An actionable button or CTA in a data table leads the audience where you want them to be. The custom Button/Link data type in Ninja Tables makes it easier.
You can decide the data type right from the start when you add a column to the table. From your dashboard, go to the Ninja Tables plugin → Tables (the table where you want to add Column) → Add Column.
- A pop-up form will appear, and you will see the available Data Type here. You can choose from the various data type listed in the below screenshot.
Button and Linked Buttons in Ninja Tables #
This allows you to add a button in a column, links can also be added if required.
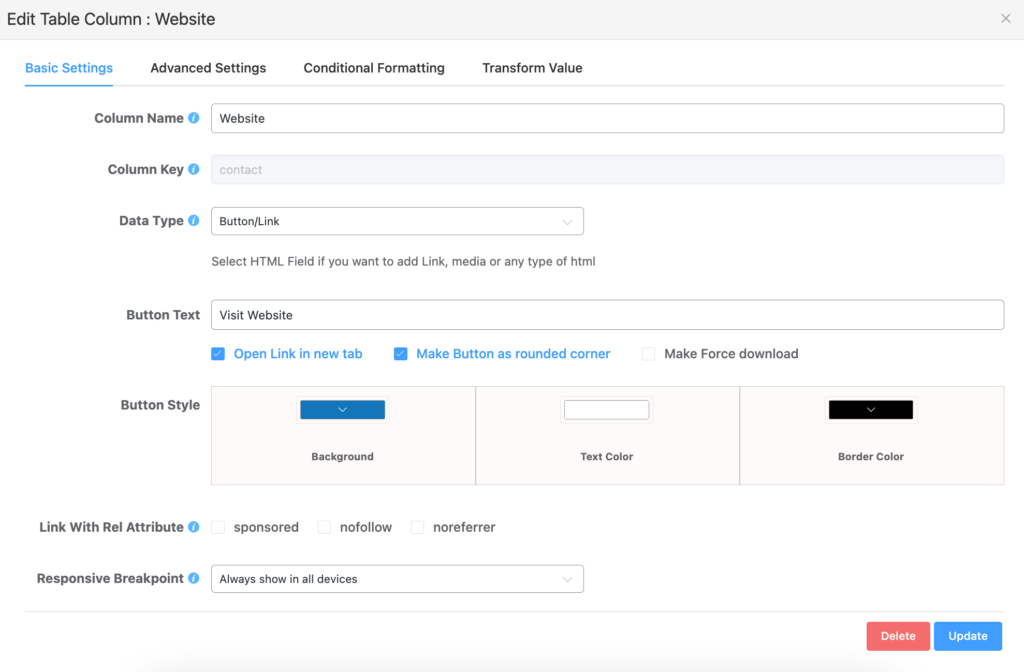
- Go to the Data Type option and select the Button/Link type of the column.

Button Text #
Text buttons are one of the key components for a good UI of a table. Texts on the button elaborate on the button’s function. Button text is HTML supported.
- You can also choose Open Link in a new window, where the button URL will open in a new window.
- Make Button as rounded corner makes the button’s corner rounded.
- When the button is clicked after selecting Make Force download, the file will be downloaded immediately.
Button Style #
The button can be styled by customizing the background, text, and border colors. As you can see from the image above, we’ve colored the button blue with white text and black border.
Link With Rel Attribute #
There are three types of rel attributes available, and you can select any of them based on your needs.
- sponsored: A sponsored link is an advertisement that is displayed on the search engine results page after a user searches for certain keywords.
- nofollow: The nofollow tag tells search engines to ignore that link. Because nofollow links do not pass PageRank they likely don’t impact search engine rankings.
- noreferrer: The rel=”noreferrer” tag is a special HTML attribute that can be added to a link tag (). It prevents passing the referrer information to the target website by removing the referral info from the HTTP header.
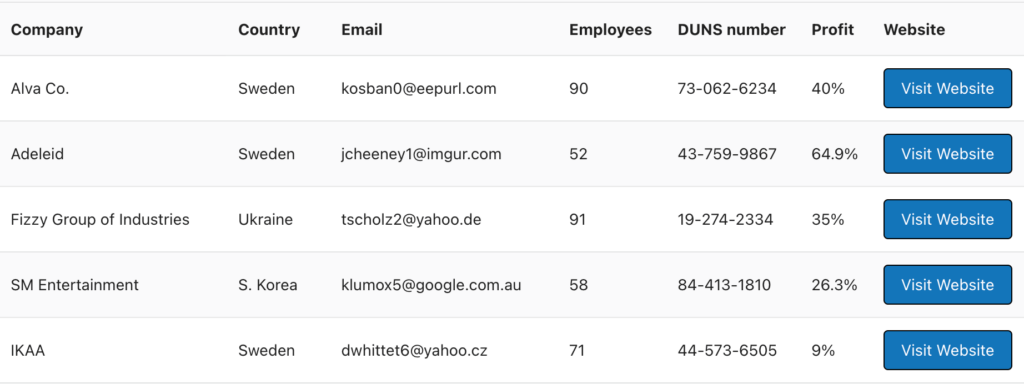
Here’s how the table looks with custom actionable buttons.

Add an actionable button or linked buttons to make your data table more dynamic and engagable.






hi!
I have a list with projects and their details. Every project opens a new page through its link. But now I want some projects without this link. Is it possible to select only the few projects with link and the others without link. ( I find just all the list to add a link or no link at all )
Hi Shir. I’m afraid I’m not clear about your query. Kindly open a support ticket (https://wpmanageninja.com/support-ticket) so we can properly help you with it.
Hi – I would like a button / link that opens an off-canvas section – is that possible?
Hi dRay, you can do what you asked with Ninja Tables and the website builder you are using. Contact our support team(https://wpmanageninja.com/support-tickets/) to get all the assistance.
Thank you
I have Ninja Tables with 4 colums in WordPress. The buttons I have are NOT at the end of the rows but I have a series of 5 rows with information, at the bottom of that series of rows, per column is a button. Imagine, if you will, 4 columns, data in one row and the button in the next row down for each of the for columns.
When I click on the button to CHANGE the URL, I CANNOT! Meaning, https://www.google.com is the default but when I put my cursor in the field, the placeholder URL disappears and I CANNOT for the life of me, put in ANYTHING! I can type and type and type and it’s like the KEYBOARD is NOT attached to the computer.
When I click out of the field, GOOGLE’s URL returns. HOW the hell can I put in my OWN url to a page that I already have on my wordpress site??? This is INSANE! Don’t tell me I have to buy PRO to change the URL because your tables are then completely USELESS and I’ll use Datatables.net FOR FREE!
Hi Peter. Kindly upgrade your plugin to the beta version, the bug was fixed here: https://we.tl/t-cZlWLKbOyG
***The file will be available for 3 days. Let me know if you couldn’t download it.
If the bug fixed version still doesn’t work for you, please contact support. Thanks!