Best Uses Of WooCommerce Table Plugins

Many WooCommerce websites have increased their sales using product tables. Customers love to shop if products are organized. But what are the uses of WooCommerce product table plugins for shop owners?
As online stores grow in numbers, WooCommerce businesses grow too. The interface is customer-friendly because products are arranged on well-organized tables.
When a customer comes to buy online, the “Shop From Product page” button on a product’s block won’t please them. It’s best to keep the “Add to cart” or buy buttons right beside the product details so that they can purchase on the spot without having to visit other pages. This is why WooCommerce stores use product tables.
But how do online shop owners use product tables for WooCommerce?
We got some topics covered here.
Why use product table plugins for WooCommerce
Dedicated WooCommerce plugins can help you with lots of issues about selling and checkout. But a table plugin with WooCommerce integration can get your customers to a point where they decide to buy because the presentation looks appealing.
A few reasons-
- Create and customize dynamic product tables to attract customers
- Sort/filter lets customers sort products by categories, colors, prices, etc.
- Highlight cells or color the table, making it more engaging
- One-page checkout experience and adding multiple products to the cart
- Shortcodes to present the product tables anywhere on your site
- Integrations with the best form plugin
- One-click contact
Best uses of WooCommerce product table plugins
You must be wondering how product tables can be so helpful that sales get better.
Well, if customers can get product details in the same place, including the “Buy Now” or “Add to Cart” button, there’s less distraction, and they can finish buying easily.
Here we’ll discuss the best uses of WooCommerce product table plugins that increase customer engagement and boost sales.
All the examples here will be shown using Ninja Tables Pro. It’s a fully-customizable table plugin and the WooCommerce integration allows you to create and customize product tables the way you want!
Designing product tables
A WooCommerce store looking to increase sales must focus on designing the product tables. The more attractive the tables look, the better the sales.
Color the tables with fun vibes and make the table suit the theme of your website or the store.
Pick colors from the palette and make the product table look eye-catching.
If you choose “Pre Defined Scheme”, you will get the pre-fixed palettes. But the “Custom Scheme” option gives you the freedom to play with any color combination.
Here’s a fully customized product table.
| Image | Name | Category | Price | Choose | |
|---|---|---|---|---|---|
 | Blue Hoodie (Zipper) | Hoodies | Original price was: $40.00.$35.00Current price is: $35.00. | | |
 | Hat | Hat | Original price was: $20.00.$15.00Current price is: $15.00. | | |
 | T Shirt | Half sleeve | $45.00 | | |
 | T-Shirt with Logo | Tshirts | Original price was: $10.00.$8.00Current price is: $8.00. | | |
 | Beanie with Logo | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | T-Shirt | Tshirts | $18.00 | | |
 | Long Sleeve Tee | Tshirts | $25.00 | | |
 | Polo | Tshirts | $20.00 | | |
 | Hoodie with Logo | Hoodies | $45.00 | | |
 | Hoodie with Pocket | Hoodies | Original price was: $45.00.$35.00Current price is: $35.00. | | |
 | Hoodie with Zipper | Hoodies | $45.00 | | |
 | Beanie | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | Belt | Accessories | Original price was: $65.00.$55.00Current price is: $55.00. | | |
 | Cap | Accessories | Original price was: $18.00.$16.00Current price is: $16.00. | | |
 | Sunglasses | Accessories | $90.00 | | |
 | Tank Top | Tanktop | Original price was: $45.00.$40.00Current price is: $40.00. | |
In Ninja Tables, you get more than just coloring.
Conditional formatting
Highlighting cells might come in handy for WooCommerce tables, especially if there’s a new product or a product high in demand.
This is where you need to use conditions in cells to highlight.
Add conditions like-
- Equal
- Not Equal
- Contains
- Doesn’t Contain
- Less Than or Equal To
- Greater Than or Equal To
- Between (Min & Max Values)
Custom CSS
This feature might be only for advanced users who are experts in coding. However, some simple CSS code can be followed by everyone- changing font size, colors, WooCommerce button customization, padding, etc.
Also, a WooCommerce store can upload a picture for the table background and customize it further.
| Image | Name | Category | Price | Quantity | Buy |
|---|---|---|---|---|---|
 | T-Shirt with Logo | Tshirts | Original price was: $10.00.$8.00Current price is: $8.00. | | |
 | T-Shirt | Tshirts | $18.00 | | |
 | Long Sleeve Tee | Tshirts | $25.00 | | |
 | Polo | Tshirts | $20.00 | |
As you can see, the WooCommerce product table for Halloween is customized with a Halloween-y background image, and the default purple “Add to cart” button color is different.
All hail CSS for that!
Learn how to add a table background image and more about table desigining.
Transform value
If a WooCommerce product store needs to add a column for contact numbers or emails, Ninja Tables value transformation is the real deal.
The only things the table needs are-
- An HTML code (<a href=…………..)
- Auto-generated reference shortcode
- Target columns to transform texts into clickable links
The Contact column here shows hyperlinks for each product’s seller that direct customers to call or email.
Custom filter
Add a quick filter to the product table, so that the last-minute buyers feel relieved!
No coding is needed here. Just select the filter type, columns, etc.
To show you how the filters work, we created a live demo table with custom filters.
This is a WooCommerce table selling candles of different scents: Sweet, calm, and fresh.
| Image | Name | Category | Price | Quantity | Buy |
|---|---|---|---|---|---|
 | Pumpkin Spice (Sweet) | Decor | $20.00 | | |
 | White Tea & Wisteria Scent (Calm) | Decor | $12.00 | | |
 | Magnolia Scent (Fresh) | Decor | Original price was: $15.00.$13.00Current price is: $13.00. | | |
 | Orange-Marigold Scent (Fresh) | Decor | Original price was: $6.00.$4.00Current price is: $4.00. | | |
 | Coffee candle (Sweet) | Decor | Original price was: $10.00.$8.00Current price is: $8.00. | |
You click the filters and see for yourself.
Learn how to add filters to data table and let your customers find out what they need.
Embedding a form
You can show Fluent Forms entries with Ninja Tables. This integration brings form entries and displays them in customizable tables.
Also, you can add restaurant reservation forms or product reviews!
Ninja Tables creates tables with Fluent Forms entries, but maybe a WooCommerce table with restaurant reservation orders will need reservation forms integrated into the table.
Customers can fill up the reservation forms by clicking the links in the “Reserve” column.
We’ll get to the exaplanation another time. So, stay with us.
Styles
Semantic UI, Bootstrap 3, or 4- These are the different table styles in Ninja Tables.
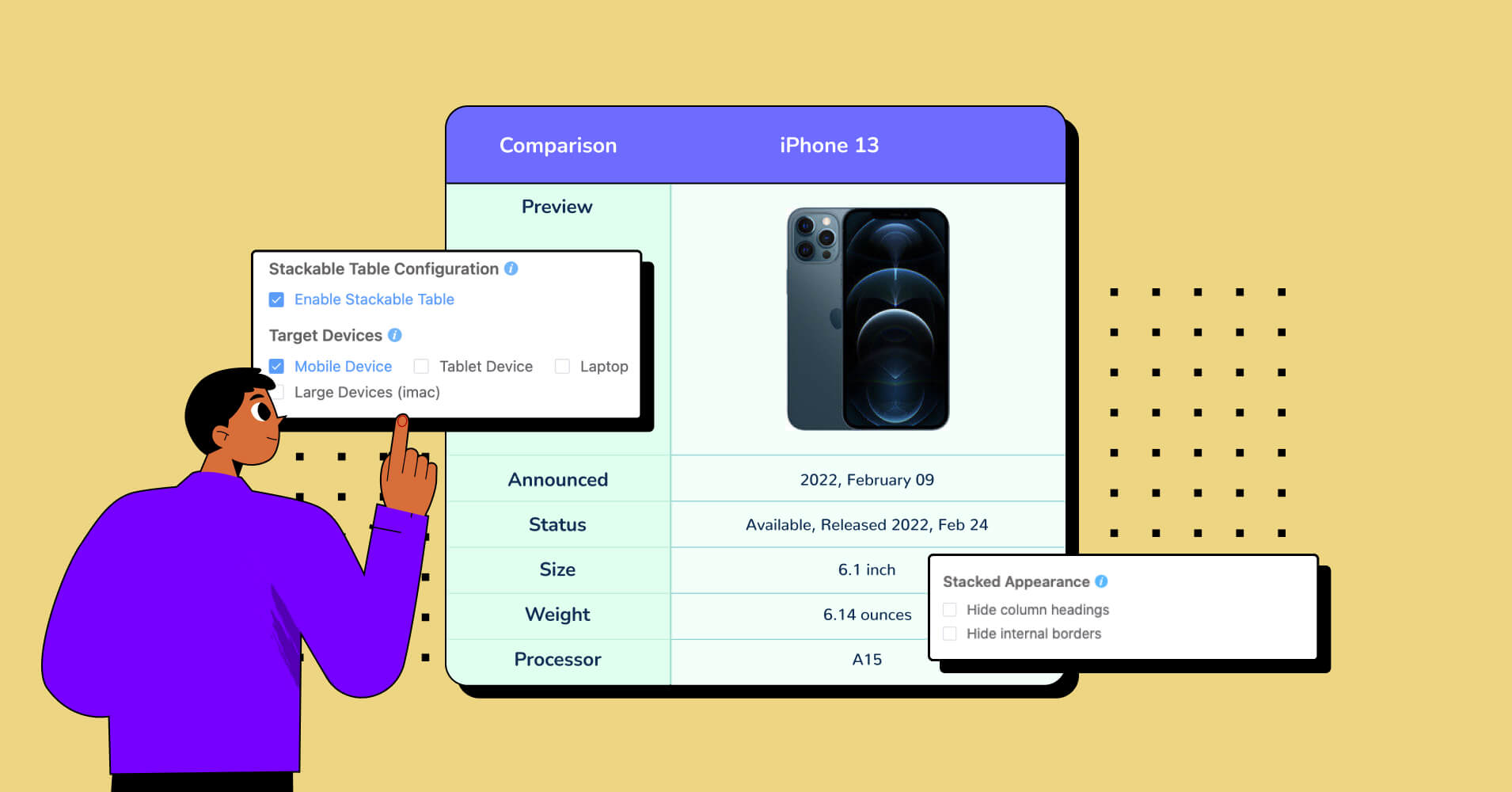
From here, you can check the checkboxes you think are necessary for the product table. For example, “Enable the visitor to filter or search the table,” “Stackable Table Configuration,” etc.
Choose target devices to make the table stackable and scrollable on any device.
The “Other” tab has some more options to customize the table.
- Custom pagination
- Search bar position
- Sorting
- Toggle position
- Extra CSS Class
- Sticky header
Easy checkout
The “View Cart” and “Checkout” buttons are visible at the top of the table, bottom, or both. When you’re done picking out a product, add it to the cart, and hit “Checkout.”
Your customers can bulk select products to add to cart and checkout right away. They can also select multiple products to compare.
The more you make it easy for them to take purchase decision, the better your conversions will be!
Templates
An WooCommerce table plugin that helps customers make fast decisions and shows them exactly what they need is the best one in the market.
Ninja Tables has 50+ free templates that you can download for free and customize to fit your business.
Go crazy with the product review tables, pricing tables, comparison tables, or pros and cons table. You can change the design and the table data the way you need.
Drag and drop
Not your regular feature for WooCommerce tables, but Ninja Tables comes with the “Drag and Drop Table Builder” option.
With this table mode, you can build a table with the elements you need.
Drag an element and drop it on the table. Create more columns and add more elements as you go.
You can customize colors, size, row/column numbers, merge or split cells, etc.
Add a “Ratings” element to the product table from drag and drop, making it more trustworthy to customers. This table will display what you want, but for the “Add to cart” button to work, you need Ninja Tables Advanced Mode.
Conclusion
Modern customers are different. They want to finish online shopping just by scrolling and maybe clicking once or twice.
But WooCommerce product stores’ default grid-style presentation is not something they find appealing.
That’s why product tables with organized product details in one row are the best for WooCommerce stores. And for that, you need WooCommerce product table plugins.
We’ve used Ninja Tables to explain what table plugins can do for WooCommerce shops. It’s the best WordPress table builder plugin that you can customize for any purpose!
Take a quick look at how to increase WooCommerce conversion rate.

Ninja Tables– Easiest Table Plugin in WordPress
If you’re curious, learn some of Ninja Tables’ tricks to create tables in WordPress.






Add your first comment to this post