Ninja Tables has a unique function where you can stack table rows on top of one another. This Stackable Table feature has contributed to Ninja Tables becoming even more user-friendly and responsive.
Stackable Table allows you to break down each row of any table into individual tables. It results in a stacked table arrangement that is compatible with all types of devices.
This easy guide explains to you how to quickly and easily build up stackable tables!
Note that Stackable Table and Responsive Breakpoint will not work together. Either you can use Stackable features or Responsive Breakpoints.
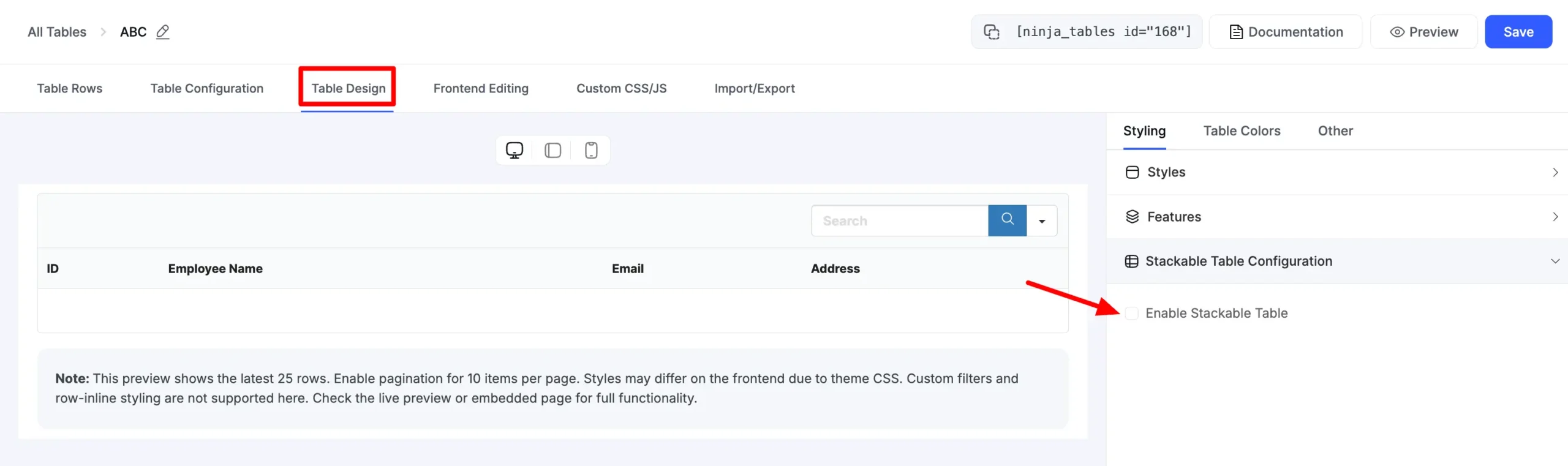
- Click the Table Design tab placed at the top of the table you want to use the stackable features on.
- Then at the bottom of the Styling tab, you will notice the Stackable Table Configuration option.

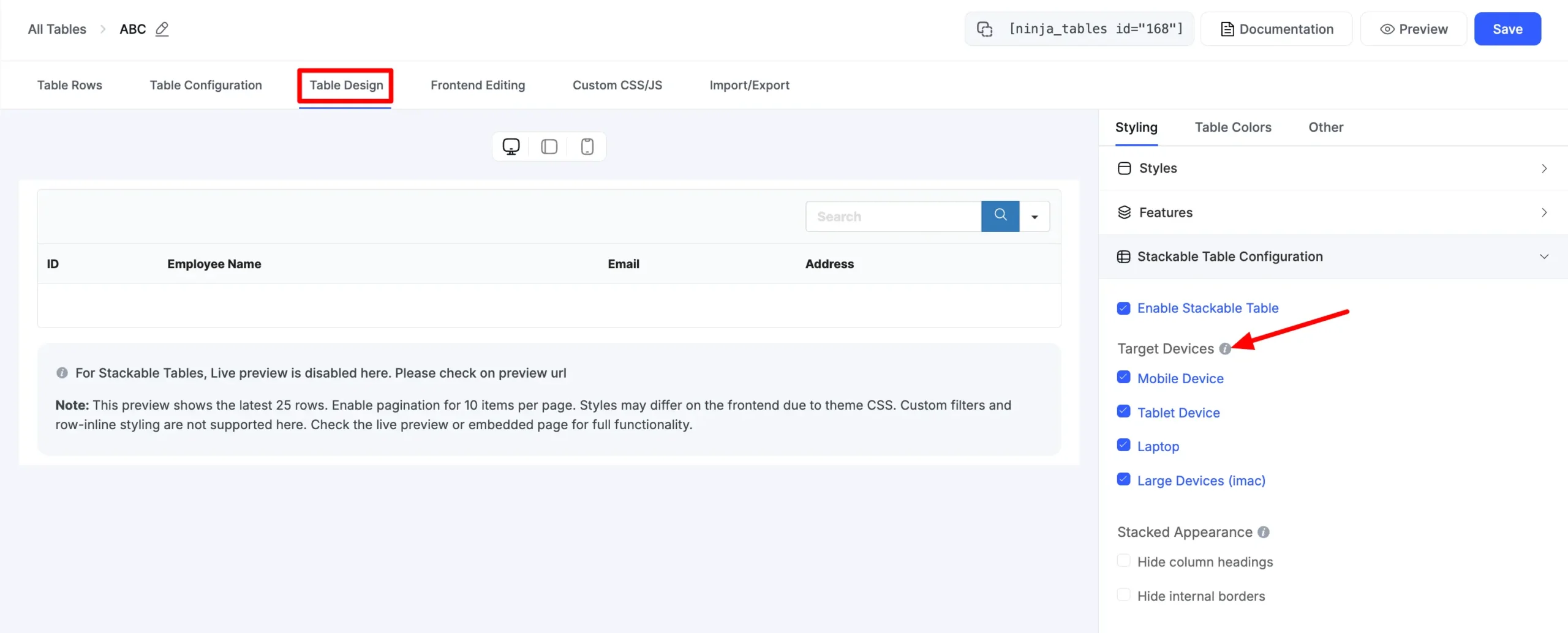
- Now, select the Enable Stackable Table checkbox. Once this step is done, the Target Devices option will appear.
- And make sure you click the Update Settings button to save the changes. Here you can choose your table to be displayed in a stacked format on various devices that suit your requirements, as shown below –

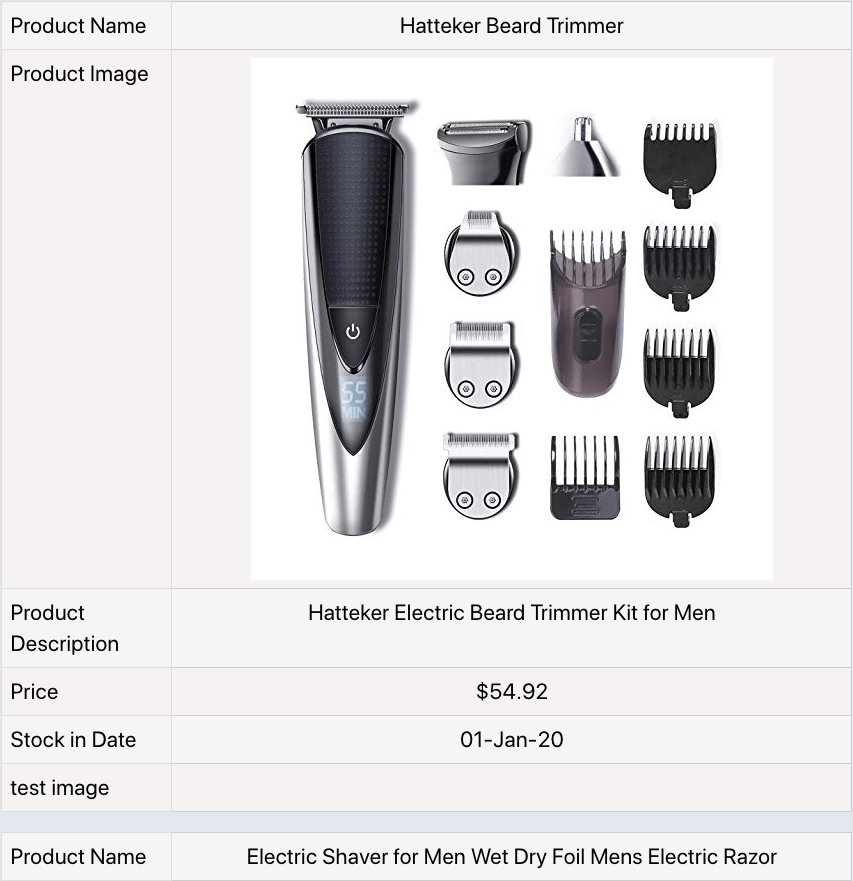
- Given below is an example of a Product Listing table after enabling a stackable table on a Tablet Device.
- You will notice that separate tables have been generated in a stacked layout from individual rows. To adjust the columns in this device width, the row header & content are placed on the left & right side, respectively. This step is similarly applicable to mobile, laptop, and desktop devices.

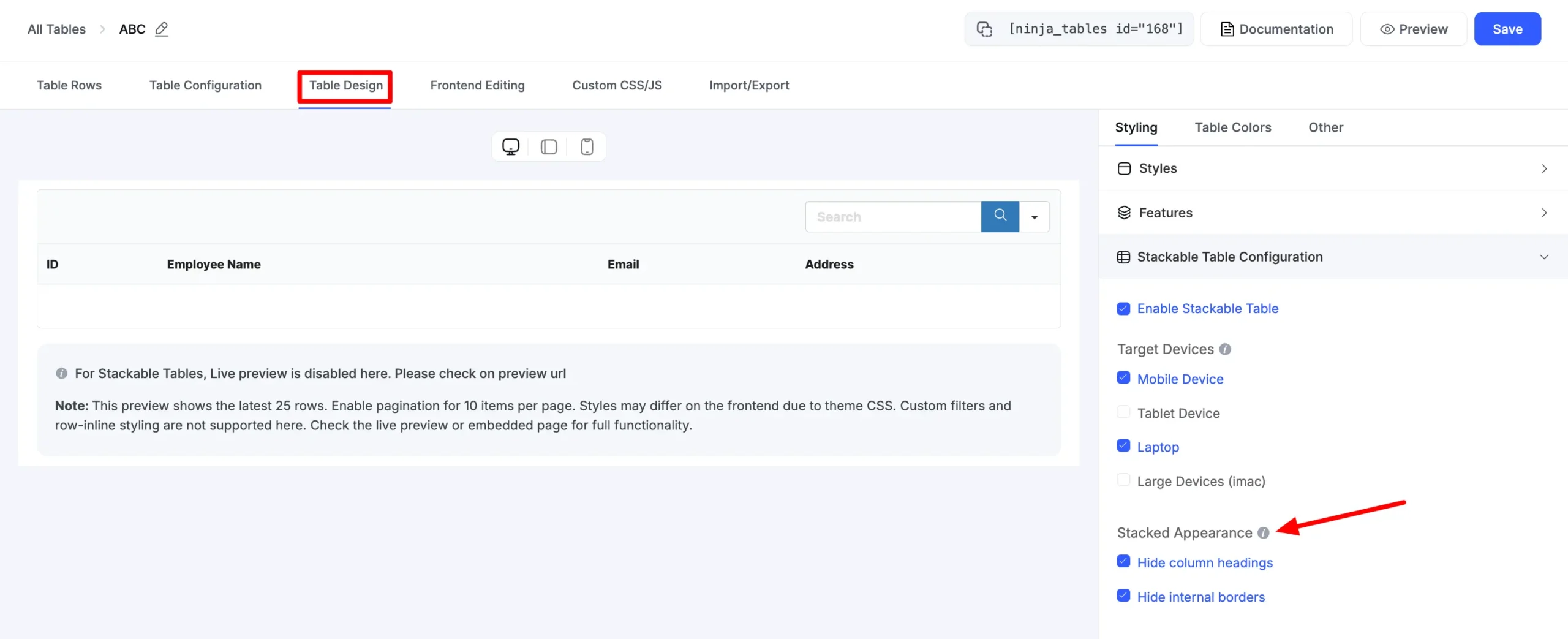
- Stackable tables can also customize the appearance of a stacked view of your table. Following the screenshot below, click on the Hide Column Headings located under the Stacked Appearance option.

- You can hide column headings or internal borders from here.
This is how easy it is to configure Stackable table format in your Ninja tables!





Conditional Formatting does not work on stackable tables. Is there a way to make it work?
Hello Brian,
Conditional Formatting should work on stackable tables. There can be some conflict or inconvenience in your table file.
I will suggest you create a support ticket in our support portal (https://wpmanageninja.com/support-tickets/) attaching the table JSON Zip File.
Thank You.