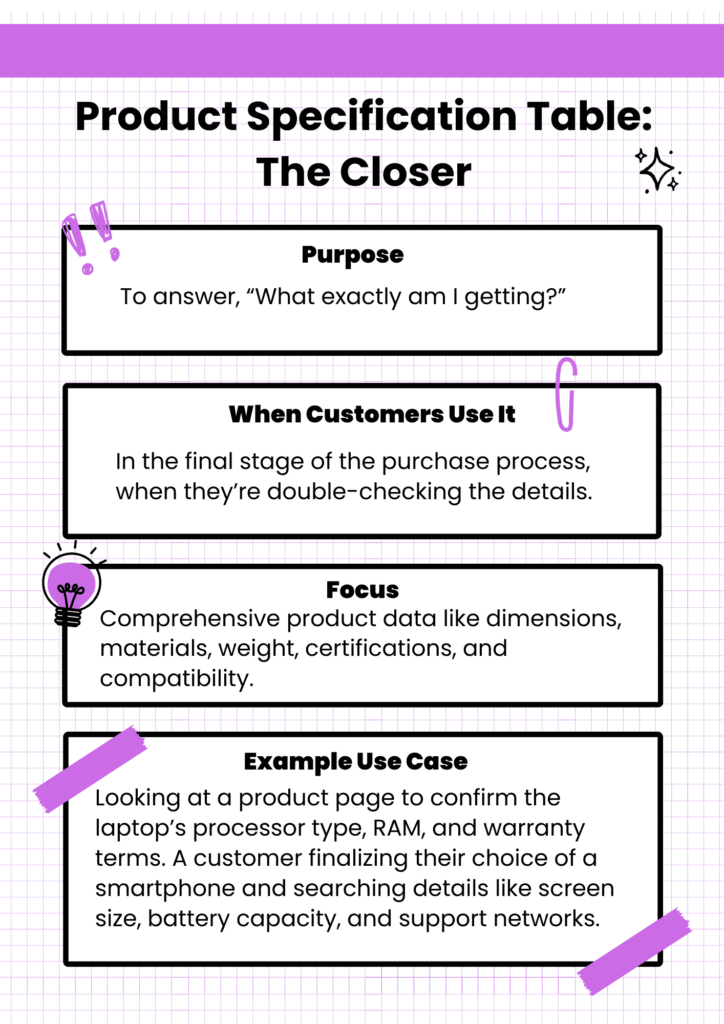
Product Specification Table: The Closer
Once a customer has chosen a product, they need more specifics before sealing the deal. That’s where product specification tables come in. These tables dive deep into the individual product’s attributes, providing all the technical details and confirming its compatibility. The key focus here is to act as the final checkpoint, leading to the final closing of the deal.

When to Use Each
- Comparison Table: Comparison table design is particularly useful for multi-product listings, or when presenting competitive alternatives (e.g., choosing between smartphones and laptops, one plugin or another).
- Product Specification Table: Best suited for single-product pages, technical product descriptions, or detailed catalogs where buyers require thorough information on one item.
Pro Tip: Start with a simple comparison table to guide customers toward a choice, then transition to a detailed product specification table to seal the deal. This way, you’re leading them through the buying process without overwhelming them.
Can You Use Both Together?
Sure, but proceed with caution. A comparison table works best when customers are exploring options, while a specification table shines when they’re ready to dive deeper into one product. Combining both in a single layout can overwhelm users, especially if it’s loaded with too much data. A clear, concise data-driven way can help you show both table types in one single table. Here’s an example-
Comparison | iPhone 13 | iPhone12 |
Preview | ||
Announced | 2022, February 09 | 2021, September 13 |
Status | Available. Released 2022, February 24 | Available. Released 2021, September 25 |
Size | 6.1 inches | 6.1 inches |
Weight | 6.14 ounces | 5.78 ounces |
Processor | A15 | A14 |
Chipset | Apple A15 Bionic (5 nm) | Exynos 2200 (4 nm) - Europe |
Camera | 12 MP, f/1.6, 26mm (wide), 1.7µm, dual pixel PDAF, sensor-shift OIS | 12 MP, f/1.6, 26mm (wide), 1.7µm, dual pixel PDAF, sensor-shift OIS |
Battery | Li-Ion 3240 mAh, non-removable | Li-Ion 3000 mAh, non-removable |
Resolution | 2532x1170 | 2532x1170 |
Pro Tip for Better Design: Avoid clutter. Human attention spans are limited, so delivering clear, well-organized data is crucial. A comparison table should prioritize standout differences, while the product specification table can expand on technical attributes to reinforce confidence in the purchase.
Conclusion
Product specification tables aren’t just about listing features left and right aimlessly—they’re about guiding your customers through the whole decision decision-making process. They answer the questions that pop up in the minds of a shopper before they even have to ask, giving them a clearer understanding of what they’re buying.
It’s not just about showing the details; it’s about showing you care enough to make the experience smoother for them. A well-crafted table speaks directly to the customer, saying, “This is exactly what you need, and here’s why it’s perfect for you.”
So, plan accordingly, and enjoy all the perks a product spec table brings!

Ninja Tables– Easiest Table Plugin in WordPress










Add your first comment to this post