Making a Product Comparison Table in WordPress

WordPress is the easiest content management system which helped it acquire 43% of the websites. The most efficient advantage of this platform is you can give your customers what they want, in the fastest way possible.
Did you know almost 36% of customers spend 30+ minutes on comparison before making a purchase?
Picture a situation, a customer comes to buy a product from your online store. And he/she has to browse every product page one by one and compare them. Customers who make a big purchase get locked up in choice paralysis. And in that case, there is an 80% chance of that.
Here product comparison tables can help visualize and form data about multiple services or products. They help showcase the resource’s usability and help readers to make faster decisions on purchases.
So far, WordPress comparison table plugins are the most efficient ways to create tables in the easiest way. Their functionality also enables you to compare pricing plans, memberships, schedules, competition scores, and more.
Here in this article, we’ll demonstrate the Making of A Product Comparison Table for Free. After reading this, you can easily showcase products compared with other similar items.
Methods to create product comparison table in WordPress
There are many ways to create product comparison tables. Here are three popular methods:
- Use HTML and CSS: If you have HTML and CSS knowledge, you can create a product comparison table easily. Create a table using HTML tags like <table>, <td>, and <tr>, and style it with CSS. Add the code to a WordPress post or page using the HTML block or custom HTML widget.
- Use a page builder: If you’re using a page builder like Elementor, you can create a product comparison table using the table widget. Some page builders have drag-and-drop interfaces that enable you easily add columns, rows, and elements to the tables.
- Use a plugin: The easiest way is both for the coders and non-coders. Use a table builder plugin to create a product comparison table in WordPress. Consider the plugin functionalities contain sorting, filtering, and pagination as well as icons, and other elements.
No matter your chosen method, ensuring the product comparison table is well-organized and easily readable is important. Include relevant product features and specifications and make the table visually appealing, easy to understand, and SEO-friendly.
How To Create A Product Comparison Table In WordPress for Free
Maybe you’ve heard that making a comparison table can be tough or time-consuming. But I can assure you that after reading this article, you will find making a product comparison table easier than ever. You just need to follow three easy steps to make an amazing product comparison table.
Step 01: Install and activate Ninja Tables from WordPress.org
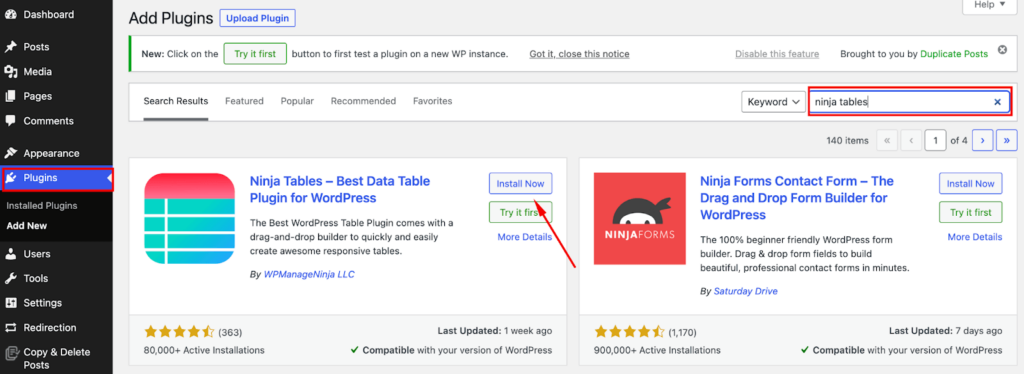
Install and activate Ninja Tables like any other plugin in WordPress. Go to the plugin dashboard, click Add New, search for Ninja Tables, and click Install Now. After installation don’t forget to Activate it with the same button.

Step 02: Add Your Table
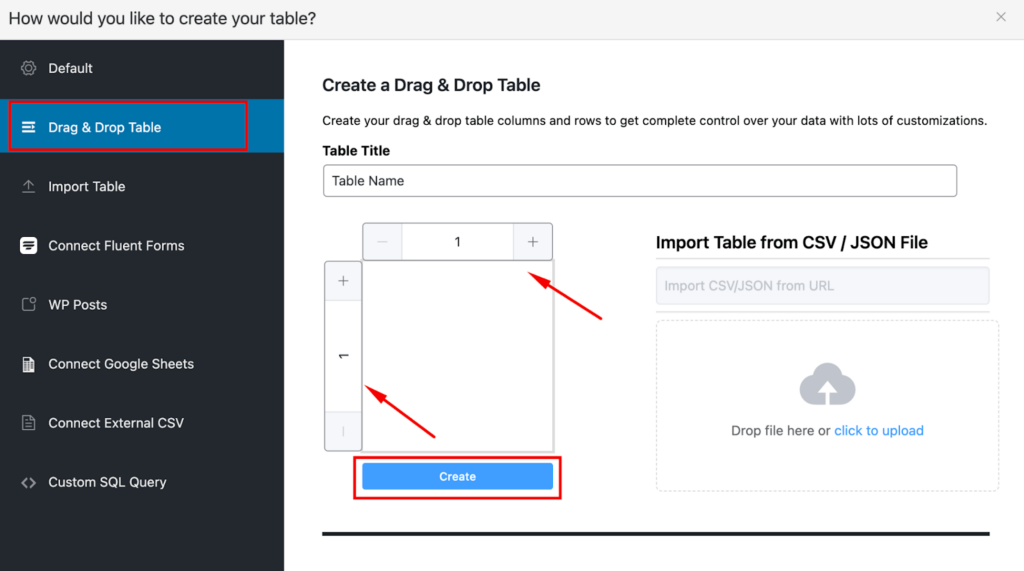
Go to Ninja Tables plugin dashboard. Click Add Tables and select drag and drop table from the left sidebar. Now, add as many columns and rows as you need and click on create a table.
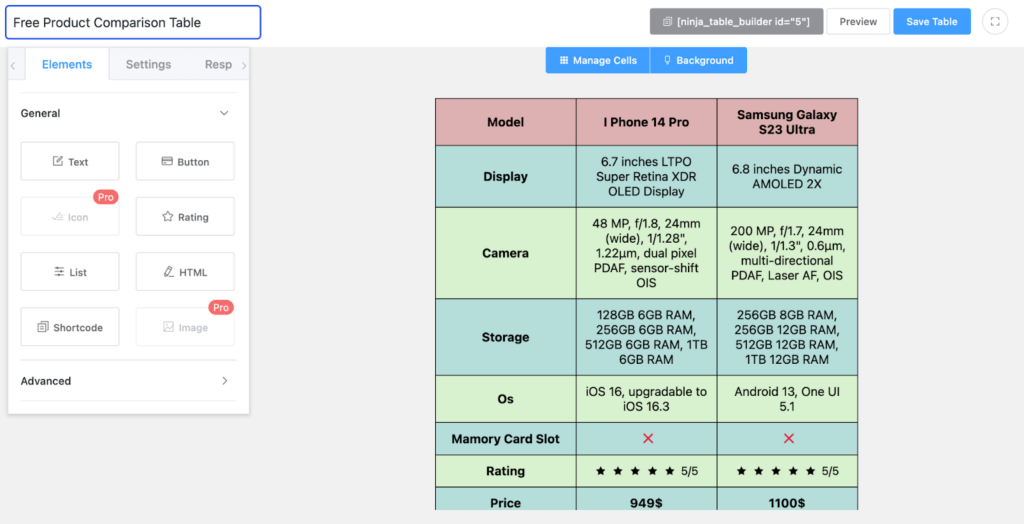
It’s time to add data to the rows. You can use the free elements from the left side.
Ninja Tables offers text, rating, HTML, and many free elements to make your tables amazing. Drag and drop those elements you need and customize them as you need.


Step 03: Design Your Table
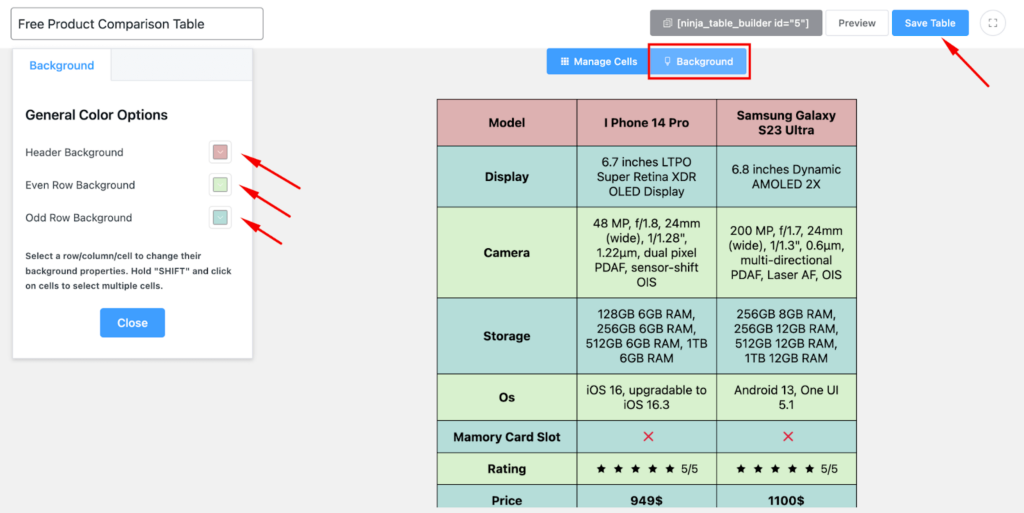
There are two buttons right above the table builder. You can manage cells from there and customize the background. Click on the background tab and you will get the option to select the header, odd row, and even row colors. Select your desired colors and click Save Table.

Finally copy the shortcode and paste it on any page/post. And you are all set with your comparison table.
Model | I Phone 14 Pro | Samsung Galaxy S23 Ultra |
Display | 6.7 inches LTPO Super Retina XDR OLED Display | 6.8 inches Dynamic AMOLED 2X |
Camera | 48 MP, f/1.8, 24mm (wide), 1/1.28", 1.22µm, dual pixel PDAF, sensor-shift OIS | 200 MP, f/1.7, 24mm (wide), 1/1.3", 0.6µm, multi-directional PDAF, Laser AF, OIS |
Storage | 128GB 6GB RAM, 256GB 6GB RAM, 512GB 6GB RAM, 1TB 6GB RAM | 256GB 8GB RAM, 256GB 12GB RAM, 512GB 12GB RAM, 1TB 12GB RAM |
Os | iOS 16, upgradable to iOS 16.3 | Android 13, One UI 5.1 |
Mamory Card Slot |  |  |
Rating | ||
Price | 949$ | 1100$ |
It’s that easy to install, create and design your product comparison table with Ninja Tables. Even the free version lets you export your table in CSV or JSON format.
Product comparison table template
You can create amazing product comparison tables for free with Ninja Tables, but with the Ninja Tables Pro, you can have the ultimate access to control all your table’s appearances. Even there are some pre-built templates to help you with the design.
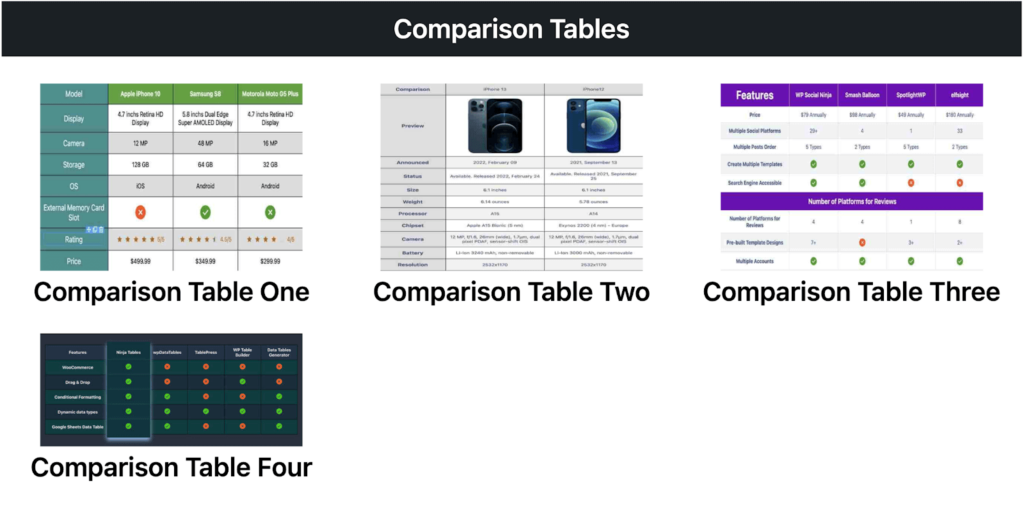
You just need to import your data on these tables and your tables are set to publish. Those are some templates of product comparison tables in the Ninja Tables drag-and-drop builder module.

There is one more convenient way to create your product comparison table by Ninja Tables. You can use the advanced table builder and create tables in the easiest way possible.
Create product comparison table with Ninja Tables advanced builder
Ninja Tables Pro is bliss when you want to build any kind of for your website. Drag and drop module contains many comparison table templates. But the advanced table is more feature rich with hundreds of extended options.
You can make amazing comparison tables from the Ninja Tables dashboard. Click on the Add table Button and select the default option. Now, add as many columns as you need. And then ad the row data by clicking on Add Data button.
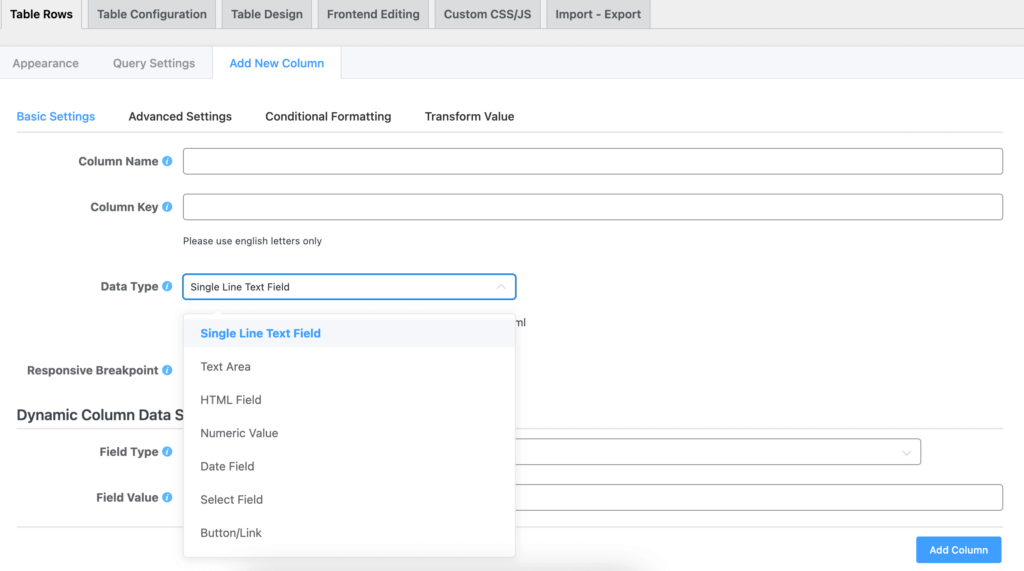
In the advanced mode, you can control your column data type and can add a text field, image, numeric, or even HTML field.

There are hundreds of designing and customizing options to make your tables amazing.
| Features | Ninja Tables | wpDataTables | TablePress | WP Table Builder | ||||
|---|---|---|---|---|---|---|---|---|
| WooCommerce | ||||||||
| Google Sheet data sync | ||||||||
| Fluent Forms | ||||||||
| WP Posts | ||||||||
| Charts | ||||||||
| Simple Table Creation Options | ||||||||
| Drag & drop | ||||||||
| Pre-built templates | ||||||||
| Conditional formatting | ||||||||
| Table design | ||||||||
The above table can be created with Ninja Tables Pro. You just need to download the JSON from here and import it.
Check out other templates and don’t forget to drop your suggestion.
Product comparison table examples
Here are some examples of product comparison tables websites use to help their customers sort, display and choose their desired items.
Amazon product comparison table
It’s an Amazon product comparison table powered by AzonPress. Here you can see product specifications compared with a similar product. Users can easily sort the desired product avoiding the hassle of roaming around.

Feature comparison table
That’s a feature comparison table between WP Social Ninja, Smash Balloon, SpotlightWP, and elfsight. Here, it’s very easy to find the best one with the best feature packs.

Pros and cons comparison table
Pros and cons are the most efficient parameter to choose a product. It makes decision-making easier. Those kinds of comparison tables are very suitable for all kinds of electrical products and web apps.
Pros & Cons | |
PROS | CONS |
lorem ipsum | lorem ipsum |
lorem ipsum | lorem ipsum |
lorem ipsum | lorem ipsum |
lorem ipsum | lorem ipsum |
lorem ipsum | lorem ipsum |
Pricing comparison table
Pricing tables are very important for any kind of product page and website. And a comparison table between various pricing tiers makes it easier for the buyers.
Single Site License | Agency License | Unlimited License |
79$/year (1 Domain) | Popular 199$/year (20 Domain) | 299$/year (Unlimited Domain) |
1 Year Plugin Update | 1 Year Plugin Update | 1 Year Plugin Update |
1 Year Priority Support | 1 Year Priority Support | 1 Year Priority Support |
All Features Included | All Features Included | All Features Included |
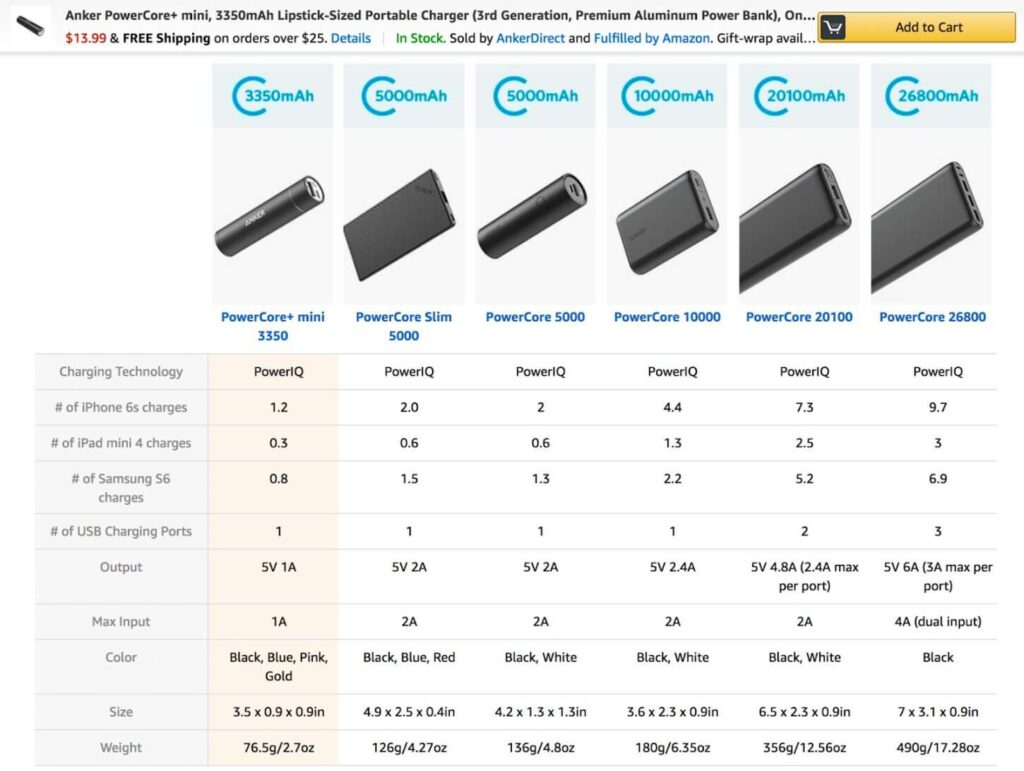
Descriptive comparison table
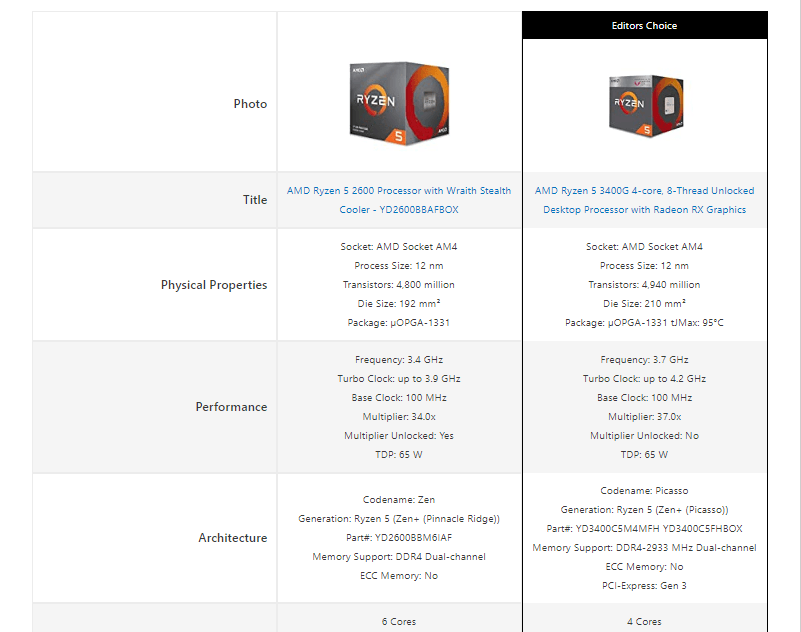
Usually, these kinds of tables are very useful when you have a lot of products in the same category. The below table compares 6 power banks based on their usage, technology, and other categories.

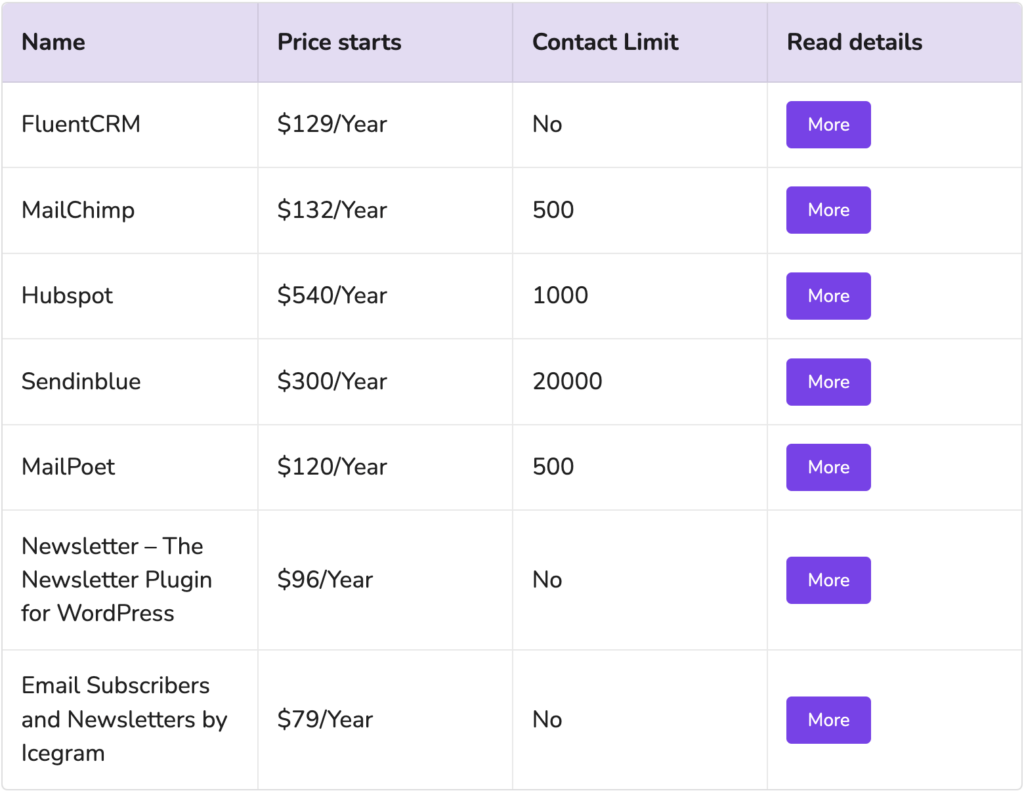
Newsletter plugins product comparison table
This table shows the comparison between the 7 best WordPress newsletter plugins. Here you will find the prices, and contact limits and finally, there are the buttons to be redirected to the websites. You can create any buttons in your tables with Ninja Tables.

Choose your way
In conclusion, product comparison tables are an important tool for consumers when making purchasing decisions. But, when the question is choosing the best way to implement these tactics you must have the best tool for that.
Here we tried to show the making of a product comparison table for free and the easiest way to create the best comparison table. It’s your choice what tool you want to use. Just keep in mind that your table follows the comparison table best practices and saves time, makes the decision easier, helps in research, increases transparency, and finally, boosts sales.
Think of the comparison table as a tool to help users choose the best option, not an upsell opportunity. While it may be tempting to direct the consumer to the most expensive option, an honest comparison will end up being more profitable.

Ninja Tables– Easiest Table Plugin in WordPress







Add your first comment to this post