A list element in a table is used to show a list of items in either ordered or unordered form.
Ninja Tables offers a free “List” item to add lists and organize the data of your tables. This helps users list the product features or any data that requires listing.
Let’s add a list element in table.
Properties of List Element #
| Scope | Option Name | Type |
|---|---|---|
| General | Item Spacing Vertically | Numeric Value |
| Space Between Icon and Text | Numeric Value | |
| Alignment | Left, Center, and Right | |
| Text | Font Color | Numeric Value |
| Font Size | Numeric Value | |
| Font Style | Bold, Italic, and Underline | |
| List | List Type | Unordered or Ordered |
| List Icon (Unordered) | Circle, Square, Disc, and None | |
| List Icon (Ordered) | Upper-Roman, Lower-Roman, Upper-Alpha, Lower-Alpha, and Decimal |
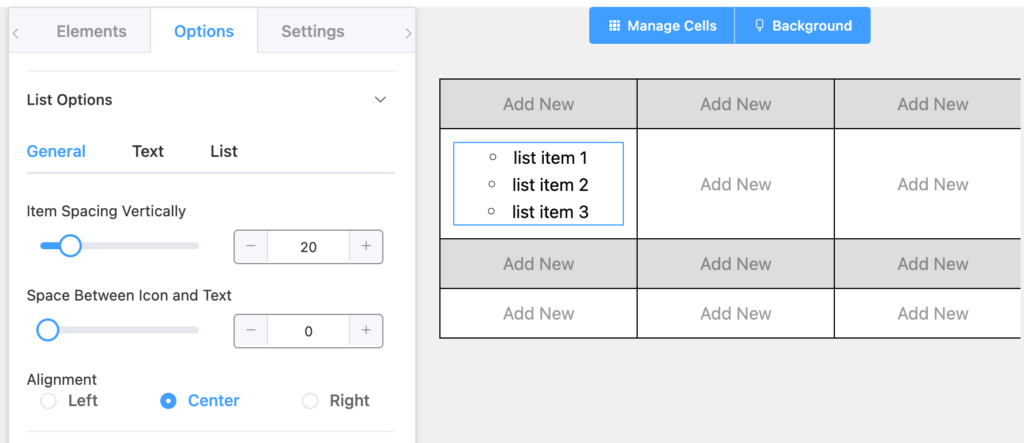
General #

- Item Spacing Vertically: Space between lists vertically. By default, it is set to 20.
- Space Between Icon and Text: The space between Icon and the List Text. By default, it is set to 0.
- Alignment: You can also position the Lists on either the cell’s Left, center, or right side.
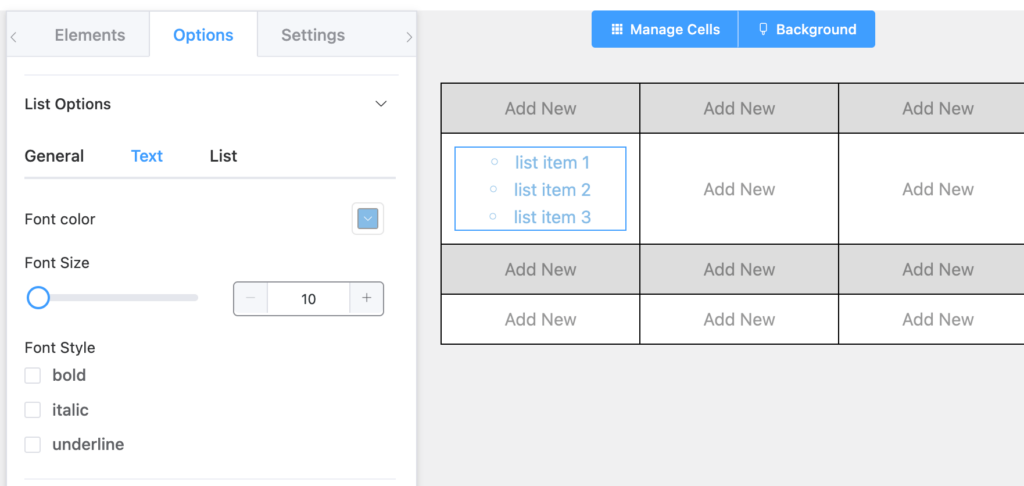
Text #

- Font Color: You can change the color of the text. By default, it is set to Black.
- Font Size: You can change the size of the text. By default, it is set to 15.
- Font Style: You can change the Font Style orientations. Available options are Bold, Italic, and Underline.
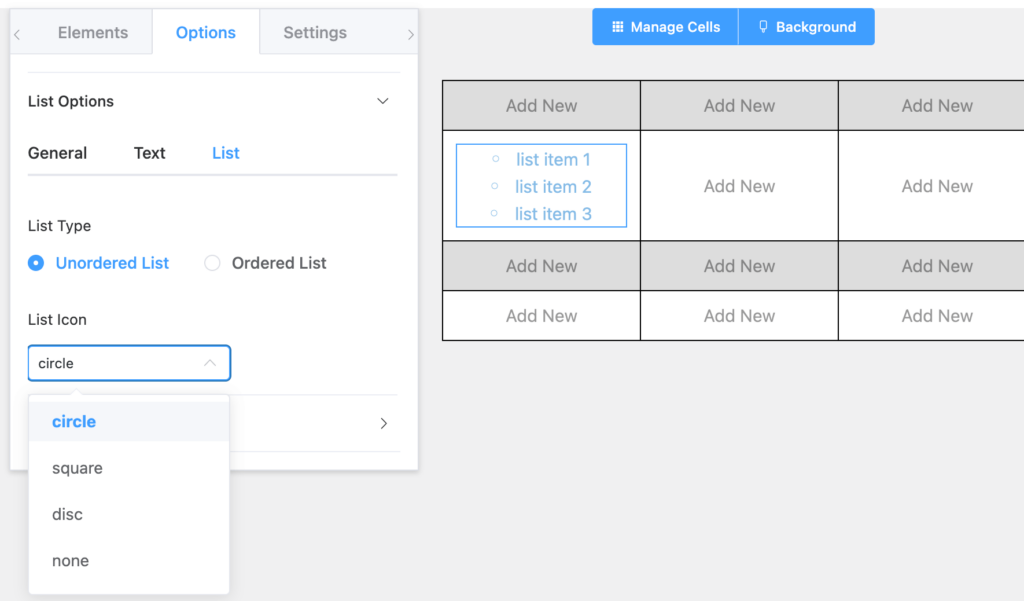
List (Unordered & Ordered List) #

- List Type: You can pick from 2 list types- Unordered List and Ordered List.
- List Icon (Unordered): Change the style of the icons of the lists to Circle, Square, Disc, and None.
- List Icon (Ordered): Upper-Roman, Lower-Roman, Upper-Alpha, Lower-Alpha, and Decimal.
Conclusion #
We hope this documentation has helped you understand the functionality of this Ninja Tables Drag & Drop Table Builder element.
Let us know your thoughts and questions in the comment box.




