Ninja Tables always brings powerful features, and Table Style Customization under the Table Design tab is one of them. Using this feature, you can quickly customize and configure your tables differently.
Let’s dive into this simple guide to help you get started with the Basic Styling of your table.
- Go to a table and click on the Table Design tab beside the Table Configurations tab.

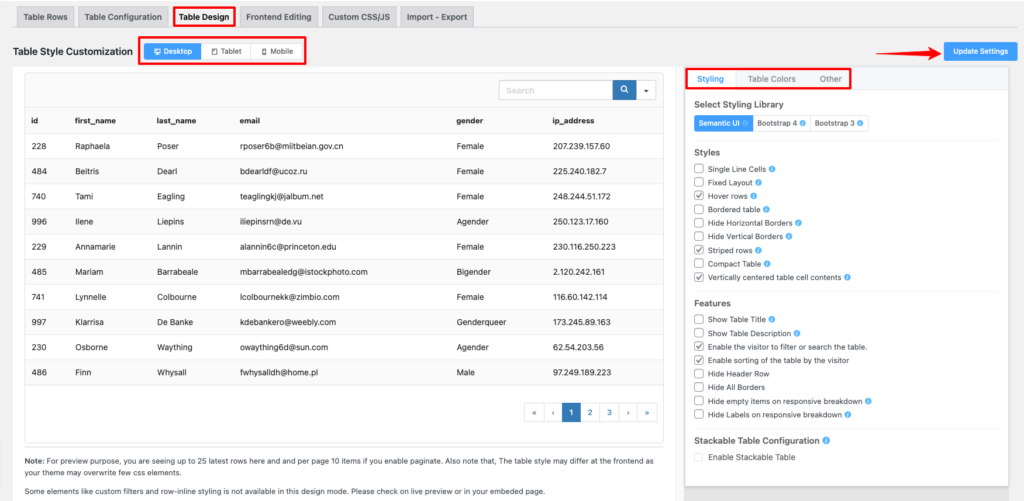
- You will see a variety of design options that appear to choose from. In this section, you will find three design options for configuring your tables. They are Styling, Table Colors & Other.

- To begin with, it’s very helpful to know about the device segment. This segment consists of three device categories Desktop, Tablet, and mobile.
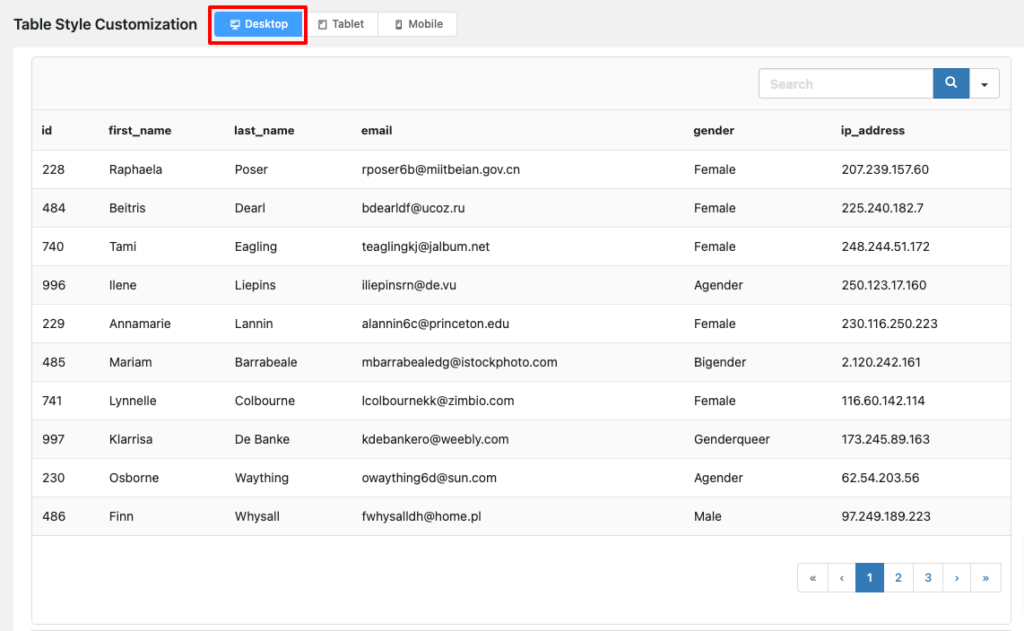
- So let’s have a thorough look at these device options. From among the 3 device categories, pick one of them to decide on which device you want to see your preview. The view is configured to the Desktop view by default.

Tabs Under Table Design #
The Table Design tab shows 3 separate tabs from where you can pick multiple designing and customizing options.
- Styling
- Table Colors
- Other

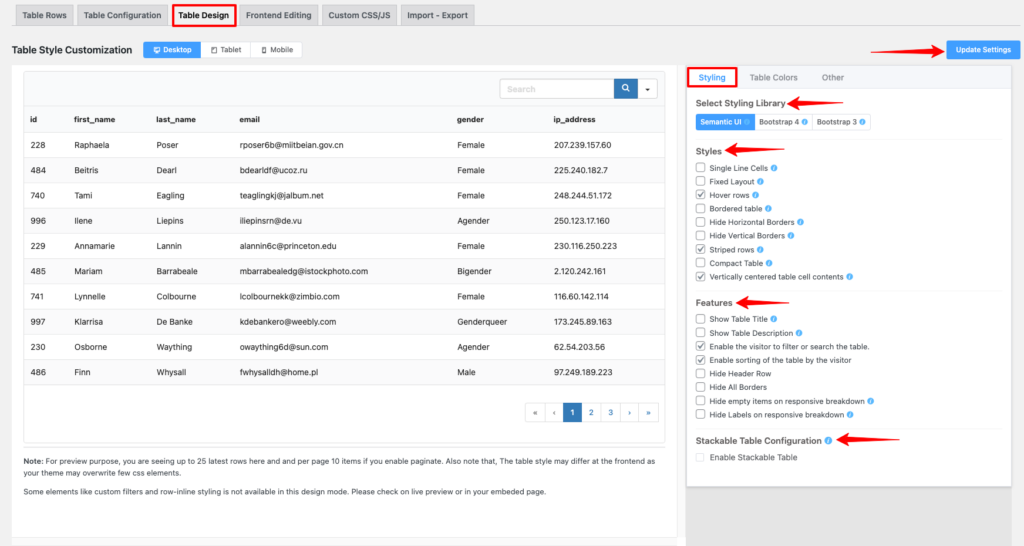
Styling #
On the right sidebar, you will notice the first tab, named Styling. This tab itself has 3 separate styling options.
- The first feature is the Select Styling Library, which manages the library you have to work with. Three different libraries are available in this segment: Semantic UI, Bootstrap 4 & Bootstrap 3. Each of these libraries has various components.
- The second feature is the Styles option which offers several functions like Single Line Cells, Fixed Layout, Hover Rows, Bordered Table, and many more. Check these options according to your styling needs.
- The other function is the Features which defines many components; all you have to do is to check the one you need for setting your table.

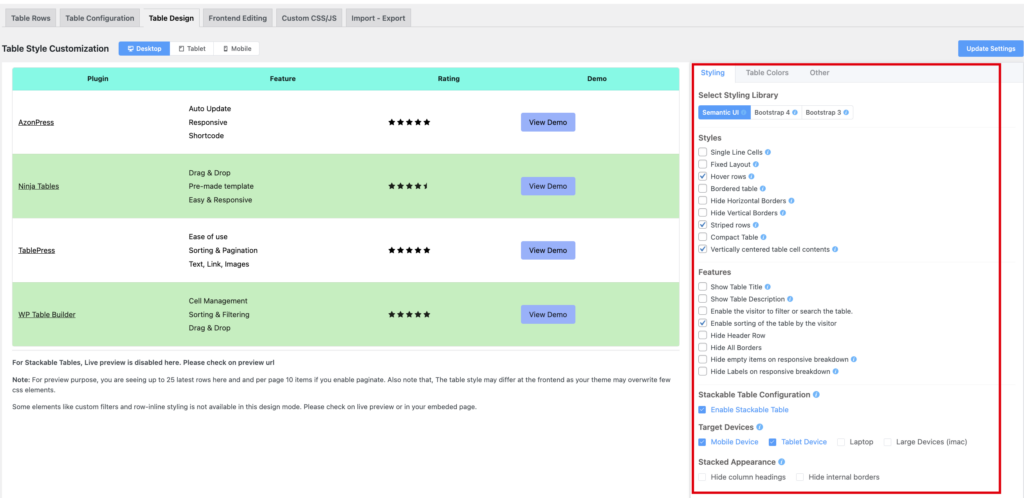
- Last but not least, with a stackable table, you can show your rows as a list item. Once you enable it, you will get options to choose the device you want your table to appear in a stacked form.
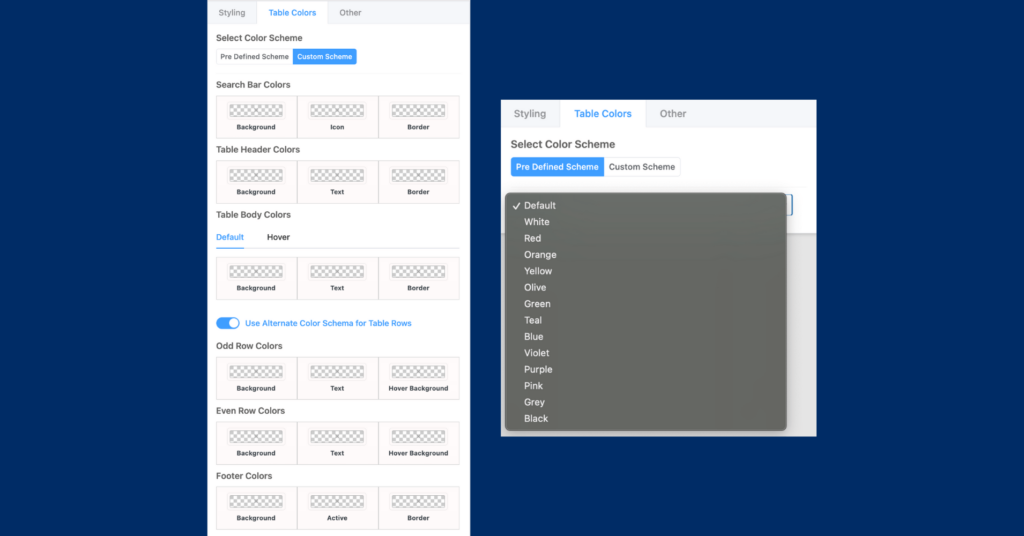
Table Colors #
You can style your table in 13 different pre-defined color schemes.
You will find many custom color options for your table design in the “Custom Scheme” tab.

We’ll explain more about table colors in the next doc.
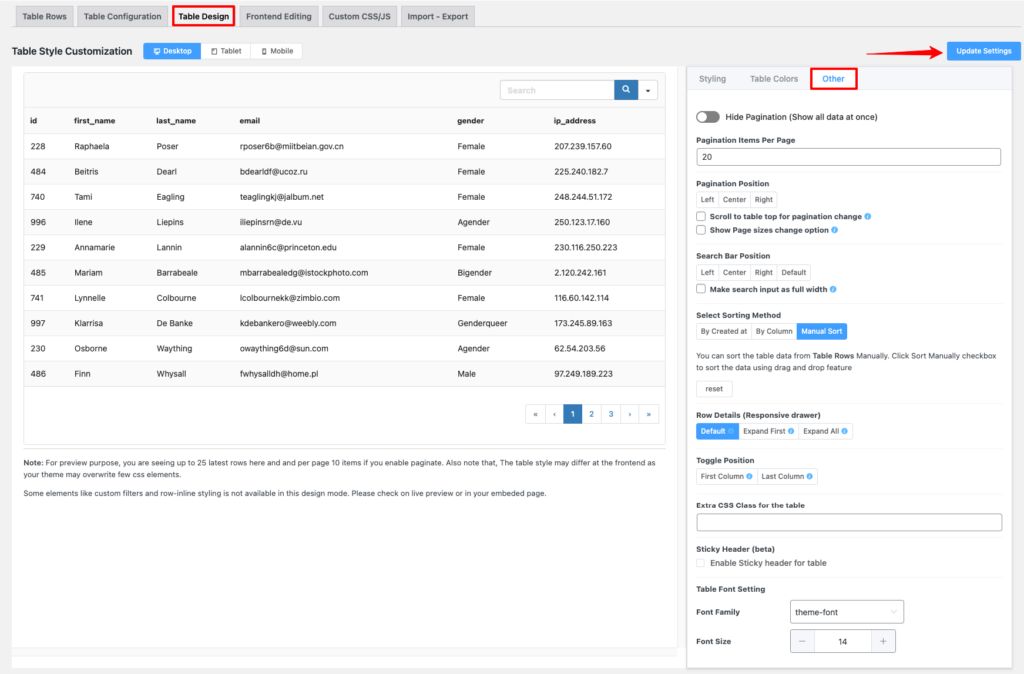
Other #
Under the Others tab, you will find a few more options to style your table.
- Pagination: You can select how many items you want to show per page in this section. You can also disable pagination here.
- Pagination Position: Select where you want the pagination buttons placed- Left, Center, Right, or Default.
- Search Bar Position: Decide the position of the search bar- Left, Center, Right, or Default.
- Select Sorting Method: Sort the table rows manually or by created at or by column.

- Row Details (Responaive drawer): Default, Expand First, or Expand All.
- Toggle Position: First column and Last Column.
- Extra CSS Class for the table: Add an extra CSS class.
- Enable Sticky Header: Make a table header sticky.
- Table Font Settings: Select font family and font size for the table data.




