6 Strategies to Optimize WooCommerce Product Page

Are you one of the 5 million websites using WooCommerce to design your online store? And do you think all WooCommerce users can drive the same number of customers?
If the first answer is ‘yes,’ the second one is definitely ‘no.’
The number of customers depends on many criteria. And the optimization of product pages is one of their front-liner.
Ecommerce store owners constantly struggle with content optimization for product pages. For each product you sell, you must not only create a page for it but also properly optimize it for global search engine visibility.
This article will explain how to optimize the WooCommerce product page to attract more visitors and drive more sales.
Moreover, we will help you determine different features to add to your product page to make it more effective and efficient.
How to optimize the WooCommerce product page to increase sales

Woocommerce has made it simple for retailers to grow their business globally. Without touching a single line of code, any newbie can build a fully functional online store using its user-friendly interface.
You must follow some WooCommerce marketing strategies to attract more customers and skyrocket your business.
Descriptive product title
Words have tremendous power. They can significantly impact your customer engagement, conversion, and overall financial performance, which is true for any eCommerce store.
You should always optimize the WooCommerce product page with a clear and descriptive product name. No matter how cool your page design is, making a clear title will attract customers and draw them in.
Explain your product’s features and potential benefits to customers when creating an effective product name. Giving specific product names will make it simpler for customers to choose and buy the product.
Remember that your product title should aid both customers and search engine crawlers in understanding the page’s purpose. Your product page will benefit from being optimized for search engines if your title contains a target keyword related to the product.
Keep it short and descriptive when writing your title. Make sure you can briefly describe your product. This WooCommerce product page optimization strategy will surely offer you impactful results.
Clear call-to-action button
A Call To Action (CTA) is a feature on your website that prompts visitors to take action. It can be a sign-up form or a button, or it could just be some large text.
You must design a CTA that is obvious and simple for customers to see and use. Place it carefully to get the desired response effectively.
Ensure the area around your CTA is clear so customers can see the button. To put it another way, the first frame of your product page should contain your CTA.
Placing your description or customer testimonials above the CTA may divert users, and visitors may occasionally leave the website if they cannot understand the page’s purpose. They can use your CTA button to determine the page’s purpose.
Attractive product description
In the past, buying products online involved finding them, deciding whether they were appealing and practical, and then making the purchase. To convey the essence of your product, we advise using a concise product description.
However, you have complete freedom to describe your product’s features, benefits, and other aspects when writing the product description. You can describe in great detail how a customer will profit from purchasing your product in the product description. You can also specify the kind of issue your solution is resolving.
High-quality image
What are your thoughts on the first impression?
The graphical visuals of a WooCommerce product are what you see first. When customers buy, they see your image before reading the description. So it is a crucial part of your WooCommerce product page.
Moreover, images are considered to be more persuasive than text. In addition to improving the appearance of your WooCommerce product page, using multiple product images gives customers a detailed view of the item, which may lead to a successful purchase.
To give your customers the best possible experience, we advise using at least 3–4 images on your product page. Use professional photos or high-resolution images with simple visuals on your product pages to avoid losing customers who might otherwise visit your store.
By using original and distinctive images for your product page, you can further improve the performance of your WooCommerce product pages, even if the products on your product page are ones that other online shops frequently use. For your online store, we suggest using original photos of your own.
Add different colors and size options
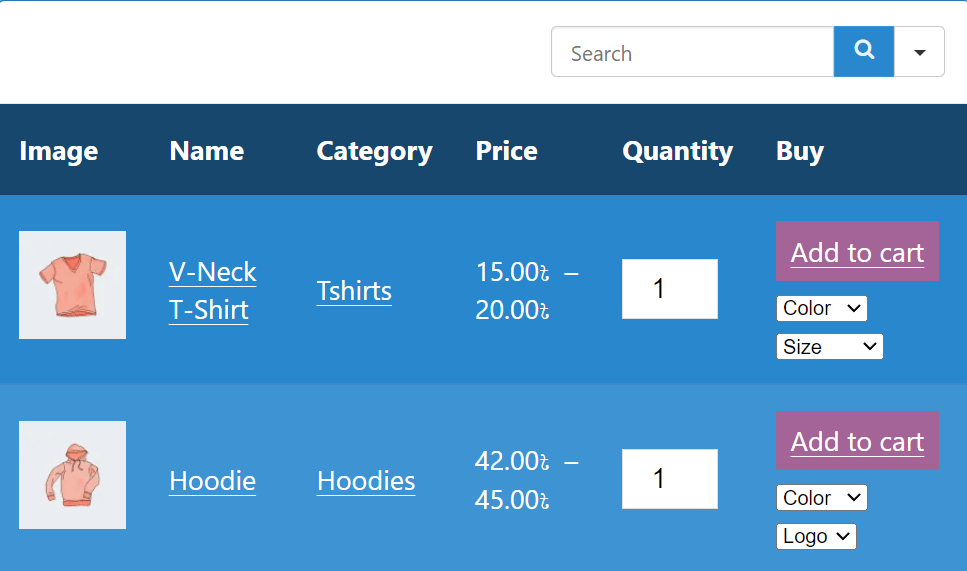
Suppose the product sold on your WooCommerce product page is available in various colors and sizes. In that case, it is recommended that the customer gets the option to select the color and size they prefer.
Product size is one of the fundamental features of every online store website.
To ensure that the image’s color changes after the customer chooses a specific color, you can place the color selection option next to the products.
You can use Ninja Tables to make a stunning WooCommerce product table that offers you all the required criteria. Here you can add unlimited products, all the buttons, and various options like different color and size options from an easy interface with zero coding knowledge.

Add videos to the WooCommerce product page
Purchasing from an online retailer shows how advanced today’s consumers have become. Before purchasing from an online store, they picture every aspect of the product.
For this reason, using multiple photos taken from various perspectives on your WooCommerce product page is recommended. The customer will be able to see an accurate picture of the item.
Additionally, it will motivate customers to add the item to their shopping carts. You can add a sizing chart for clothing measurements if you run an online clothing shop.
WooCommerce product description best practices
You can add two product descriptions to your WooCommerce product page. Using the page builder plugin, you can use the long or complete description as a tab or under your CTAs.
However, the e-commerce website also creates a summary of the product displayed on the category and product pages.
You can tell by the name that there will be no similarities between the methods used to write short and long descriptions for your product page. You’ll go into great detail about the product in your lengthy description. In contrast, you will emphasize the product’s main idea or the most crucial details in the brief description.
Long description
- Make sure to include all relevant details, such as material information, size, and more, if you write long descriptions.
- Because most customers don’t read the entire description, highlight the crucial information as soon as possible.
- To make it simple for the customer to learn more in-depth information about each section, we advise you to structure your description by breaking it up into different sections.
- Let your description be a source that helps customers know how your product will benefit them.
- In your product description, mention the targeted keyword.
Short Description
- You’ll find it simple to select the most important details and write a concise description of your product once you’ve written a lengthy one.
- Make sure your brief description captures the value and advantages of the product in a few lines.
- In your short description, emphasize the key features of the product.
- Make a compelling short description to attract customers.
- Your language is persuasive.
- Keep your short description free of unnecessary jargon.
Make a stunning product page for your WooCommerce website
Many websites have appealing designs and include all the necessary UX/UI components on their pages, but they still fall short of increasing their eCommerce conversion.
Nearly all e-commerce websites concentrate on optimizing their home page, cart page, checkout page, and other pages. However, your product page also significantly influences convincing customers to purchase your product.
Want to start a WooCommerce business?
👉 Take a look at The Right Tools To Boost WooCommerce Sales.
That’s why it is important to optimize your product page so that it gets noticed by your visitors and encourages them to hit the call to action button you desire.
Above, we have listed all the tips or techniques you can consider while optimizing your product page.
We recommend Ninja Tables for the best uses with your WooCommerce website. You can create WooCommerce product tables effortlessly with it.

Ninja Tables– Easiest Table Plugin in WordPress
Please comment below to let us know your opinion about WooCommerce product page optimization to drive more sales.






Add your first comment to this post