WooCommerce Halloween Sales 2025

Smell the pumpkin spice? It’s finally that time of the year again! We’ll soon see decorations, costumes, and sales everywhere, getting into the Halloween spirits. And, of course, WooCommerce Halloween sales will start triggering crazy shoppers.
Creepy and eerie creatures will soon roam the streets in search for…candies! Not to mention the online shopping zombies who will go haywire for the best product. So, what can you do as a WooCommerce store owner?
You must try to keep the shopping zombies at bay! But at the same time, find ways to increase engagement and sales during this spooky season while they are on their shopping spree.
We bring some actionable ideas you can execute for your WooCommerce business this Halloween.
WooCommerce and Halloween sales
Creating and managing online stores become easier with WooCommerce. It’s a free eCommerce WordPress plugin with multiple features for inventory, payments, shipping, tax management, etc.
Since it’s easy to use and perfect for anyone without much experience in eCommerce, it’s one of the most popular plugins in WordPress.
Here’s what you can do with your WooCommerce store before and during Halloween.
Discount: Increase engagement in your store by offering Halloween discounts right on time. Don’t forget to give your loyal customers extra candy from the treat (discount) bucket!
Design: Design your WooCommerce website with Halloween themes. Halloween colors (purple, green, orange, etc.), bats, flying witches, or Jack-o’-lanterns in the background will give your visitors a good Halloween spook!
Sale banner: Create a visible, detailed, and simple top banner for the Halloween sale. The banner should include the coupon code, Halloween graphics and colors, and the discount percentage.
Halloween-y buy button: WooCommerce plugin comes with a default “Add to Cart” button. Change it with a Halloween theme.
Halloween items: Sell Halloween items like pumpkin spiced candles, Jack-o’-lanterns, costumes, props, dessert molds, decoration stuff, etc. And, of course, regular items too.
Last-minute buyers: They won’t ever learn their lessons. So, you need to prepare a special discount and extend the sale for them.
Whatever you sell and however you plan the sale, sprinkle the Halloween spirits and magic dust all over your website!
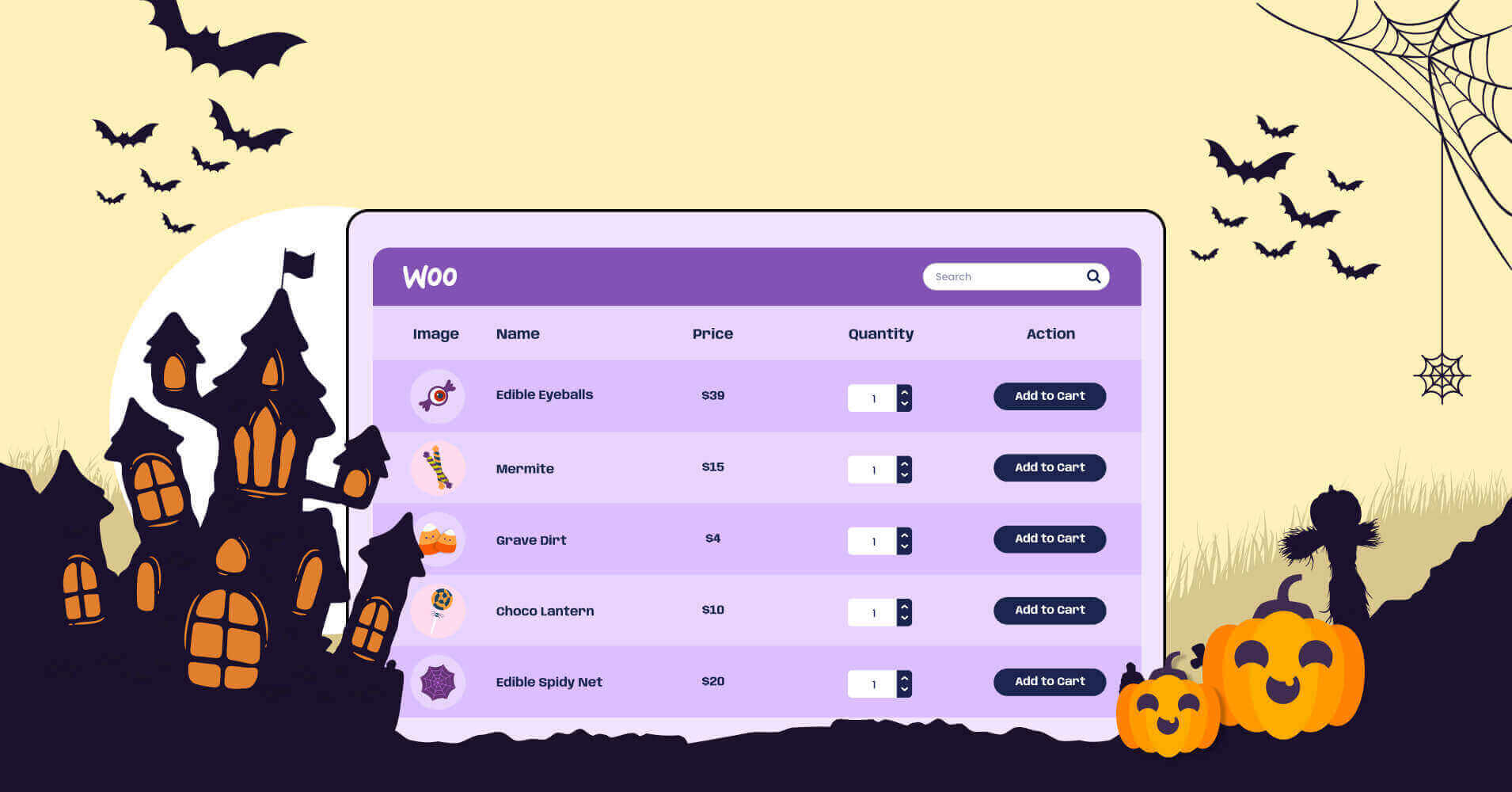
WooCommerce product display
Even though the WooCommerce plugin gives you an easy way to showcase all the products, the display is in grid format by default.
You can see how each product has its own block with a few relevant details.
- Image
- Name
- Price
- “Add to cart”
- “Sale” badge
This grid display is not always optimal.
Your customers could look for more details like reviews, reservation/booking forms, contact/address, etc. However, the default WooCommerce plugin will only show the specific details in a grid format.
So, you need product tables for WooCommerce products to present every necessary detail of a single product in a row.
This tabular display helps your customers search for a product, pick one, choose quantity, add it to cart, and then add some more!
And with WooCommerce custom product tables, you can add more columns for other details like reviews, descriptions, or product unboxing videos.
To customize the product tables further, you need the smartest WordPress table plugin in integration with WooCommerce.
What plugin could it be?
Any guesses?
Boost Halloween sales with WordPress tables
Whenever the topic is about responsive WordPress tables, Ninja Tables tops the list. And if we talk about WooCommerce, again, Ninja Tables comes up because of its highly customizable features and simple layout.
How can Ninja Tables help WooCommerce?
Here’s a list of how to use Ninja Tables WooCommerce integration and change the online store website appearance.
Table design
Halloween is all about fall colors, creepy flavors, and spooky vibes. A customer who lands on a product table on your WooCommerce website should feel like it’s Halloween.
And we don’t mean you should terrify them with some scary pop-ups or gory graphics!
Simply coloring the table with orange, purple, green, red, blue, or yellow will do the trick.
Import-export
No need to create a product table from scratch when you can import or export an already-built table.
In Ninja Tables, you can import a CSV/JSON file both in the advanced and drag-and-drop modes.
Import a WooCommerce table in the drag-and-drop mode to add more columns for star reviews, icons, or list items. Just drag the desired element from the menu and drop it.
Customize default features
Even though Ninja Tables is easy for non-coders, you can actually make the tables look smarter with some CSS tricks. And in the WooCommerce integrated tables, some default features are customizable without coding.
Checkout & cart buttons
This customization doesn’t require any coding.
Simply add any text by typing. We went with a little Halloween-y text here!
Get it? Witch’s cauldron for cart and flying away for checkout. You can obviously keep it simpler or maybe spook it up more.
“Add to cart” button
To change the button and text color, you need some tinkering with CSS.
The CSS we used here is easy. You can copy and paste it into the Ninja Tables Custom CSS window.
.nt_button_woo {
background: maroon !important;
color: white !important;
}
However, the default “Add to cart” text is changeable without coding from the column’s basic settings.
Just like before, we’ve customized this text with Halloween vibes.
Table background
Everyone loves a spooky front yard Halloween decoration that puts a shiver down their spine and also excites them enough to visit for trick-or-treating. After all, there must be something spookier inside!
The same psychology goes behind WooCommerce product tables. If the table looks like it’s ready for Halloween, customers will engage.
For example, Ninja Tables gives you the fun of uploading a table background image.
Nothing screams Halloween more than laughing pumpkins!
The CSS to customize the background image is:
footable_parent_NT_ID .foo-table{
background-image: URL(‘IMAGE LINK FROM MEDIA‘);
}
.foo-table tbody tr td{
background: rgb(255 255 255 / 70%) !important;
}
The opacity of the image is 70% here. You can change it to whatever that fits your table.
P.S.- If you copy the code from here and use it, remember to type the inverted commas manually.
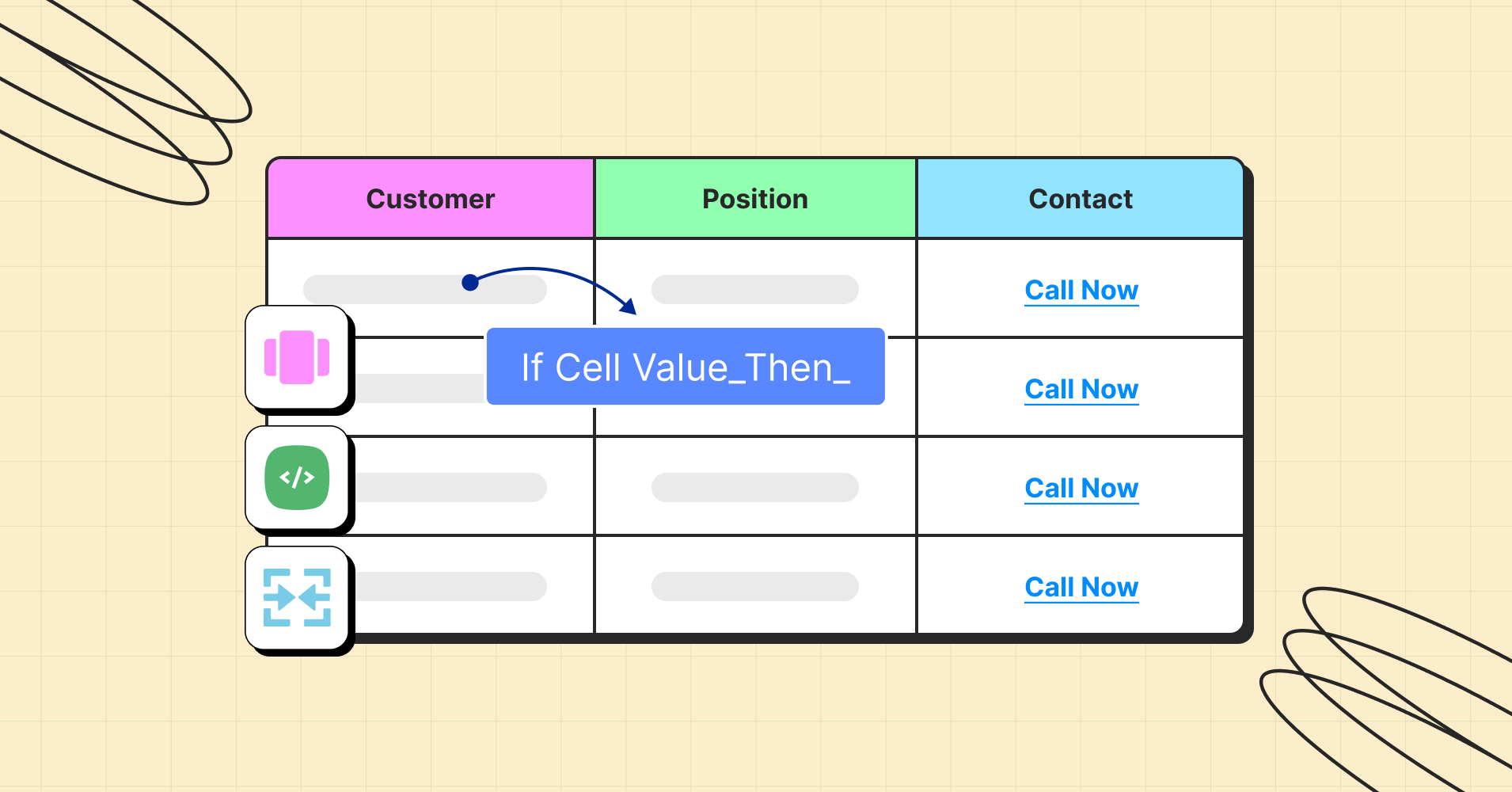
Conditions
Say you want your customers to focus on a specific product or cell. With Ninja Tables, you can apply conditions to table cells and highlight them.
Here’s a table with conditions to highlight cells containing $5.
Custom CSS/JS
The more beautiful you want your product tables to be, the better coding function you need.
Ninja Tables picks up your CSS/JS right away and customizes the table the way you want.
You can see the CSS tinkering we did for the tables in the images above- Background image, image opacity, and WooCommerce button colors.
Unlimited data
Ninja Tables brings the default columns of WooCommerce-
- Image
- Name
- Category
- Price
- Quantity
- Buy
In the default advanced table mode, you can see the “Add New Column” tab at the top.
Add as many columns/data as you want to appear on your product table. For example- product rating, form, contact number, product video, etc.
Watch a magical video and conjure up some spells with us.
Bonus tips
Ninja Tables is perfect for any type of table you want for your business. But for WooCommerce, it’s extra smart and intuitive! Tables are responsive and SEO-friendly too.
Note some bonus facts about this plugin so your customers enjoy a Halloween sale.
- You can merge consecutive table cells that contain identical data.
- Set up custom filters for frantic users who only want a specific item.
- Control table responsiveness in both advanced and basic (drag-and-drop) mode.
- Use the “Transform Value” feature to turn texts into clickable links (helpful for contacting sellers by calling or emailing directly from the table).
- Auto-sync with Google Sheets data if your WooCommerce store needs it.
- Embed a table on your website with all WordPress posts.
- Create an image gallery that only shows product images.
- A customized Halloween-inspired playlist for customers to have fun while browsing.
TL;DR
We can go on about the features and functionalities of Ninja Tables, but once you try this plugin for your WooCommerce Halloween sales season, you can see how awesome it is!
The best things about Ninja Tables for WooCommerce are-
- Displaying products in smart tabular format
- Fully customizable and SEO-friendly tables for Halloween
- Browsing and checkout are easier for customers in the tabular display
If you only want to design tables, you can view some table coloring ideas for Halloween. But for details about the points discussed here, take a look at Best Uses of Ninja Tables For WooCommerce.
Whether or not you go out for trick-or-treat this Halloween, Ninja Tables is ready to give you a spooktacular and bewitching WooCommerce website!
Ninja Tables– Easiest Table Plugin in WordPress
We also have some Halloween marketing tips to increase sales. Note them down and enjoy.








Add your first comment to this post