Making a table with WooCommerce Products is a versatile feature of Ninja Tables. WooCommerce integration with Ninja Tables lets you create and customize smart product tables easily.
WooCommerce Integration is a Pro Feature.
Create WooCommerce Tables #
- Click on Add Table from the upper right corner to create a new table.
- Go to the WooCommerce Table from the left sidebar.

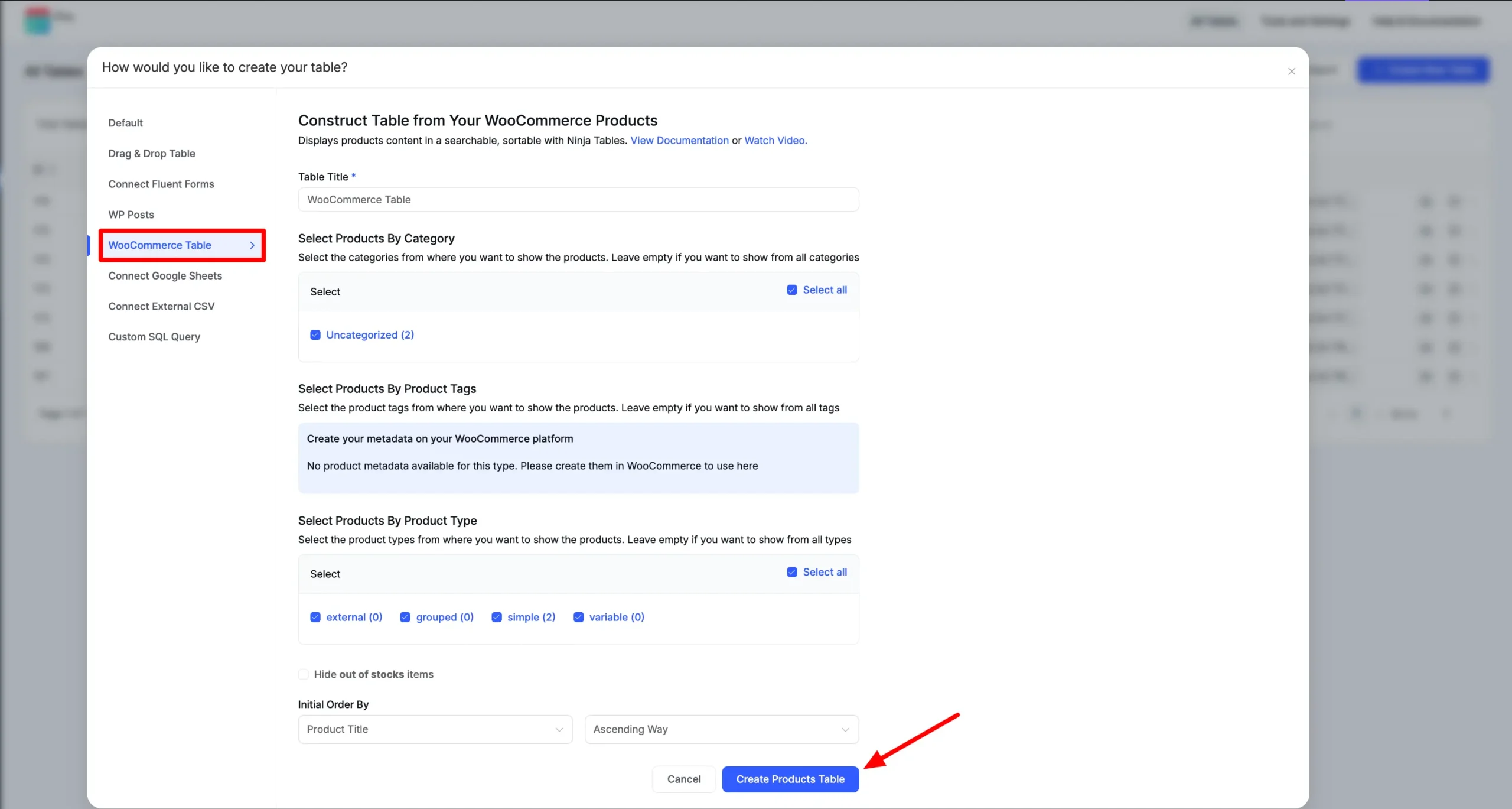
- Add the table name & then filter the products. Choose the product categories & tags you wish to include in the table.
- From product type, filter your desired products from simple, variable, and grouped products options.
- In this case, suppose you have selected the clothing category from the categories tab and simply from the product type tags. All of the single clothing products will be displayed in the table.
- And when you wish to hide the products that are out of stock, then check the Hide out-of-stock items.
- Select the Initial Order by options to order all the products by the date, product title, price, etc.
- Then click the Create product table button. The table would look like the following screenshot.
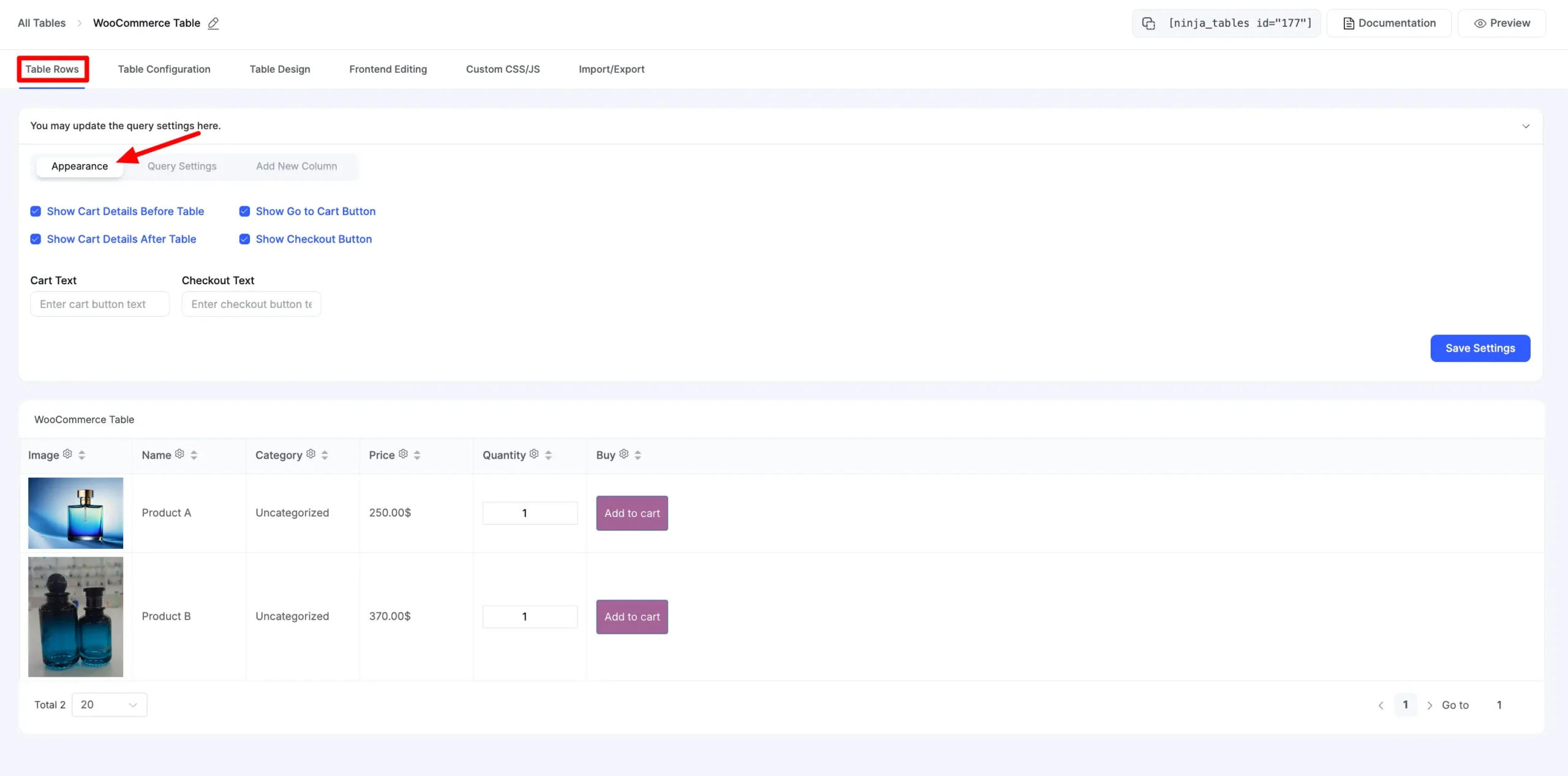
All settings can be changed after creating the table and you can customize the product table using Ninja Tables features.
- You can choose from the Appearance tab where you want to view the details of the cart.

- Here, the option to display the cart and checkout icon both before and after the table is selected.
- Along with cart info, you can also pick cart & checkout icons.
- There is also a selection for Variable Products. You can see a dropdown where consumers can select variable options for their product; there may also be price differences depending on the variable options that users have selected.
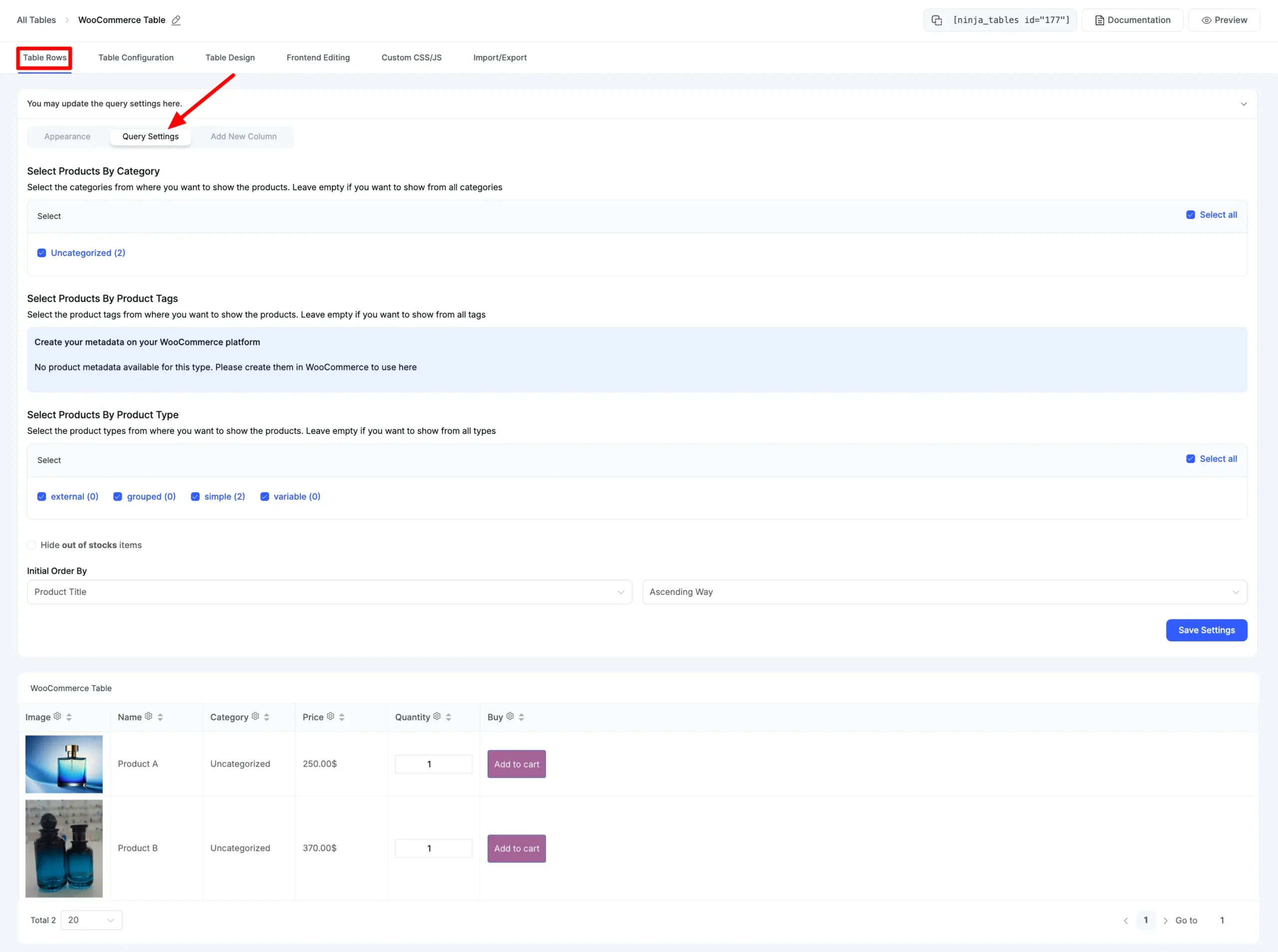
- The tab for the Query Settings is basically the same settings you made during the table setting. See the image below. You may then adjust your initial settings from this tab.

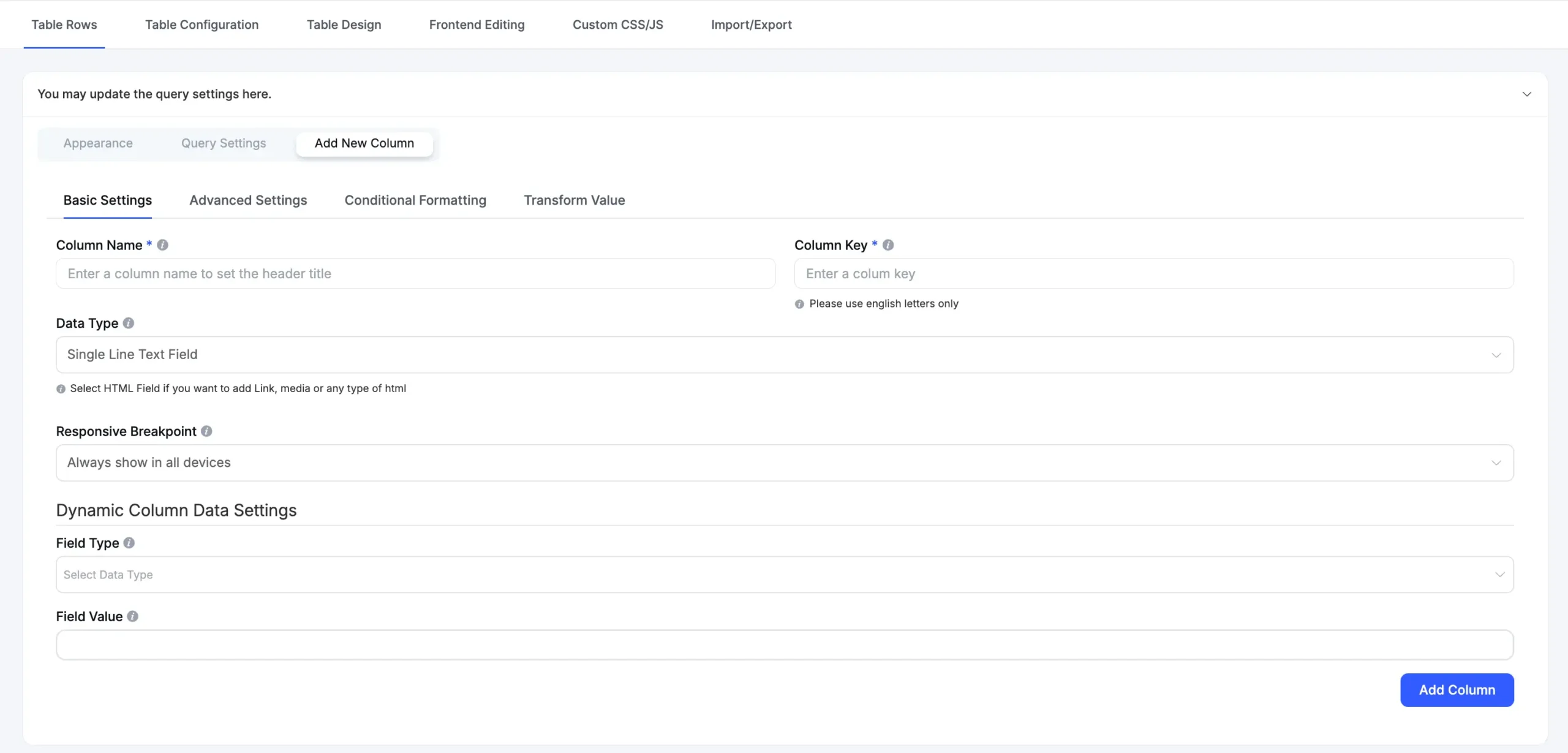
- You can make a custom column from the Add New Column tab to your table of products.
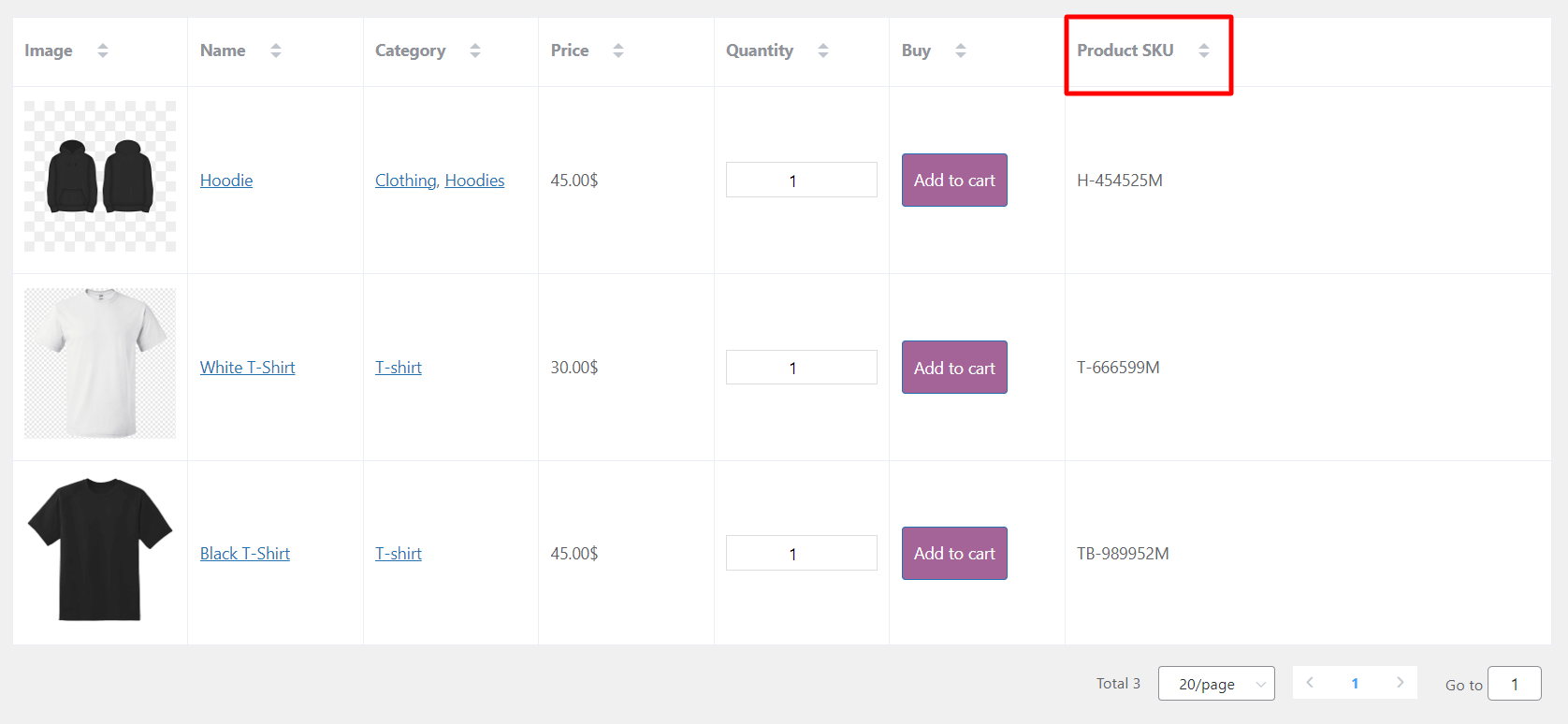
- Set a name for the column, select the type of data, and choose the field type. In this case, the product column is called SKU to show the product SKU.

- Lastly, click on the Add Column button to create the column, and your custom column will look like this.

The remainder of the column settings are like every other Ninja Tables column.
Customize a WooCommerce Table Using Ninja Tables #
Ninja Tables has a huge set of features to help you customize and control any table you create with this plugin. And for WooCommerce, the customization options are even better!
Here’s a fully customized WooCommerce product table demo.
| Image | Name | Category | Price | Choose | |
|---|---|---|---|---|---|
 | Blue Hoodie (Zipper) | Hoodies | Original price was: $40.00.$35.00Current price is: $35.00. | | |
 | Hat | Hat | Original price was: $20.00.$15.00Current price is: $15.00. | | |
 | T Shirt | Half sleeve | $45.00 | | |
 | T-Shirt with Logo | Tshirts | Original price was: $10.00.$8.00Current price is: $8.00. | | |
 | Beanie with Logo | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | T-Shirt | Tshirts | $18.00 | | |
 | Long Sleeve Tee | Tshirts | $25.00 | | |
 | Polo | Tshirts | $20.00 | | |
 | Hoodie with Logo | Hoodies | $45.00 | | |
 | Hoodie with Pocket | Hoodies | Original price was: $45.00.$35.00Current price is: $35.00. | | |
 | Hoodie with Zipper | Hoodies | $45.00 | | |
 | Beanie | Accessories | Original price was: $20.00.$18.00Current price is: $18.00. | | |
 | Belt | Accessories | Original price was: $65.00.$55.00Current price is: $55.00. | | |
 | Cap | Accessories | Original price was: $18.00.$16.00Current price is: $16.00. | | |
 | Sunglasses | Accessories | $90.00 | | |
 | Tank Top | Tanktop | Original price was: $45.00.$40.00Current price is: $40.00. | |
This table used custom colors, design, product variations, search bar, pagination, and custom coding.
You can customize WooCommerce tables further using custom CSS or Ninja Tables coloring and designing options.





Hello.
How can we show variations and attributes to select with prices ?
Also Is there a way to show additional fields for product addons ?
You can add variations and attributes for each product from the WooCommerce product page. And you can add custom fields too.
Hello.
How can we make orders list table for woocommerce to show :
date/time order # product name sum status ?
Hi Anatoli,
Ninja Tables can showcase WooCommerce Product Table in a tabular format and enables you to customise in various ways. There is no built in option to showcase order list. But there can be some work arounds. Create a support ticket here(https://wpmanageninja.com/support-tickets/). Hopefully our support agents can help you better.
Thank You.
How do i have variable products on separate row instead of having the drop down menu. the prices dont update on the mobile version when choosing the option making the table useless.
Hi Brandon. I understand you opened a ticket about your “varibale product separation” issue and our support agent answered. And as for the issue of price not updating on mobile device, we checked and couldn’t see it on our end. If you could elaborate I’ll forward it to the support team to check for you again.