Ninja Tables already has a ton of built-in styling options ranging from background color to the text color of your tables. Styling tables in Ninja Tables using CSS selector is an advanced functionality.
You can also specify the table header text styling, i.e. position, HTML content of the table header, column width, custom CSS classes, etc.
Table Styling & CSS Selector is a Ninja Tables Pro feature.

Sometimes you may need to add advanced styling for your tables. This article will explain to you how to style your tables and make them more beautiful with your existing theme.
Table Structure #
- Every table gets certain CSS classes and an HTML ID that can be used for styling.
- Add your styling commands to your theme’s CSS file or, Appearance → Customize → Additional CSS or, your preferred method to add custom CSS to your site.
- Where the table ID is 353, and If you want to select a specific table to style, you need that table ID.
Styling Table Header #
- To Style the table header, you need the following CSS selector:
#footable_parent_353 table.ninja_table_pro > thead
- To select the contents, the CSS selector will be:
#footable_parent_353 table.ninja_table_pro → thead > tr > th
- Let’s assume that you want to make the CSS table header’s background color black and text color white. Then you have to write the following CSS:
#footable_parent_353 table.ninja_table_pro thead {
background-color: black;
color: white;
/* Write More css properties if you want */
}
#footable_parent_353 table.ninja_table_pro thead tr th {
color: white;
/* Write More css properties if you want */
}- Now, If you want to control the font size, and font style of table column heading text, then you have to write the following CSS:
#footable_parent_353 table.ninja_table_pro thead tr th {
color: white;
font-size: 20px;
font-weight: bold;
font-style: italic;
/* Write More css properties if you want */
}
- Please note that 353 is the table ID. So you have to replace that with your table ID.
Styling Table Rows #
- To apply CSS to the table rows, the CSS selector will be:
/* Select Table Rows */
#footable_parent_353 table.ninja_table_pro tbody tr {
background-color: black;
color: white;
/* Write More css properties if you want */
}
/*Select Table row cell */
#footable_parent_353 table.ninja_table_pro tbody tr td {
color: white;
font-size: 18px;
/* Write More css properties if you want */
}
- To Select Odd/Even Rows, you have to write the following CSS:
/* Select Table EVEN Rows */
#footable_parent_353 table.ninja_table_pro tbody tr:nth-child(even) {
background-color: black;
color: white;
}
/* Select Table EVEN Rows */
#footable_parent_353 table.ninja_table_pro tbody tr:nth-child(odd) {
background-color: gray;
color: white;
}
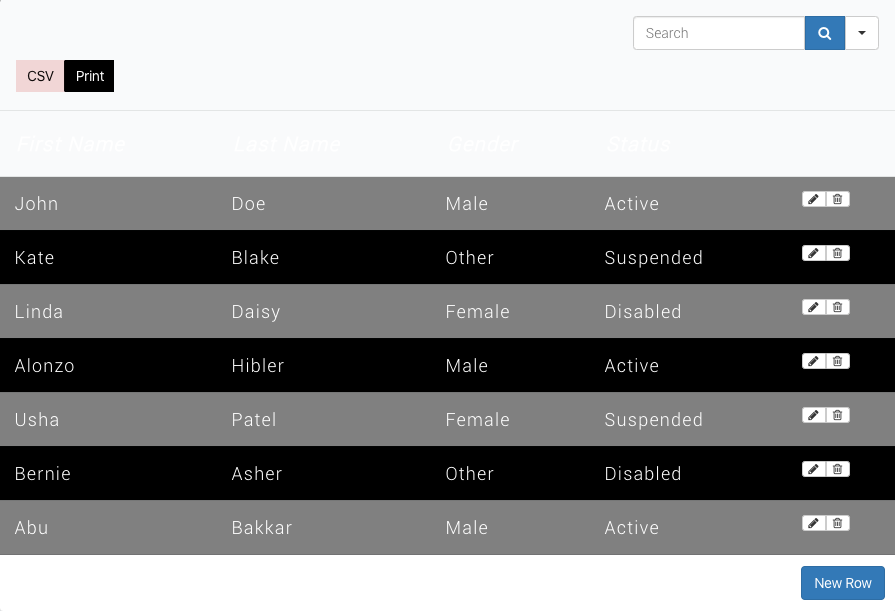
- Here is the screenshot of the table by applying some custom CSS:

Styling Specific Column #
- Styling specific columns is easy too. Each column’s cells have a common CSS class. It’s like ninja_column_ColumnIndex. Please note that ColumnIndex starts from 0. So if you want to select the first column, then the CSS will be:
/* Select The 1st Column */
#footable_parent_353 table.ninja_table_pro .ninja_column_0 {
font-weight: bold;
font-style: italic;
}
/*Select The 3rd Column */
#footable_parent_353 table.ninja_table_pro .ninja_column_2 {
font-weight: bold;
font-style: italic;
}
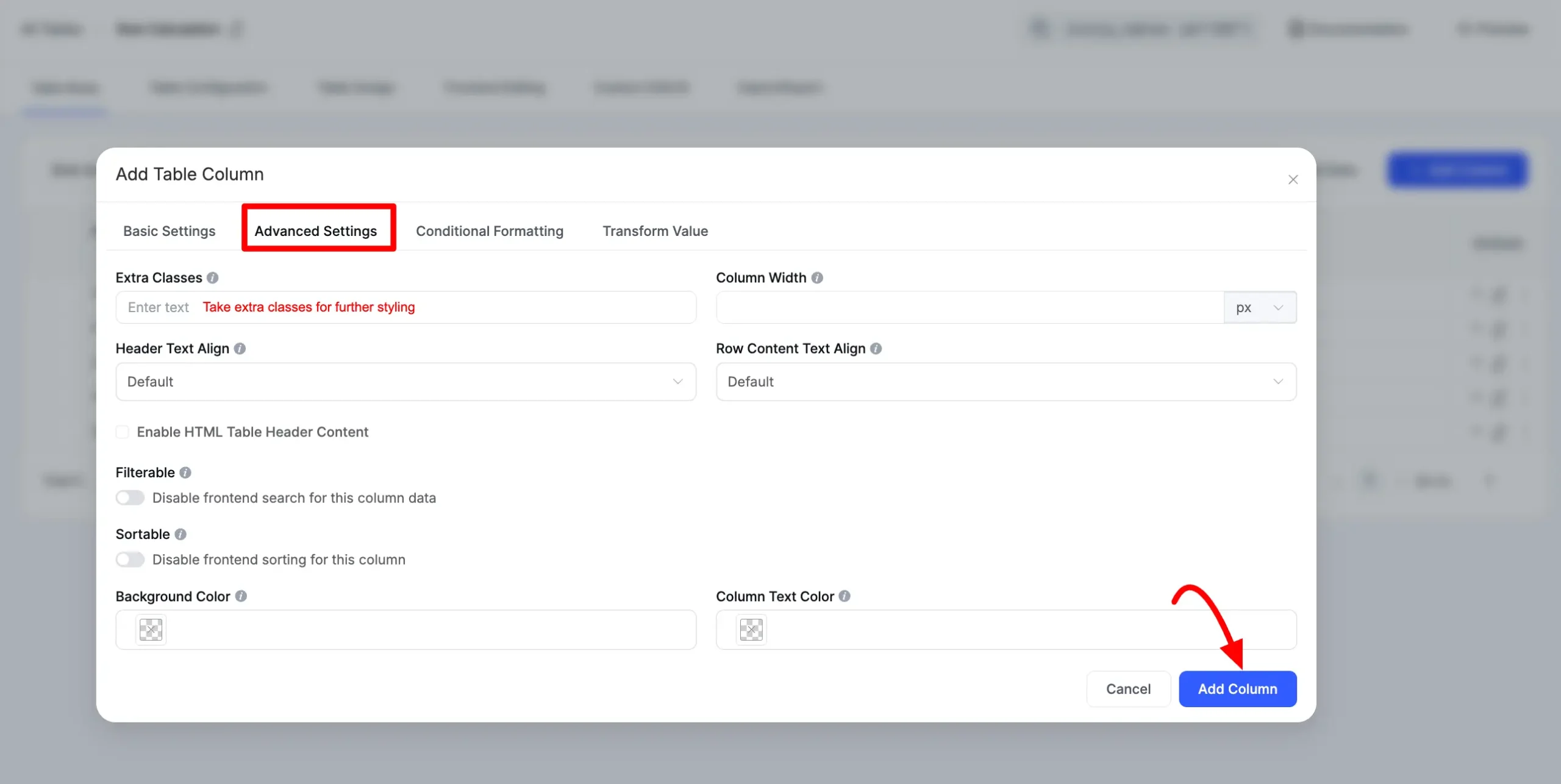
- You can also add an extra CSS class from the column editor → Advanced Settings; then you can select the CSS class and add your styles.
Making the search bar center aligned #
- By default, the search bar is right-aligned, but if you want to make it centered and aligned, use the following CSS:
#footable_parent_353 table.ninja_table_pro tr.footable-filtering form {
text-align: center;
}
- To Make it left-aligned, please use the following CSS:
#footable_parent_353 table.ninja_table_pro tr.footable-filtering form {
text-align: left;
}
- If you want to apply this style for all the tables, then just remove #footable_parent_353 from the CSS.
If you want to apply your CSS to all of your tables, then you have to replace #footable_parent_353 with .footable_parent.ninja_table_wrapper





I would like to be able to include pop-up links in a column of my table. Is there anyway to do so?
Hi Debbie. Popups are only avaialble for image and video. Thank you.
Hello,
How can I decrease the font size of the header on mobile? Currently, the text is being broken up, and I’d prefer to decrease the font size. I tried the above, and it doesn’t seem to work. Can you please provide an example? Thanks.
You can copy and paste this custom CSS in the custom CSS tab.
{.footable thead tr th {
font-size: 12px !important;
}
}
If you need any more assistance you can open a support ticket from here: https://wpmanageninja.com/support-tickets/
Is it possible to add background color to the column headings but NOT the search bar?
Hi Debbie, Thank you for reaching out here.

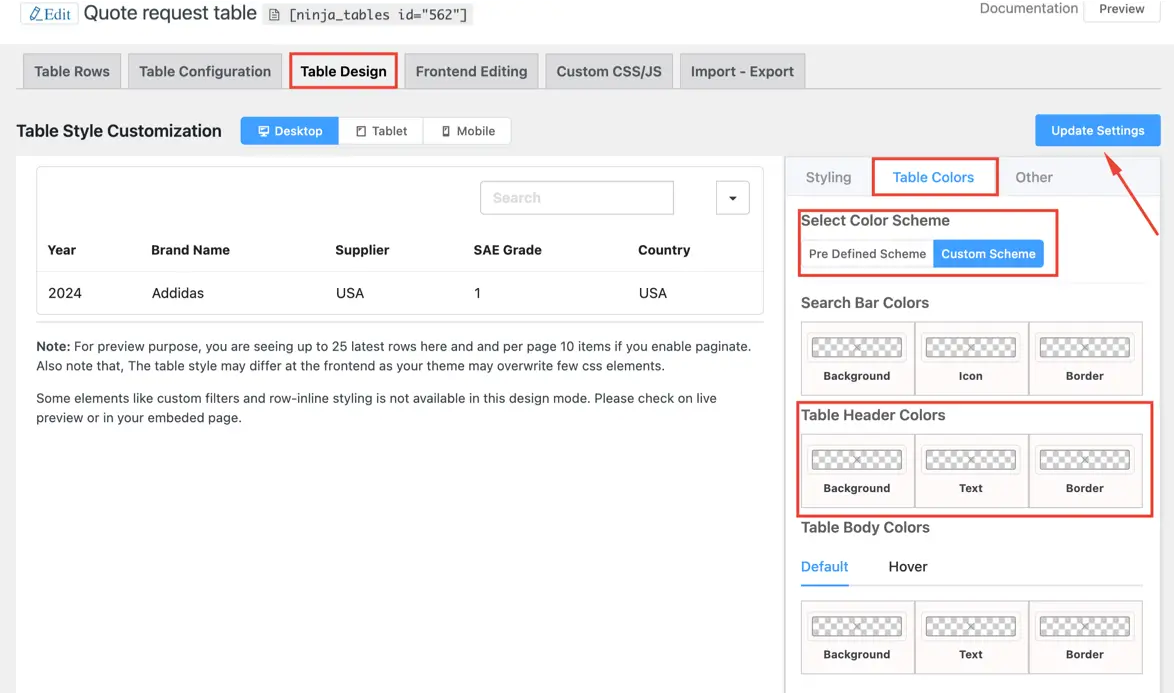
Yes, Is it possible to add background color to the column headings but NOT the search bar. You just need to go to the table editor and click on the Table Design tab. You will fin the Table Color tab on the right bar. Change the color scheme from Pre-defined Scheme to Custom Scheme. You will get the option to change your column header color.
Contact our support team from here https://wpmanageninja.com/support-tickets/ to get any kind of extended support.
Thanks.