As we know, HTML codes are the final generated code used by browsers to visually show the content. Sometimes working with tables, we may need to tweak or customize some simple data on our own without modifying the source code.
Ninja Tables offers an HTML element to use in table cells. We can add our own HTML codes along with HTML tags in the Ninja Tables Drag & Drop table.
Let’s add an HTML element to our Ninja Tables!
Properties of HTML Element #
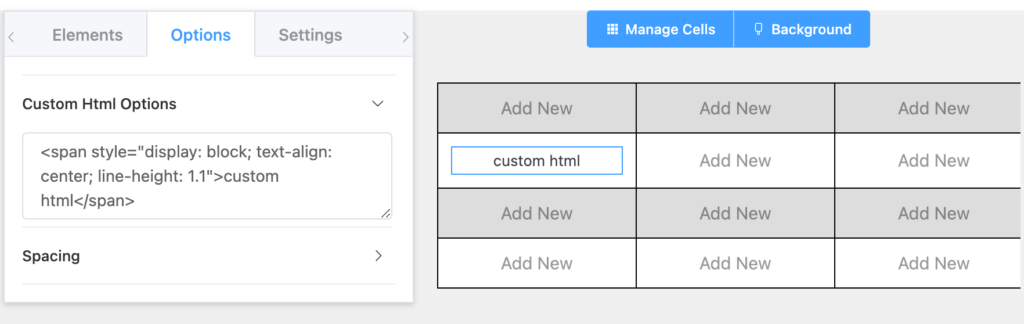
Custom HTML Options: Add your own custom HTML code along with HTML tags. In the example or by default the below HTML code is used:

<span style=’display: block; text-align: center; line-height: 1.1′>custom html</span>
From the editor box, you can change the cell text, alignment, line height, etc.
Conclusion #
HTML element in drag and drop tables can change the layout however you want.
Let us know your thoughts and questions in the comment box.





Add your first comment to this post