Color Customizing WordPress Tables

The human brain does not want to process multiple data and info in one go. They need visual relief or something to keep them engaged. If you want your audience to focus on your WordPress website, you must use some colors, patterns, and multimedia to visualize data properly.
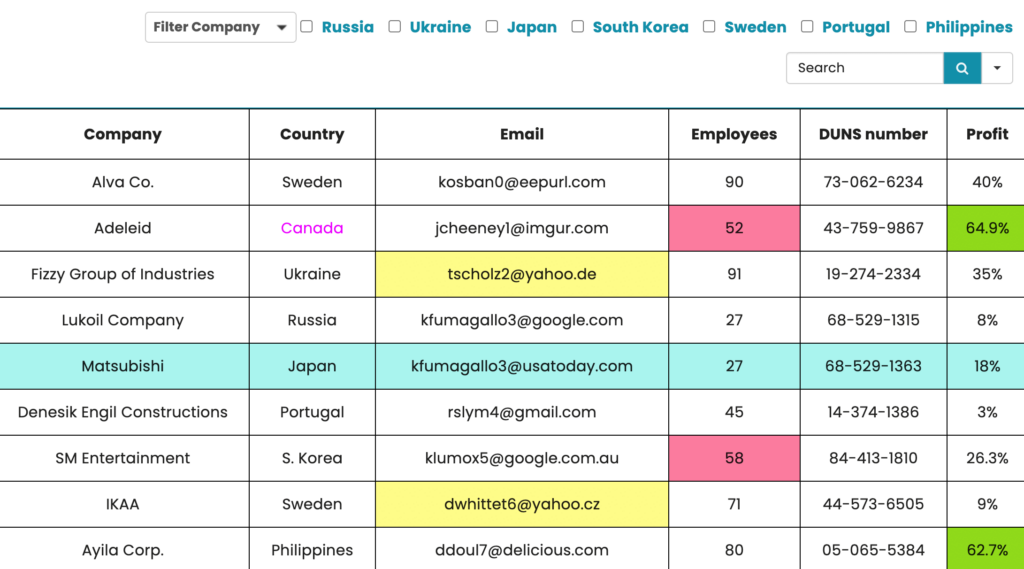
Want people to pay attention to the data? Customize WordPress table colors to make an organized data table more colorful, bright, and engaging.
Table design customization in WordPress data tables means color-customizing table backgrounds, bodies, rows, cells, columns, and more. Change the look of a table with popping colors!
Good table design
A good table design is one of the data visualization best practices. And color-customizing WordPress tables are necessary to add visual relief to a webpage.
A successful data table design obviously doesn’t look like it’s ready for a carnival!
Overwhelming data table background color or multicolor table cells can put your audience off. It just creates more distraction than attraction.
Be mindful of coloring the table header, cells, texts, rows/columns, and borders in perfect harmony without throwing on every color you like. For professionals, following a brand color palette is the best way.
How to color a table in WordPress? Let’s check out.
Customize WordPress table colors: Table design customization
Reading texts and numbers from a long paragraph can get really boring. Smart websites use data tables to showcase all types of dynamic data. And a colorful table will automatically keep your audience engaged.
Customize WordPress table colors smartly and design a better data table.
- Table background color
- The background color of rows
- The background color of the columns
- Table text color
- Change table header color
- CTA button color
- Change the background color of data table cell
- Table border-color
Some common questions that people ask about this topic are-
- How do I add custom colors to WordPress tables?
- How do I add a background color to a table in WordPress?
- How to change color in WordPress tables?
Only a smart table plugin can help you answer these and more. Try Ninja Tables and see how many versatile table designs you can create!
Color customizing Ninja Tables
When talking about WordPress table color customization options, Ninja Tables wins the debate. This table plugin comes with different coloring options like “Pre-Defined Schemes” and “Custom Scheme.”
It also has two different modules to create and design a custom table and CSS styling for tweaking designs further.
Advanced table colors
With all the awesome features, Ninja Tables puts user comfort first. This WordPress plugin gives you a smart and complete package of table creation options.
Beyond all the customizable features, you get to color the table however you want!

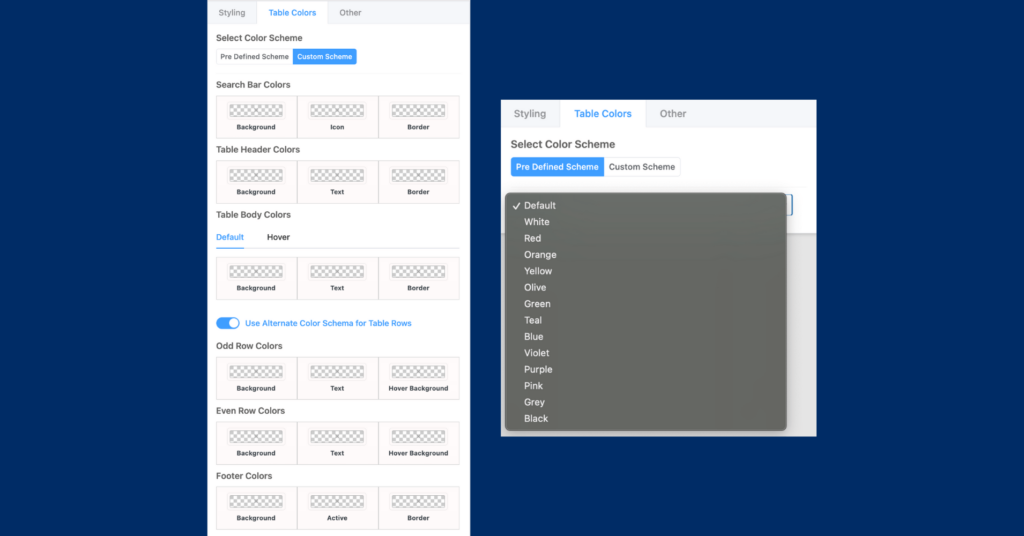
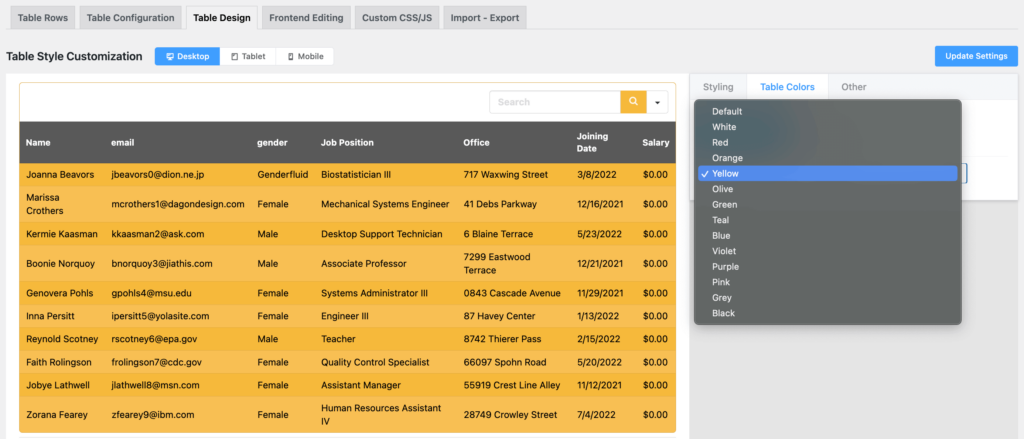
Head to the “Table Design” tab and pick the color scheme you want for your table. If you want Ninja Tables to decide the color scheme, pick “Pre-Defined Scheme.”

This option is pretty much limited with fixed combinations Ninja Tables comes up with. If you’re in a hurry, this is the best way of coloring data tables.
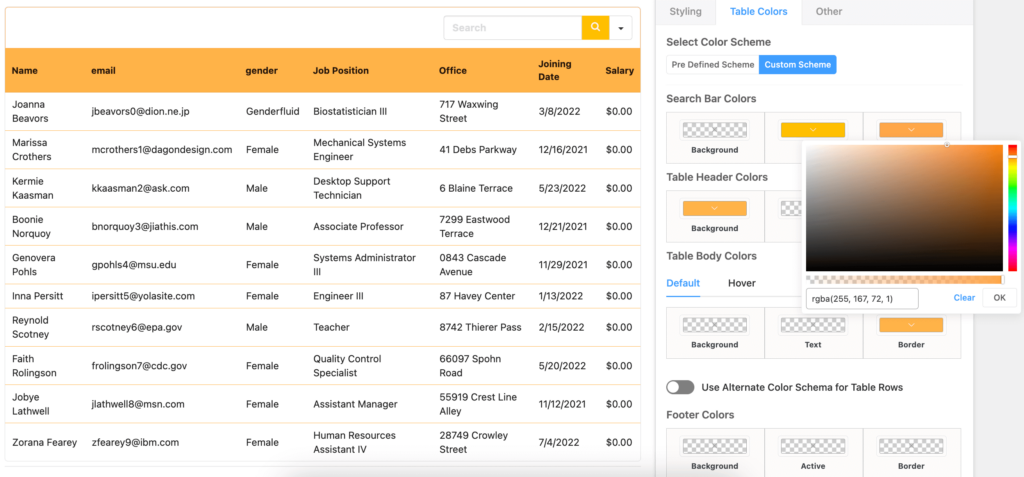
And if you want to show your creativity and add your brand colors, go for “Custom Scheme.”

Control the tones from the color palette, add hover animation, and basically go crazy with the colors to make a boring table look pretty!
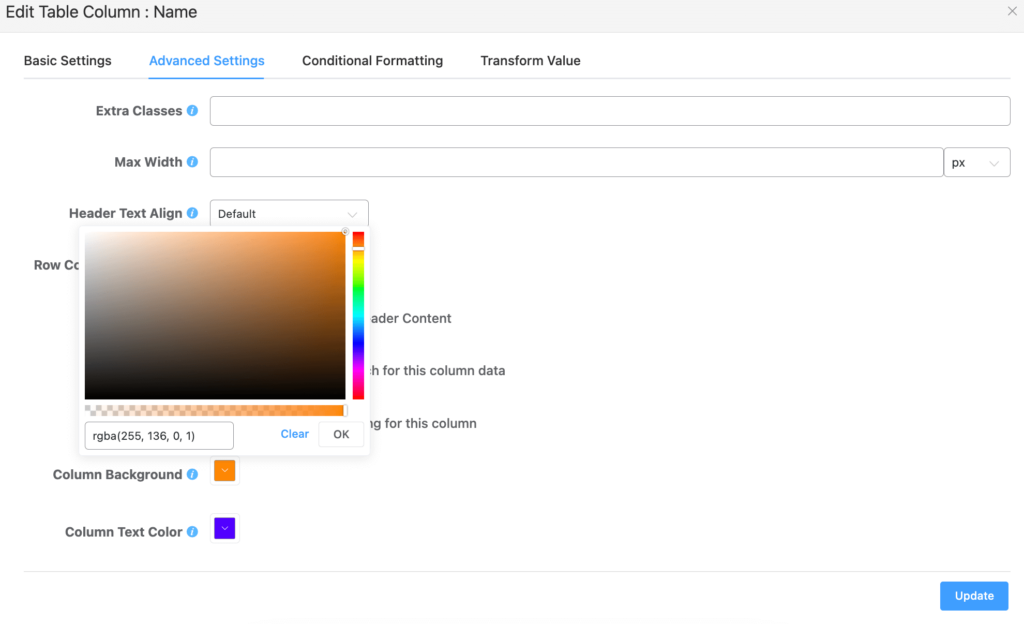
You can also change column color in a table and color text from the “Advanced Settings” tab of the specific column.

Coloring and styling columns in Ninja Tables is easy as pie!
Drag and Drop table colors
This table creation module focuses on flexibility and ease. So, coloring the tables is a lot simpler here.
You can quickly create a table using this module and also color the table however you want.
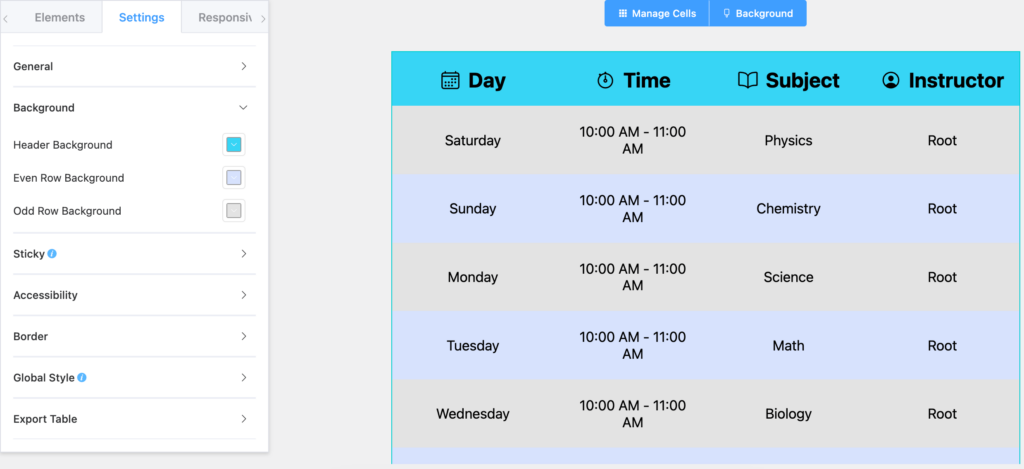
1. Go to the “Settings” tab and click the “Background” option for general coloring.

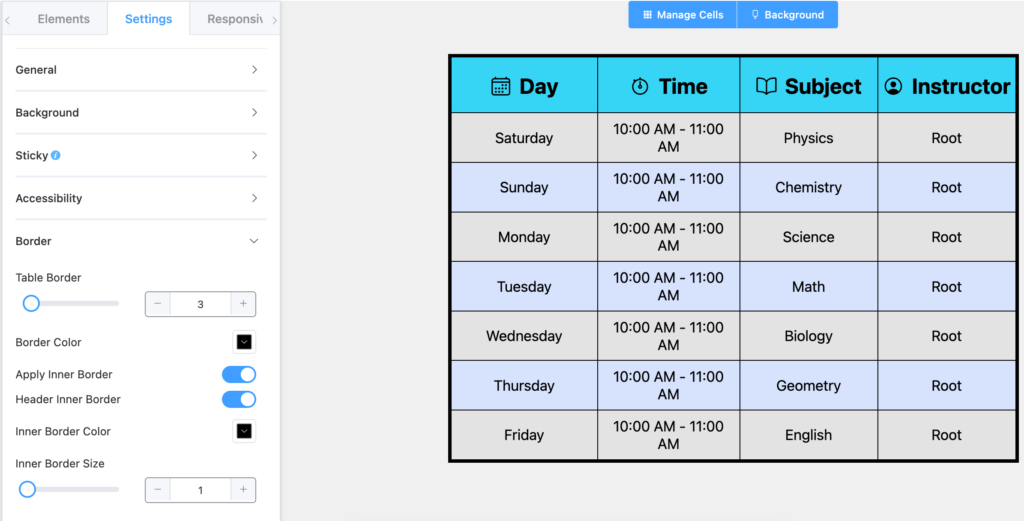
2. Click “Border” to color table borders. Apply inner borders and customize color there as well.

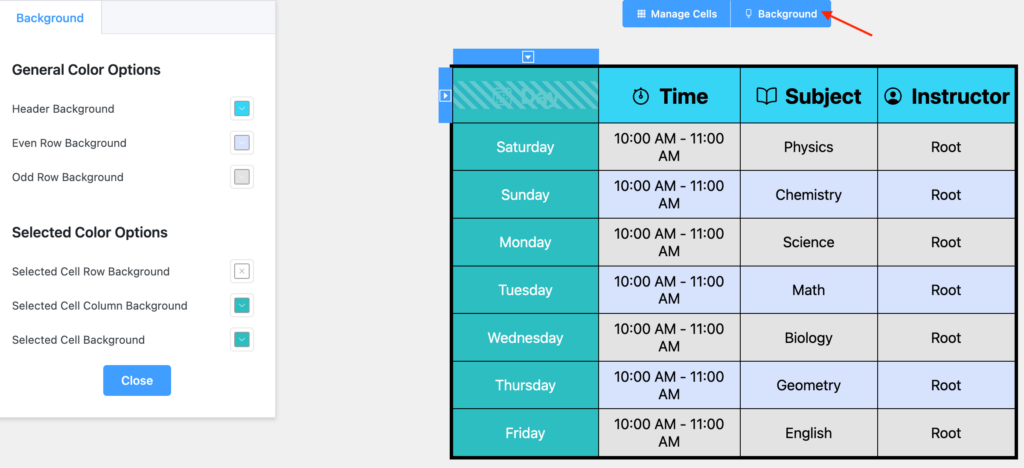
3. Hit the “Blackground” button at the top and select a column to change cell row background and cell column background.

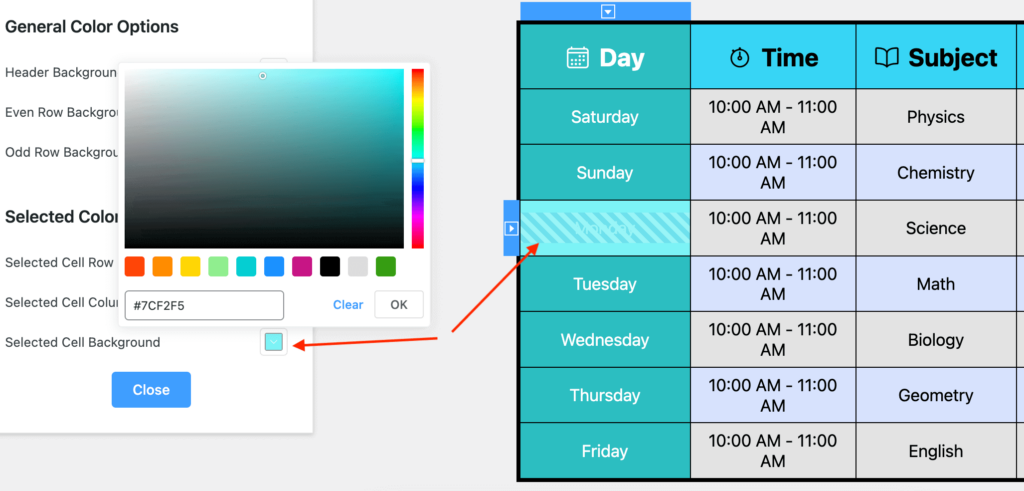
4. Or, select a cell to change its background color only.

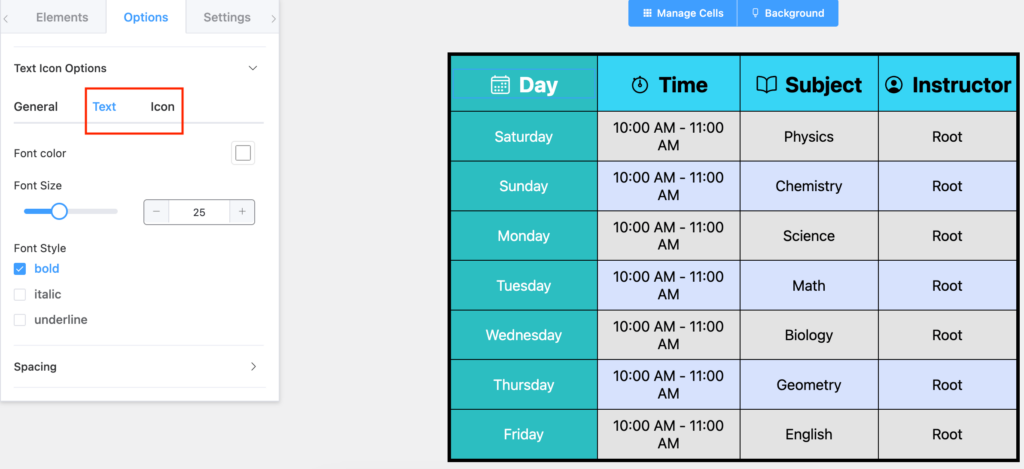
5. Click on a specific text to change the text color or icon color. If you move to the “Icon” tab, you can change the icon colors too if you wish to add one to the table.

You can watch a detailed video on coloring tables without coding.
The video below covers both table creation modes of Ninja Tables.
Customize table with CSS
Sometimes you need to go beyond the hard and fast rules to design and customize a WordPress table.
Here we’ll learn how to customize table styling with CSS.
Default WooCommerce button color
The default “Add to cart” button in WooCommerce is purple as it matches the brand color. But what if you want to change the color to represent Christmas vibes? Purple sure isn’t suitable for a festival like that. You may wanna go for red and white.

As you can see, we’ve changed the button color from purple to maroon and the text color is white.
This isn’t something you can do just by clicking some options in Ninja Tables. Here you need CSS.

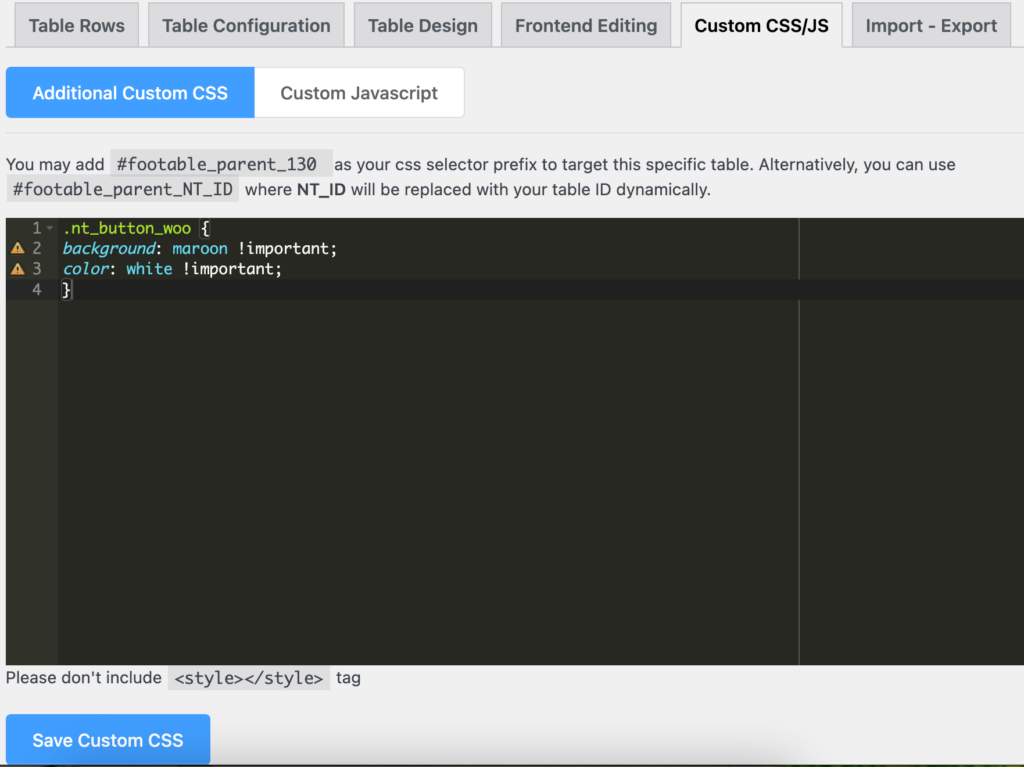
Just paste the following CSS in the “Additional Custom CSS” window.
.nt_button_woo {
background: maroon !important;
color: white !important;
}
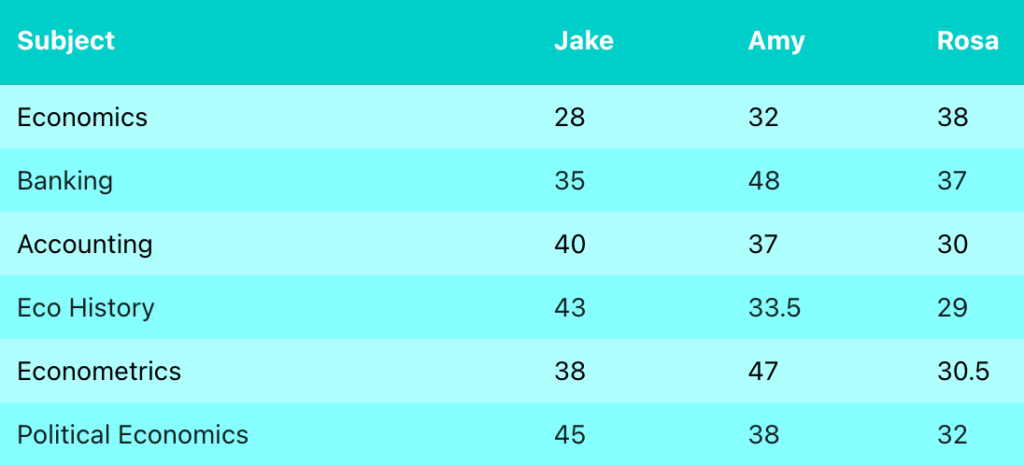
Color a table cell row/column (even & odd)
You can color the odd and even rows from the advanced options in the “Table Design” tab. But you can also choose to customize them using CSS.

Here’s the code for CSS coloring – Header, odd rows, and even rows.
#footable_parent_NT_ID table.ninja_table_pro > thead {
background-color: #00FFFF;
color: #FFFFFF
}
#footable_parent_NT_ID table.ninja_table_pro > tbody > tr:nth-child(odd) {
background-color: #b0ffff;
color: #000000
}
#footable_parent_NT_ID table.ninja_table_pro > tbody > tr:nth-child(even) {
background-color: #89ffff;
color: #000000
P.S.- RGB color codes are also applicable instead of HEX
You can also apply conditions to cells to change colors. Table cells will respond to a specified condition and become highlighted with colors.

But conditional formatting has many other functions than just coloring table cells. That’s a story for another day.
Wrap-up
Coloring and designing data tables not only offer visual aid but also let you decorate an informative table for some occasions. Customize the table to fit Christmas, Valentine’s Day, Halloween, or whatever festival your audience celebrates!
Likewise, customizing table colors according to the table content is a brilliant way to attract your bored audience. If a book catalog table lists mystery genre books, use colors that represent mystery- purple, grey, black, etc.
If you want to change the background color in WordPress tables without coding, you need to pick the right table plugin with maximum customization flexibility.
And finally, never forget table responsiveness when 90% of the netizens are mobile users. Ninja Tables is clearly the perfect choice. Check out multiple demos and try it out.
Customize WordPress table colors using Ninja Tables and decorate your website, blogs, or product tables perfectly.

Ninja Tables– Easiest Table Plugin in WordPress






Add your first comment to this post