Best Uses of Ninja Tables For WooCommerce

Your customers want your WooCommerce shop so organized that they don’t need to click or scroll much. The default WooCommerce grid layout makes it difficult since all products have separate blocks. That’s why you need table plugins for WooCommerce business.
You can’t create a product table that’s supposed to show products in a tabular format with the default WooCommerce plugin. But it’s integration with a table plugin changes the game!
Presents all the necessary details of a particular product in a single row, so it’s much easier to follow.
Ninja Tables is such a plugin that integrates with WooCommerce to help create awesome customizable and SEO-friendly product tables!
| Image | Name | Category | Price | Choose | |
|---|---|---|---|---|---|
 | Blue Hoodie (Zipper) | Hoodies | Original price was: $40.00.$35.00Current price is: $35.00. | | |
 | Hat | Hat | Original price was: $20.00.$15.00Current price is: $15.00. | | |
 | T Shirt | Half sleeve | $45.00 | | |
 | T-Shirt with Logo | Tshirts | Original price was: $10.00.$8.00Current price is: $8.00. | | |
 | Beanie with Logo | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | T-Shirt | Tshirts | $18.00 | | |
 | Long Sleeve Tee | Tshirts | $25.00 | | |
 | Polo | Tshirts | $20.00 | | |
 | Hoodie with Logo | Hoodies | $45.00 | | |
 | Hoodie with Pocket | Hoodies | Original price was: $45.00.$35.00Current price is: $35.00. | | |
 | Hoodie with Zipper | Hoodies | $45.00 | | |
 | Beanie | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | Belt | Accessories | Original price was: $65.00.$55.00Current price is: $55.00. | | |
 | Cap | Accessories | Original price was: $18.00.$16.00Current price is: $16.00. | | |
 | Sunglasses | Accessories | $90.00 | | |
 | Tank Top | Tanktop | Original price was: $45.00.$40.00Current price is: $40.00. | |
This is how a product table looks.
Intrigued, right?
Grid-style vs table format
First of all, here’s how a WooCommerce store looks in the grid style.
We’ve used dummy data as an example.
As you can see, each product has separate blocks with only some details.
- Image
- Name
- Price
- “Add To Cart” button
Customers can’t see their cart and can’t select multiple amounts of the same product from here.
However, a table-style product presentation gives you everything you need in one place.
Here’s what the table columns show.
- Image
- Name
- Category
- Price
- Quantity
- Buy (Add to cart button)
Needless to say, this dummy table is made with Ninja Tables.
But this is not the only use of this table plugin.
From product organizing to table designing, everything is easy as a pie when it’s Ninja Tables!
Table plugins for WooCommerce: Ninja Tables
It’s not just the looks that matter.
If you’re using a table plugin to showcase your Woo products, your customers’ satisfaction is the most important thing.
Best table plugins for WooCommerce should have some unmissable features to customize a product table.
Coloring and designing the table
One of the best uses of Ninja Tables is the color customization option.
Throw bright colors in the table row, column, texts, header, footer, border, background, and even search bar.
You can play with the color palette all you want because Ninja Tables “Design” tab offers unlimited colors!
Using the free version, you can pick among 14 different combinations in the “Predefined Schemes” tab. But “Custom Scheme” gives you full control of color customization.
The “Table Design” tab has lots of other options like bordered table, hover row, hide, sticky header, pagination, etc.
Example: A color customized product table.
| Image | Name | Category | Price | Choose | |
|---|---|---|---|---|---|
 | Blue Hoodie (Zipper) | Hoodies | Original price was: $40.00.$35.00Current price is: $35.00. | | |
 | Hat | Hat | Original price was: $20.00.$15.00Current price is: $15.00. | | |
 | T Shirt | Half sleeve | $45.00 | | |
 | T-Shirt with Logo | Tshirts | Original price was: $10.00.$8.00Current price is: $8.00. | | |
 | Beanie with Logo | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | T-Shirt | Tshirts | $18.00 | | |
 | Long Sleeve Tee | Tshirts | $25.00 | | |
 | Polo | Tshirts | $20.00 | | |
 | Hoodie with Logo | Hoodies | $45.00 | | |
 | Hoodie with Pocket | Hoodies | Original price was: $45.00.$35.00Current price is: $35.00. | | |
 | Hoodie with Zipper | Hoodies | $45.00 | | |
 | Beanie | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | Belt | Accessories | Original price was: $65.00.$55.00Current price is: $55.00. | | |
 | Cap | Accessories | Original price was: $18.00.$16.00Current price is: $16.00. | | |
 | Sunglasses | Accessories | $90.00 | | |
 | Tank Top | Tanktop | Original price was: $45.00.$40.00Current price is: $40.00. | |
Customize default WooCommerce features
When you color a product table, the default buttons like “Add to cart,” “View Cart,” and “Checkout” stay the same purple color.
But Ninja Tables gives you the freedom to change the colors of everything!
You just need a little CSS code trick for some and simple text-changing for others.
Buy button color
By default, WooCommerce “Add to cart” button is purple and white.
Change the button colors using this code –
.nt_button_woo {
background: ____ !important;
color: ____ !important;
}
Insert the RGB color code or color name in the blank spaces and change the button color.
| Image | Name | Category | Price | Quantity | Buy |
|---|---|---|---|---|---|
 | T-Shirt with Logo | Tshirts | Original price was: $10.00.$8.00Current price is: $8.00. | | |
 | T-Shirt | Tshirts | $18.00 | | |
 | Long Sleeve Tee | Tshirts | $25.00 | | |
 | Polo | Tshirts | $20.00 | |
We’ve used orange as the button background and white for the button text color.
Wondering why the button looks different? Scroll to see.
Buy button text
Change the “Add to cart” button text from the column without coding.
Maybe make the buy button more catchy with texts that trigger FOMO!
Customize the default WooCommerce Add to Cart button however you want.
Now, moving onto the checkout button changes.
Cart and checkout buttons
Like the buy button, you don’t need coding to change the “View Cart” and “Checkout” buttons.
Import-export
Nobody wants to repeat the same stuff. Maybe you already have a product table ready, but you want to show the table on another website.
No need to create a table from scratch again. Ninja Tables will export and import a CSV or a JSON file of the table for you.
Learn more on table data import.
Single-click contact
This feature is necessary for WooCommerce product sellers. Customers get to contact the sellers right from the table- via call or email.
Ninja Tables’ “Transform Value” feature lets you turn plain text into hyperlinks with a simple HTML code and auto-generated shortcodes.
Add a new “Call Now” column to the product table first and drop the code in the Transform Value window.
<a href=”{{row.call_now}}”>Call Now</a>
Of course, the table cells need the contact numbers of each seller first. The auto-generated shortcode will fetch the numbers into the code, turn them into clickable links, and prompt a call directly from the table when you click.
Changing table background for different occasions
This part of Ninja Tables lets you have all the fun since designing and decorating are already quite fun in the table plugin.
Simply upload a background image to match the occasion’s vibe.
But it’s a workaround you can use with a little coding tweak.
#footable_parent_NT_ID .foo-table{
background-image: url(Preferred image link from dashboard);
}
.foo-table tbody tr td{
background: rgb(255 255 255 / 60%) !important;
font-size: 30px
}
| Image | Name | Category | Price | Quantity | Buy |
|---|---|---|---|---|---|
 | Pumpkin Spice (Sweet) | Decor | $20.00 | | |
 | White Tea & Wisteria Scent (Calm) | Decor | $12.00 | | |
 | Magnolia Scent (Fresh) | Decor | Original price was: $15.00.$13.00Current price is: $13.00. | | |
 | Orange-Marigold Scent (Fresh) | Decor | Original price was: $6.00.$4.00Current price is: $4.00. | | |
 | Coffee candle (Sweet) | Decor | Original price was: $10.00.$8.00Current price is: $8.00. | |
We’ve added some fall vibes to this WooCommerce fall products table.
Change the colors and text sizes to match the background image or control the background image opacity.
Apply conditions to highlight specific cells
Getting customers’ attention is the top priority for WooCommerce product sellers. Other than coloring the table and background images, highlighting specific table cells help with that.
And this feature comes in handy for the products you want people to focus on more. The highlighted cell can be price or reviews.
Custom filters
No matter how much time you give customers for sale, there will always be someone who waits till the last minute!
Use Ninja Tables’ custom filter feature to let last-minute buyers search for what they want just by filtering the product table.
Responsiveness
Ensuring maximum table responsiveness to fit any device ensures a user-friendly layout.
Not everyone uses a desktop to scroll and buy online. So, you need to make the product tables responsive to all screen sizes.
Ninja Tables also comes with a “Stackable Table Configuration” that makes table rows stack on top of another, creating separate tables for each product.
Enable the checkboxes and make a mobile responsive table.
Custom CSS/JS
This feature might be for advanced users and experts in coding. But we’ve already shown you some easy CSS tricks to customize Ninja Tables.
Go to the “Custom CSS/JS” window and paste or write the codes you want for the respective table id.
Unlimited columns and data
Add as many rows, data, and columns as you want in Ninja Tables WooCommerce product table.
Click the “Add New Column” tab and customize it with the other tabs that come along with the table features.
Merge cells
A table with lots of data might give customers lots of details about a product, but sometimes multiple cells with the same data seem repetitive.
You can merge adjacent cells in Ninja Tables (rowspan or colspan) that contain the same data.
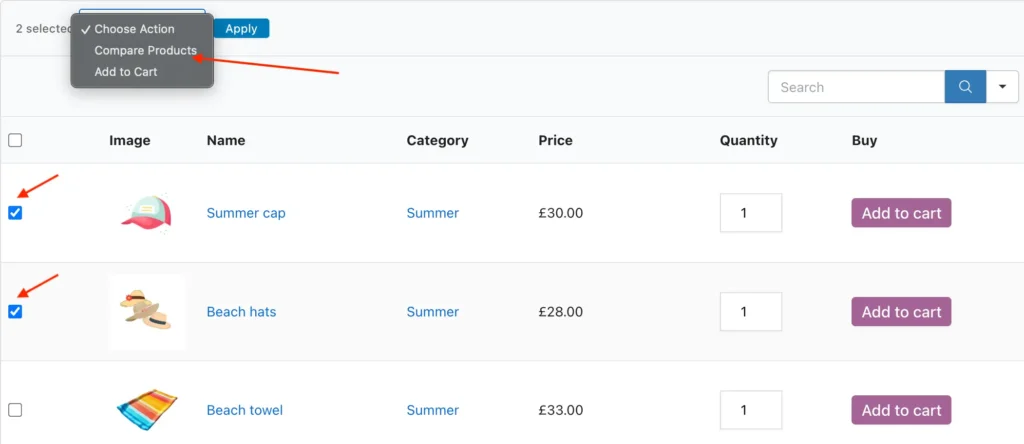
Bulk actions
Save your customers’ time by turning on some bulk options like bulk add to cart and bulk select products to compare.
The newest version of Ninja Tables comes with these features.
You can try it from a Woo table frontend.

Add multiple products to cart or select multiple to compare in a separate popup table.
It makes purchase decision easier.
Integration with form plugins
WordPress forms and table plugin integrations are useful features for any business, let alone WooCommerce.
Ninja Tables integrates with Fluent Forms and opens many doors for online business.
This integration lets you-
- Create tables with form entries
- Embed forms in the product table
A WooCommerce shop might need the latter of the two so that customers can fill up a form directly from the product table.
Learn about connecting Ninja Tables with Fluent Forms.
How does Ninja Tables help WooCommerce?
A tabular format of data presentation goes easy on the eyes.
Besides, it’s best to grab customers’ attention with a clean and well-arranged product table that has EVERYTHING organized!
That’s why Ninja Tables is the perfect product table plugin for you if you’re running a WooCommerce online store.
You can show all the details of products in one row. For example, image, name, price, stock, quantity, reviews, sale time, a short description. Not to mention buy button, ratings, forms, and many more information.
Then again, this plugin gives you the flexibility to customize every feature!
Conclusion
Table plugins for WooCommerce businesses are responsible for user-friendly and customer-friendly layouts. Ninja Tables checks all the boxes!
Get the free version from WordPress.org and try out some features. Unfortunately, WooCommerce isn’t available in the free version.
After discussing all the features above, we don’t think you need more time to decide about getting the pro version!
The price range is within your reach and gives you many customization options too.
Ninja Tables price (USD) Save $$$ with Special Discount | |
Annual | Lifetime |
Single site $79 | Single site $309 |
Agency $129 (Upto 20 websites) | Agency $499 (20 sites) |
Unlimited sites $239 | Unlimited sites $749 |
Use this plugin to make your customers happy and boost WooCommerce sales.
Get In touch with Ninja Tables

Ninja Tables– Easiest Table Plugin in WordPress







Greetings
Great!!, I Like it so much, but my question is how to add stock amount to the table beside stock status?
Regards
Hello Revo,
Thanks for reaching out here. I am not sure from your query, what you actually want.
If you want to showcase your product stock amount beside the stock status, you have to do it from your WooCommerce Product dashboard. The table you embed will show everything you edit in the product dashboard.
For more extended support please open a ticket here https://wpmanageninja.com/support-tickets/