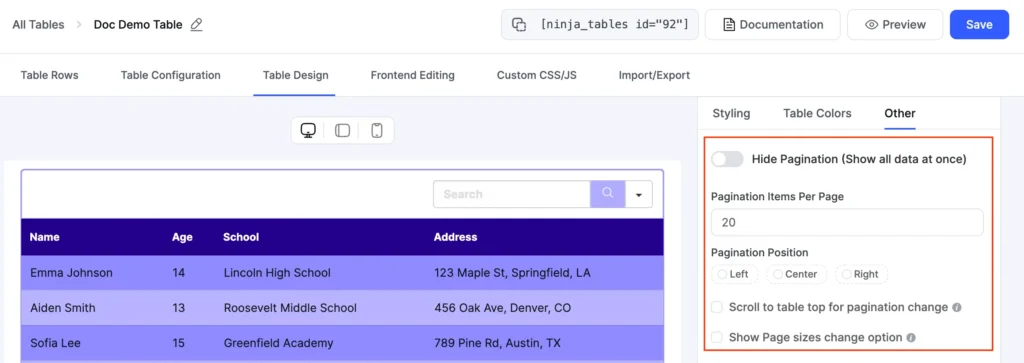
The last feature among the three styling tabs is the Other option. You can control table data Pagination from here.
Pagination Items Per Page and Pagination Position– These options are included in the pagination section.

***Must hit “Save” to save your settings!
The Pagination Items Per Page allows you to restrict the number of rows you want to view in the table. It’s an input field. You can type in the number of rows.
Pagination Position specifies the display of the pagination number. Left, Center, and right- These options are available to set the pagination positions. The pagination position to the right is set by default.
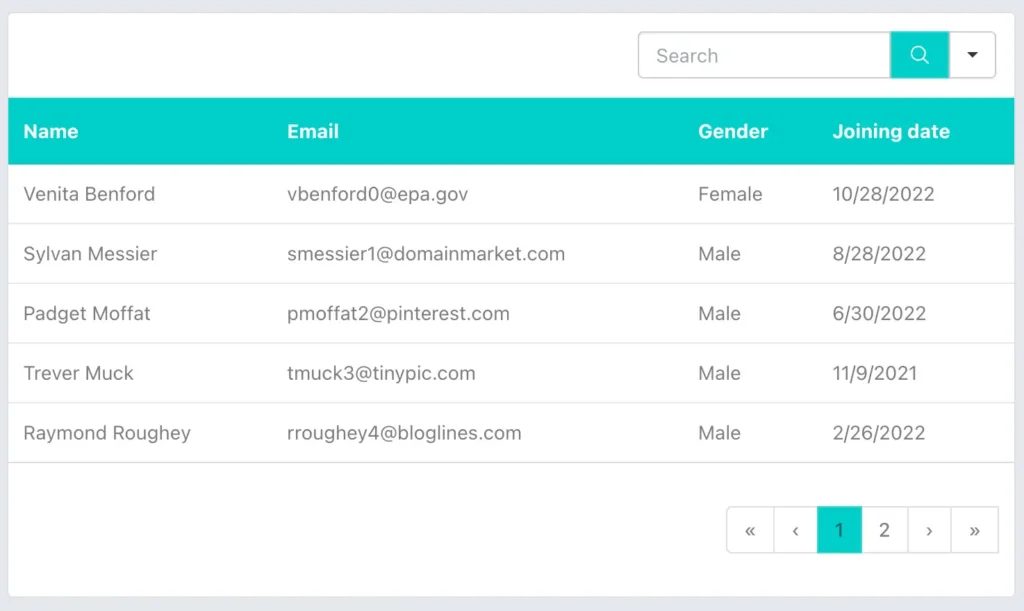
This is how the pagination looks in the frontend.

Scroll to tabletop for pagination change: If you enable this on pagination change, then the table will be scrolled to the top.
Scroll Page sizes change option: If you enable this, then users can change the items per page on frontend.





Hi, it seems that the pagenation happens at the front end.
Does it support server side pagenation?
e.g. I have 100K rows of data, want to load the first 50 first and next 50 rows when clicking “next”
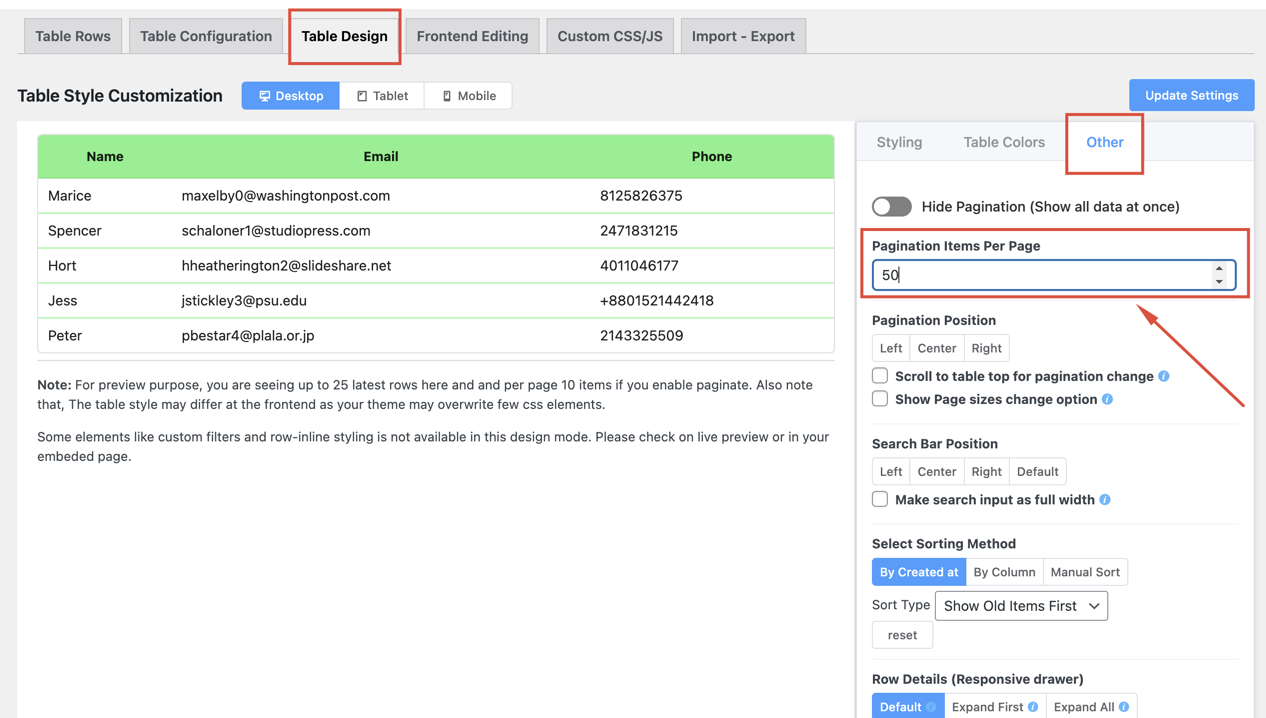
Hi Bob, Thanks for reaching us out here. You can easily set pagination for your tables. The pagination is set to 20 rows as default. You can change that by going to your table editor–>Table Design–>Other and set you pagination as you prefer. See the screenshot below for visual assistance.

if you need any other help please reach out our Support portal from here https://wpmanageninja.com/support-tickets/
Thank you.
Hi guys,
When i paginate to the next page the tables formatting breaks and what i mean by that is that, the columns i had hidden on “Initial hidden on all devices” show. I want the table to remain as is even when i’m paging through.
Hi. I think “Totally hidden on all devices” option can work for you. But if it’s still an issue, please open a support ticket (https://wpmanageninja.com/support-tickets/#/) so we can help you.
I’m prepending a row in my table using jQuery.
I want to set pagination (4 rows per page).
I can set pagination to 4 rows per page in the back-end, in the table design, but the number of rows per page increases to 5 after the row is prepended.
So, is there a JavaScript I can call to set pagination on-the-fly, after the row has been prepended?
Thank you.
Hi James. Please open a support ticket (https://wpmanageninja.com/support-tickets/#/) so we can help you.