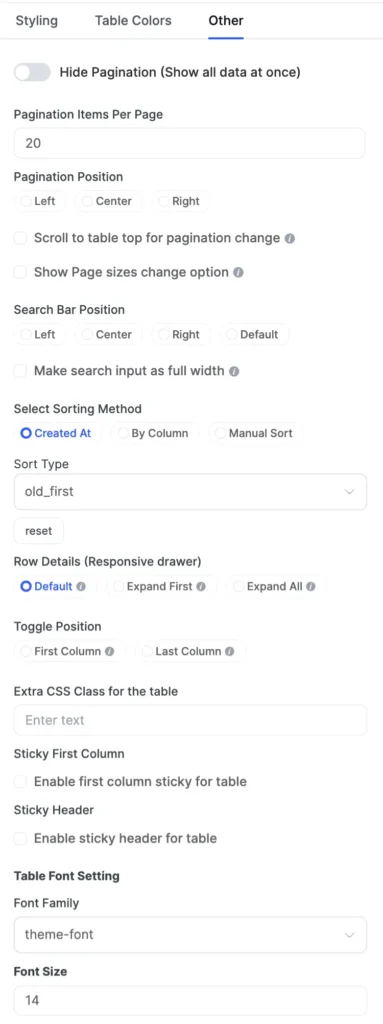
The last feature among the three styling tabs is the Other option. This tab contains numerous sections, such as
- Pagination Items Per Page
- Pagination Position
- Search Bar Position
- Select Sorting Method
- Row Details
- Toggle Position
- Extra CSS Class for the Table
- Sticky Header
- Table Font Settings

- The Pagination Items Per Page allows you to restrict the number of rows you want to view in the table. Pagination Position specifies the location or display of the pagination number. To know more, check here.
- The Search Bar Position determines where the search bar will be placed; the search input can also be set to full width.
- Select Sorting Method enables you to sort data in various ways. To know more about it, go here.
- Row Details configures the responsiveness. Toggle Position is used during a responsive breakdown where the + icon will show at the first/second visible column.
- Extra CSS Class for the table allows you to use additional CSS code if you want to include it.
- If you enable the Sticky Header option, the table’s header position remains fixed while scrolling.
- Table Font settings is a feature where the user can choose the font family & font size according to their needs. To know more, click here.





Add your first comment to this post