Conditional Formatting in WordPress Tables

Let’s say, you wish to provide a brief visual summary of each financial quarter by highlighting profit in green and losses in red. Wouldn’t it be nice to have a feature to show those cells highlighted distinctively? How do you go about doing that on your WordPress site? With conditional formatting, what else?
From feature tables to data highlights, clean functional tables aren’t exactly the easiest to create in WordPress–especially if you have no experience with HTML. Only if there’s an easier way to apply conditional formatting to a WordPress table. Let’s jump into it!
Why Conditional Formatting
If you’re still manually filtering your content to find the required data points from a big data table, you know the hassle.
It can be difficult to find precise numbers while digging through large numerical databases. Imagine you need to quickly figure out which employees reside in your London branch or employee position as Team Lead.
Here, conditional formatting comes into action.
It functions similarly to filtering but rather than just eliminating results that don’t match, it gives a personalized look for data if they meet conditions.
Technically speaking, it highlights the specific cells you want your audience to focus on.
You’ll love the Conditional Formatting feature of Ninja Tables.
Speaking of which, let’s kickstart with the tutorial.
How to Apply Conditional Formatting
Let’s start by defining the conditional formatting rules into action.
- First, start with a pre-made table with rows and columns filled with data. There are two options to assign conditional formatting in use.
You can either go to the column settings by clicking on the “edit” button in the header settings. Or by clicking the “Table Configuration” button above the table from where you can open the configuration for each column.

- Once the column settings panel is opened, go to the “Conditional formatting” tab.

- You will see a popup dialog with some interactive actions. Select the conditional formatting bar, then the ‘Add condition’ section will appear before you. Here you can just apply conditional formatting to the selected cells.

Rather than limiting you with default data or value, it’ll let you select your preferred data for the feature to give a more personalized look. You can use it for the same column to add multiple conditions simply by just clicking ‘Add conditions’.
For example, see how we configured the conditions and commands below with Ninja Tables.
Strings of character/ Textual value
- Color all cells background where values contain ‘Team Lead’ in neon. Also another value ‘Integration Specialist’ is set to aqua color in the matched cell background.

Numeric value
- Replace all cell content with 43 where values are ‘greater than or equal to 50’.
- Also customized the cell color in red where values are ‘between min value 30 & max 35’.

- Then lastly, customize ‘greater than 400000’ matched values in firebrick color.

TIPS: The same criteria of values set for conditions, such as ‘Greater than 300000’ and also another condition ‘Greater than 200000’ have higher priority than the ones above it, and can override them. The first rule will never be applied, since the second rule will always override it and color everything above 200000 as set.
After setting up all the required conditions, click on update to save your work, then hover over the preview option to see how it all turned out.
| First name | Last Name | Position | Office Branch | Age | Salary |
|---|---|---|---|---|---|
| Ashton | Brady | Accountant | London | 36 | 162,700 |
| Miles | Tenner | Integration Specialist | San Francisco | 41 | 372,000 |
| Harvey | Spencer | Regional Director | London | 42 | 470,600 |
| Mike | Sallanger | Personnel Lead | New York | 38 | 220,500 |
| Jaden | Hyatt | Team Lead | London | 35 | 240,700 |
| Donna | Hannigan | Senior Marketing Designer | San Francisco | 36 | 275,100 |
| Nile | Harris | Development Lead | New York | 37 | 345,200 |
| Allison | Kram | Integration Specialist | Sydney | 34 | 270,000 |
| Victor | Vincent | Accountant | Sydney | 40 | 170,500 |
| Bob | Randell | Accountant | New York | 41 | 190,750 |
| Hannah | Griffin | Senior Marketing Designer | London | 39 | 280,200 |
| Jennifer | Cowell | Regional Director | Sydney | 36 | 190,000 |
| Quinn | Basser | Regional Director | San Francisco | 37 | 360,500 |
| Hailey | Rogan | Integration Specialist | New York | 49 | 290,700 |
| Raphael | Kwan | Personnel Lead | San Francisco | 46 | 200,100 |
| Steven | Haider | Team Lead | New York | 35 | 270,000 |
| Bill | Conan | Regional Director | New York | 53 | 470,000 |
| Julia | Kingsley | Development Lead | San Francisco | 45 | 350,000 |
| Chris | Newman | Senior Marketing Designer | Sydney | 38 | 250,000 |
| John | Claude | Accountant | San Francisco | 50 | 135,000 |
As you can see, here all the conditions came into play with specified colors and actions. You can embed them in your content by simply just putting the shortcode into it.
To play around with a table with Conditional Formatting in Ninja Tables, click here to tweak the feature-packed configuration for optimal data visualization fun.
Get Exclusive Tips, Updates, and Inspirations in Your Inbox!
Use of Conditional Formatting
An intuitive interface that gives consumers the ability to order tasks according to the dynamics of the product in real time. Whether to focus on specific data, or communicate the message or points behind the numbers, conditional formatting creates a dynamic visual cue, and every visualization tells a compelling logic.
Event calendar styling
Implementing a smooth event calendar will increase productivity. Enable ways to visually prioritize forthcoming events by category, sort them chronologically, and apply conditional formatting to enhance the usability and appeal of the navigation.
Financial report
Convert intricate financial data into insights that can be put to use. To give stakeholders a visually striking and informative financial report, apply highlights for particular metrics, data for clarity, and important features, like the month with the highest or lowest income.
E-commerce
Let’s say you want to highlight best sellers, soon-to-be stock-out, or seasonal products, enhancing the shopping experience. You can use the conditional formatting feature to do so.
Market analysis report
If your market analysis report needs to be organized by localization, global positioning, and order volume, you might consider using conditional formatting to make specific visual identifiers.
Marketing analytics report
In marketing reports, keyword difficulties, website traffic, lost keywords over time, domain rating, most traffic-generating blog links, etc. are crucial to be specified. To do so, you can use conditional formatting to highlight key metrics to make your marketing strategies more intricate.
Why Ninja Tables
With an array of dynamic features, Ninja Tables helps you to redefine your data visualization.
- Dynamic Customization: Use Ninja Tables to customize cell conditions to a particular command, ensuring the data is shown according to your specification.
- Flexible Personalization: Provide users options alter the table’s visualization by applying conditions, enabling them to customize specific cells, rows, or columns to their liking.
- Data Highlighting: To improve visibility and focus, define conditions for particular cells, rows, or columns. You can also change the color of the cells and highlight important data points.
- Unlimited Conditions: Use conditions like equal, not equal, contains, does not contain, or between min and max values to unleash an infinite number of options. Choose exactly how you want the table to change in response to those.
This list only scratches the surface, showcasing the varied applications of conditional formatting. It’s an essential layer complementing the already robust table builder WordPress Plugin.
Ninja Tables Conditional Formatting Commands Feature
Now comes the pivotal actionable part. In this stage, you’ll be given important choices that will help you define the main commands of conditional formatting.
Actual value command
“How to compare?“- This is defined by which operation you want to use to set the condition. Here, conditional formatting with an if statement works for the command.

Conditional formatting, if the cell contains text, is given the first 4 options, all are for numeric data.
Comparison value selector
“What to compare to?”. This is defined by the value to be used in the condition’s comparison action; i.e., “if the cell value is equal to ‘London’, etc. It focuses mainly on conditional formatting based on another cell.
‘Then’ customization
‘How to customize when a match is found?’ This area can be personalized with various options in the ‘Then’ section, and the value will automatically appear such as color selection, CSS class set, etc.
You’ll given the following common options:
Cell Setting | Row Setting | Column Setting |
Set cell color Set cell background color Set cell content Set cell CSS class Reset cell color to default Reset cell background color to default Remove cell CSS class | Set row color Set row color background Set row CSS class Reset row color to default Reset row background color to default Remove row CSS class | Set column color Set column background color Add column CSS class Remove column CSS class |
FAQ
- Can I add more than one condition to the same column?
Sure! You can add multiple conditions and values to the same column. But yes if the value correlates the conditions can override one another based on the common value range.
- Does conditional formatting only work with numbers in my data?
No, conditional formatting in Ninja Tables works with both textual (string) and numerical data. Text entries can be capped by comparison value commands, like “contains,” “does not contain,” “equal to,” etc.
- Can I highlight particular cells, rows, or columns in Ninja Tables using conditional formatting?
Yes, you can provide conditions for specific cells, rows, or columns in Ninja Tables. Also, you can customize it’s looks to draw attention to key information by, for example, changing the cell, row, column or content color.
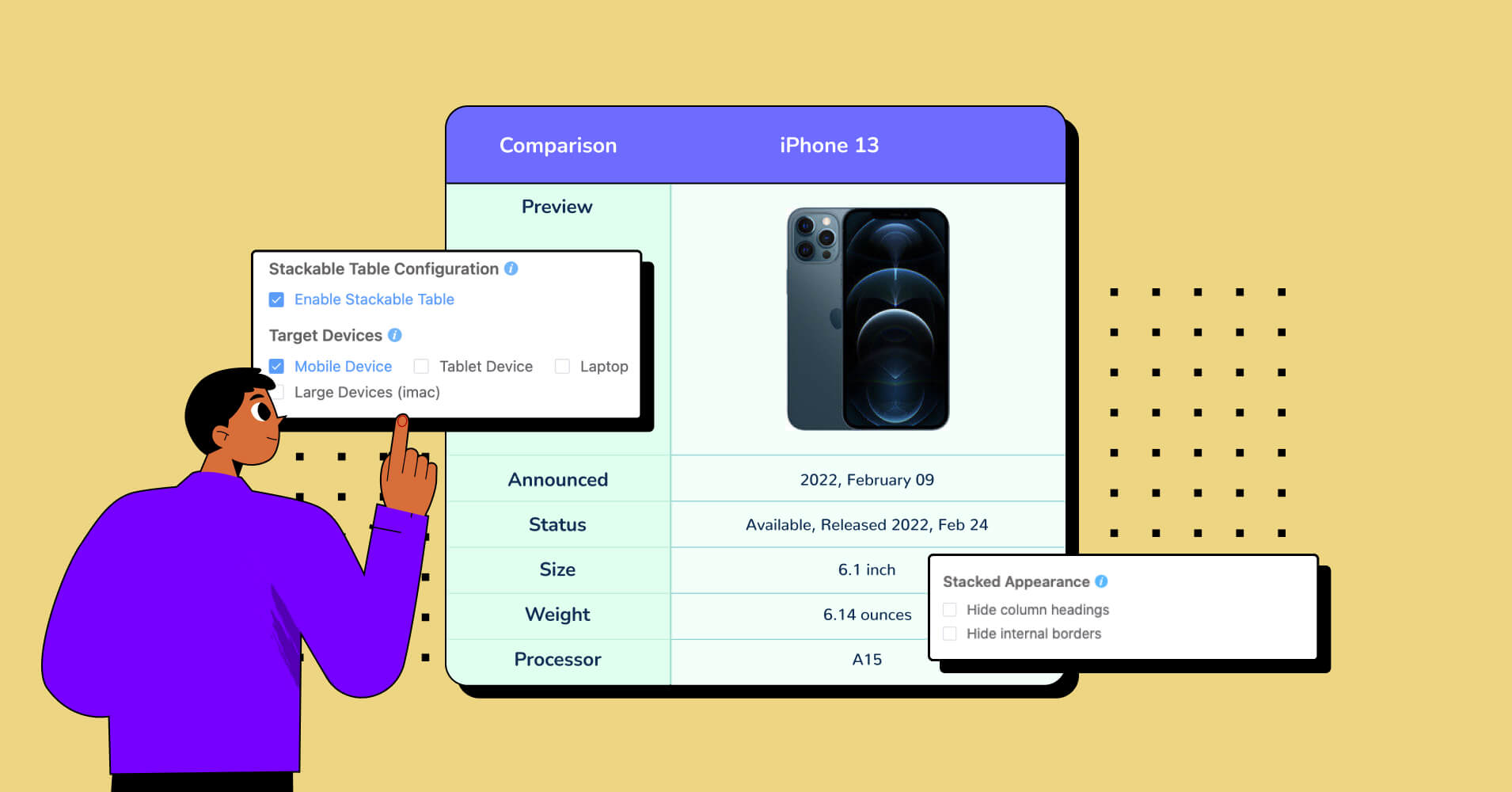
- Is conditional formatting responsive?
Of course! Ninja Tables one of the specialties is its power to support all kinds of devices. For a consistent user experience, the formatting conditions you apply will adjust according to the screen size.
- Is it possible to identify patterns or trends in my data using conditional formatting?
Definitely. It’s a powerful feature to identify and specify trends or patterns in your data. It can be used to highlight entries if they meet certain conditions and enhance the visual appeal of boring data.
Conclusion
Visualization is improved based on the conditions and by the appropriate formatting. To put it simply, it is an indispensable tool for improving the way data is visualized in WordPress tables.
Our primary objective is to streamline tasks for small businesses, enhance productivity, and provide an unparalleled user experience in the realm of data visualization. We displayed every nook and cranny there’s to know about conditional formatting.
Whether you’re a beginner or lack coding expertise, it will not be any different. With Ninja Tables’ many dynamic features, we look forward to seeing how easily you improve the way your data is presented.

Ninja Tables– Easiest Table Plugin in WordPress






Add your first comment to this post