Table of Contents
The Rowspan feature enables numerous cells of conjoining rows to be merged into a single row. Merge rows in a data table easily in Ninja Tables.
Let’s dive into this simple guide to learn how to use this feature in your table.
Merge Table Rows #
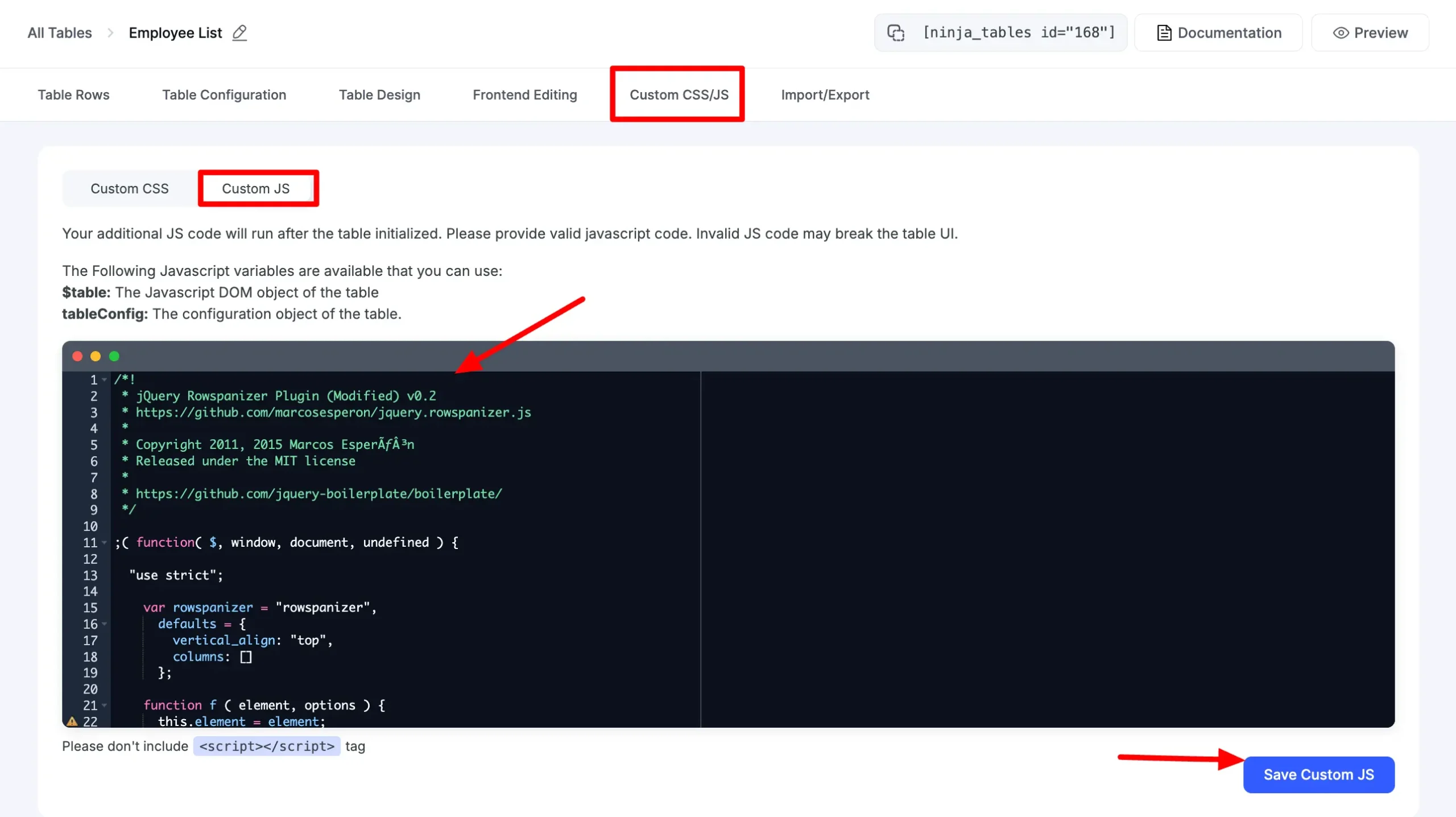
- First, go to the table where you want to apply this feature. Then go to the Custom CSS/JS option of the table.
- Copy and paste the code from this file into the Custom Javascript option.
- Don’t forget to click on the Save Custom Javascript button.

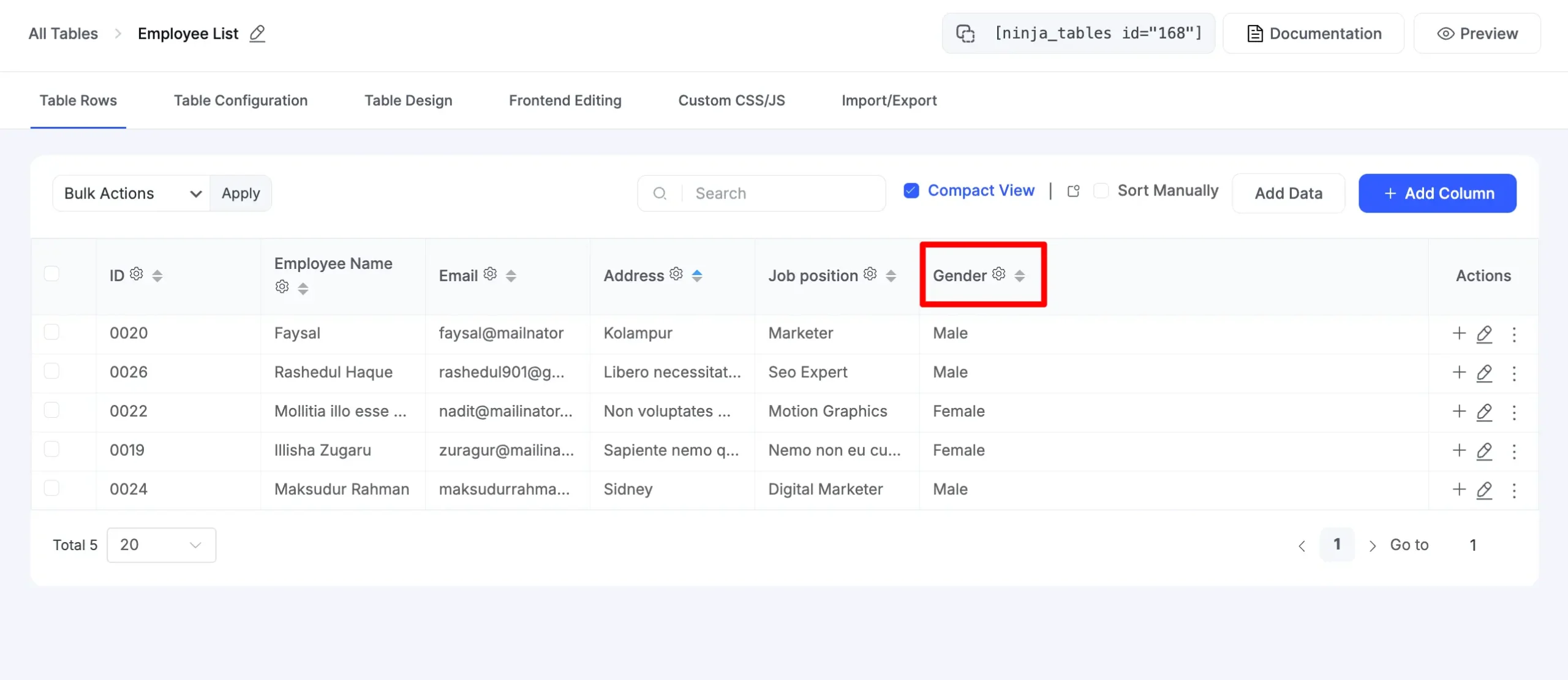
- Now, go to the table column where you want to combine two rows and click the settings button of that column.

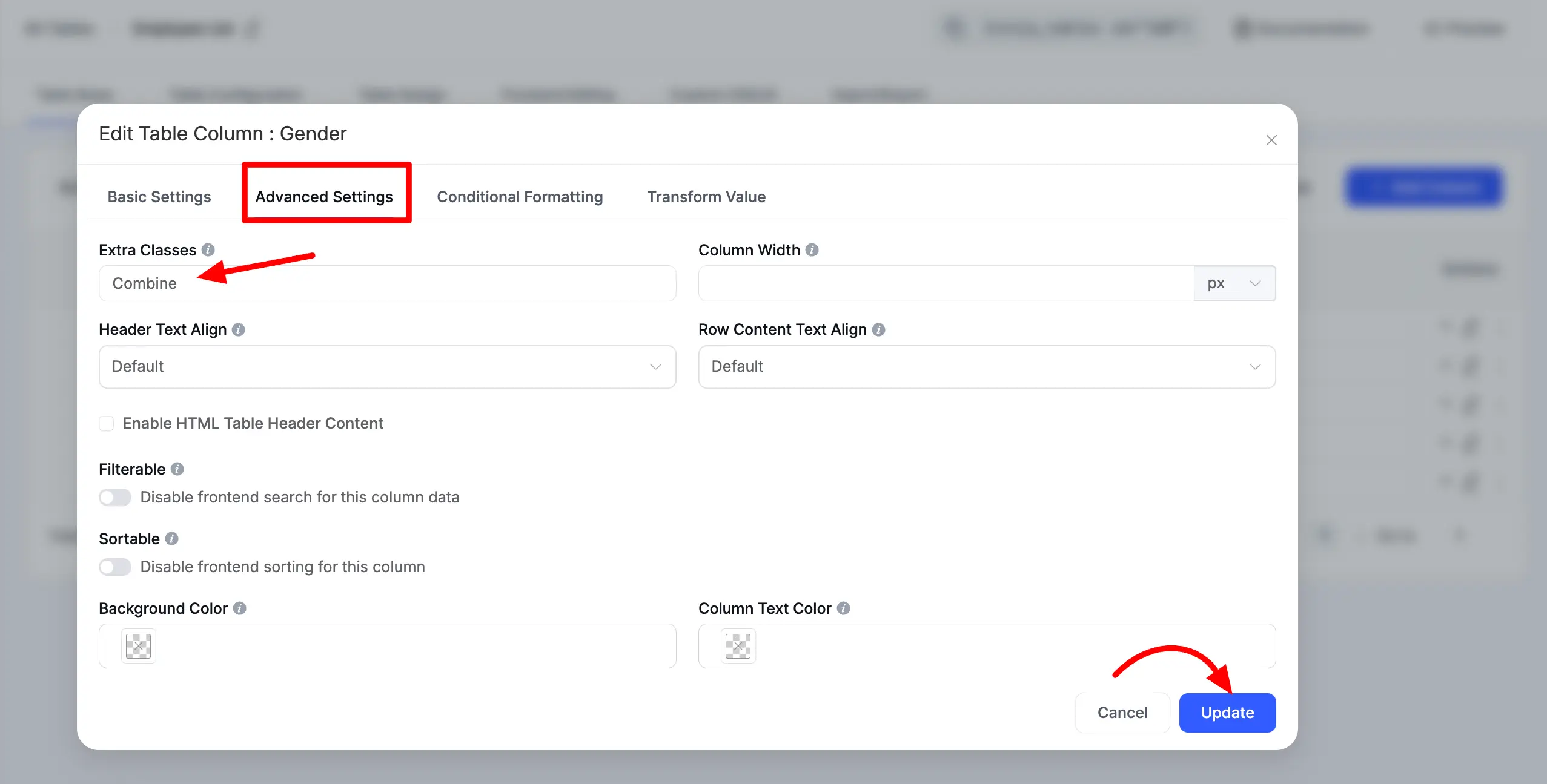
A pop-up will arrive, select the Advanced Settings and type ”combine” into the Extra Classes field. Click the Update button to save the changes.

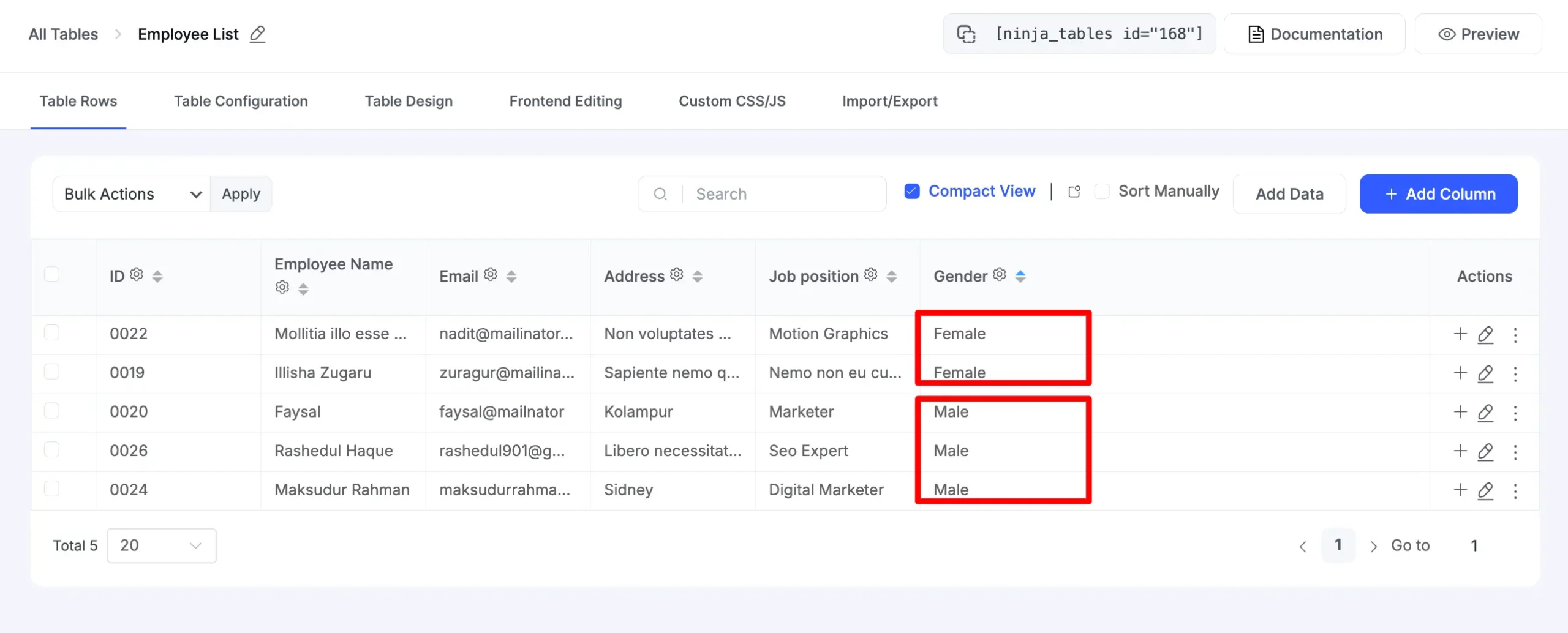
- Now you’ll see the rows containing similar data in cells will merge into one big data cell automatically.

This is how you can create a Rowspan in your Ninja Tables and merge table rows.





Hi. Could you elaborate please. We’d like to see the issue. Or you can reach out to our customer support https://wpmanageninja.com/support-tickets/#/