Ninja Tables has several custom settings options to create a table. Basic Settings is where you can establish a column with basic choices like column name, column key, data type, and responsive breakpoints.
Let’s have a look at this simple guide to learn how to create a column with these Basic Settings.
Column Basic Settings in Ninja Tables #
- Go to a table created by Ninja Tables first and then hover over any column to find the settings icon.
Or,
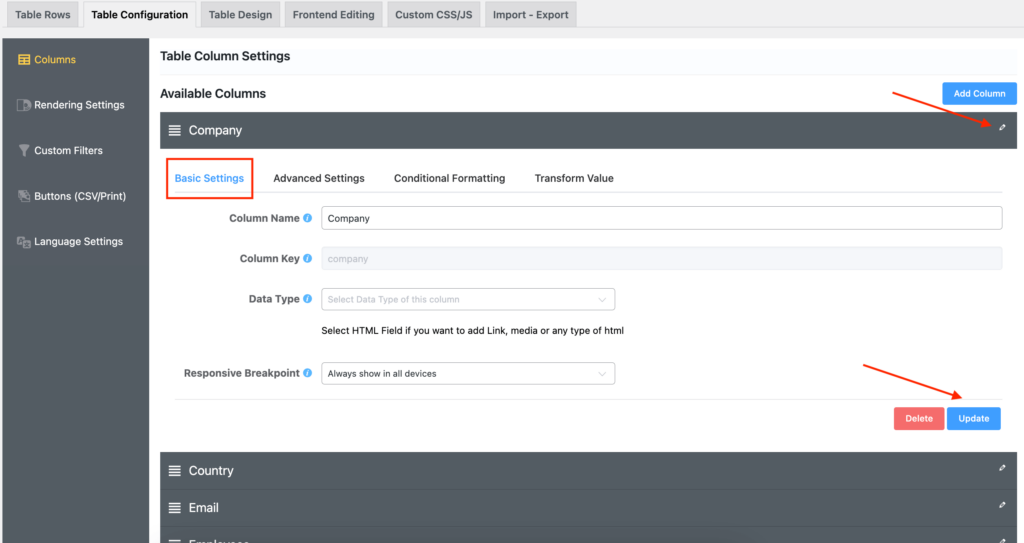
- You can move to the Table Configuration tab and click the edit icon. Select Basic Settings.

- Here you will notice various basic options like Column Name, Column Key, Data Type, and Responsive Breakpoints.
Column Name #
To set the header title for the specific column, use this option to provide the name. This field must be filled out. One more important thing is that the Column Name is HTML-supported.
Column Key #
The column key is for data mapping, exporting, and importing table data. The column key will generate automatically when you enter the column name for your table.
Data Type #
Various Data Types are available to construct columns according to your needs. For example, text area, buttons, lightbox, HTML, etc. To learn more, go to this documentation, and you will know better.
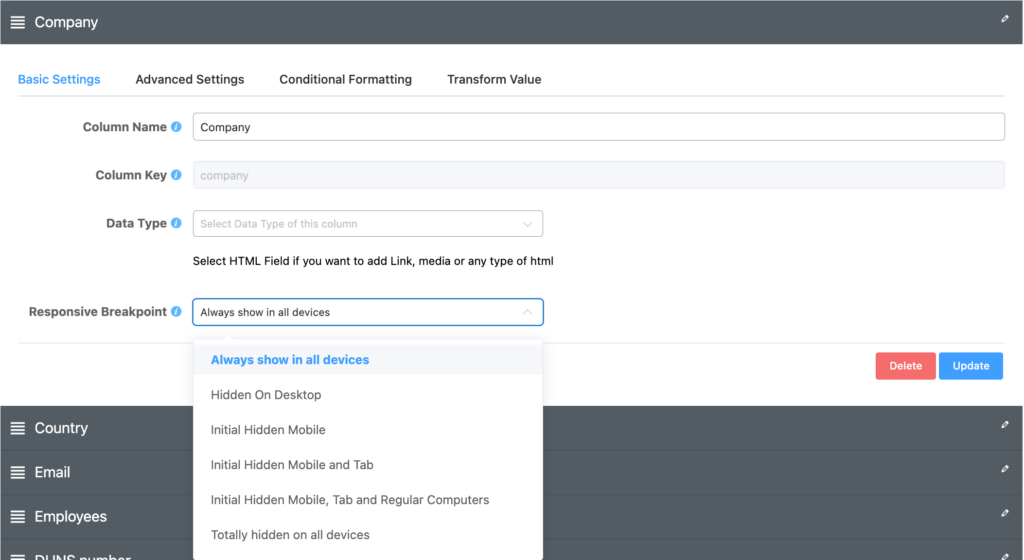
Responsive Breakpoints #
Ninja Tables gives you the option to choose among 6 distinct breakpoints.

- Always show in all devices
- Hidden on desktop
- Initial hidden mobile
- Initial hidden mobile and tab
- Initial hidden mobile, tab, and regular computers
- Totally hidden on all devices
You can decide what column you don’t want to appear on what device. When activated, the table will show a “+” sign and the hidden column will appear if you click it.
This is how easily you can configure the Basic Settings of a table in Ninja Tables.





is it possible some columns appear only in specific roles?
Hello Costas,
Yes, you can do it easily using Ninja Tables advanced shortcodes. You can check this doc: https://ninjatables.com/docs/advanced-shortcode/
For any other advanced assistance please open a support ticket from here: https://wpmanageninja.com/support-tickets/
Can the user select the columns he wants to display?
Hi Andrea. You can hide the columns you don’t want to show. See the “Responsive Breakpoint” option for the specific column. Once chosen, all other columns will be displayed except this one.