A Comprehensive Guide on How to Center a Table with CSS

A table is an invaluable tool for presenting plenty of information in a structured manner. From sales figures to website traffic, stock market trends, and even students’ grades, tables serve as a reliable means of organization.
Incorporating a table into a web page using HTML can significantly enhance the visual appeal. While centering text and images can be accomplished through methods like the text-align class or CSS, achieving the same effect for a table necessitates a distinct approach.
Let’s see a detailed guide on how to center a table seamlessly within a web page.
How to center a table in HTML
The utilization of tables in web design has an intriguing history. Before the widespread adoption of CSS, tables were not merely confined to displaying tabular data or lists conventionally. Instead, they were frequently employed to control entire page layouts.
In those days, HTML tables served a dual role, defining both the structure and visual appearance of web pages. You could directly specify the table’s positioning in HTML with a simple line of code.
| html |
|---|
| <table align=”center”> <!– Table content here –> </table> |
However, the practice of centering tables in this manner is now considered outdated, as it has been deprecated in HTML5. Contemporary web standards prioritize the separation of structure (HTML) and style (CSS), and the aforementioned technique contravenes this fundamental principle.
HTML should no longer dictate the visual presentation of elements; this responsibility now squarely rests on CSS. So, what is the correct way to center a table using CSS? Let’s delve into the art of centering tables using CSS.
How to center a table with CSS
CSS assumes a pivotal role in determining the appearance and positioning of every element on a web page, including tables and their components like <th>, <tr>, and <td>.
Modern browsers will automatically render the table in the center when both the left and right margins are set to equal values. This can be effortlessly accomplished by setting both margins to “auto,” as demonstrated below:
| css |
|---|
| table { margin-right: auto; margin-left: auto; } |
Centering a table is not accomplished in the same way as centering text, which can be achieved using text-align: center. This is because the table element is considered a block-level element, as opposed to an inline element. It is designed to center inline content, such as text within the table, rather than the table itself.
How to center a table in old browsers
However, for older versions of Internet Explorer, a peculiar bug treats block-level elements as inline elements. Consequently, to center a table for compatibility with certain versions of IE, you must explicitly apply text-align: center to the parent element of the table, typically the body element.
| css |
|---|
| body { text-align: center; } |
How to center a table in both modern and older browsers
To ensure compatibility across different browsers, you can experiment with both margin-left: auto; margin-right: auto, and text-align: center and observe their behavior.
Let’s explore how to center a table in both modern and older browsers to achieve optimal results.
| html |
|---|
| <div> <table> <!– Table content here –> </table> </div> |
Styles will be applied to either the <div>, <table>, or sometimes both. The style sheet sections that we’ll manipulate to set the margins are as follows:
For modern browsers-
| css |
|---|
| .center1 { margin-right: auto; margin-left: auto; } |
For older and newer browsers combined:
| css |
|---|
| .centertbl { text-align: center; } .centertbl table { margin-left: auto; margin-right: auto; text-align: left; } |
How It Works- center a table in a div
The first part is applied to the <div> containing the <table>, effectively centering the table in Internet Explorer 5 and Netscape 4. The second part is targeted at the <table> within the <div>.
By adjusting the margin settings, you can successfully center a table in browsers that are well-equipped to handle CSS, while ensuring that the inline text defaults to left alignment for older browser support, thereby maintaining consistent presentation.
Centering with margins
One of the most commonly employed techniques to center a table involves setting both top and bottom margins to 0, while the left and right margins are set to auto. Here’s a frequently used approach:
| css |
|---|
| table { margin: 0 auto; } |
Alternatively, you can achieve the same result like this:
| css |
|---|
| table { margin-left: auto; margin-right: auto; } |
If you desire a table with an exact width, you can set it as you normally would, and the automatic margin will distribute the remaining space evenly.
| css |
|---|
| table { width: 500px; margin: 0 auto; } |
Another option is to use percentages to define the width, providing greater flexibility.
| css |
|---|
| table { width: 50%; margin: 0 auto; /* Equivalent to margin: 0 25%; */ } |
Cell alignment: text-align vs. vertical-align
When it comes to centering text in CSS, there are two aspects to consider:
- Horizontal alignment, and
- vertical alignment within a cell.
Horizontal alignment (center, left, or right) is controlled by the text-align property, while vertical alignment (middle, top, or bottom) is governed by the vertical-align property.
To align text as desired within TH or TD elements, apply the following properties:
| css |
|---|
| td { text-align: center; vertical-align: top; /* Adjust as needed */ } |
Text justification refers to adding spaces between words until they fit the available line width, excluding the final line, which is not justified.
Table styling tips
Before going to the next part, let’s provide a quick reference list of tips to enhance your table styling with CSS:
- Align <td> and <th> text using text-align to improve readability and visual coherence.
- Use <tfoot>, <tbody>, and <thead> to structure your table logically, enabling precise CSS application for better styling.
- Employ table-layout to simplify column width management; setting the heading width will automatically adjust column widths accordingly.
- Enhance readability by employing alternating colors for rows, facilitating quick data comprehension.
- Keep your tables simple, using percentages to maintain consistent sizing and minimize the need for frequent adjustments.
- Implement border-collapse for a cleaner and neater table appearance.
Get Exclusive Tips, Updates, and Inspirations in Your Inbox!
The easiest way to center a table
So, that was the way you can center your website tables with CSS. But if you are not that good with HTML and CSS, don’t worry, Ninja Tables got your back.
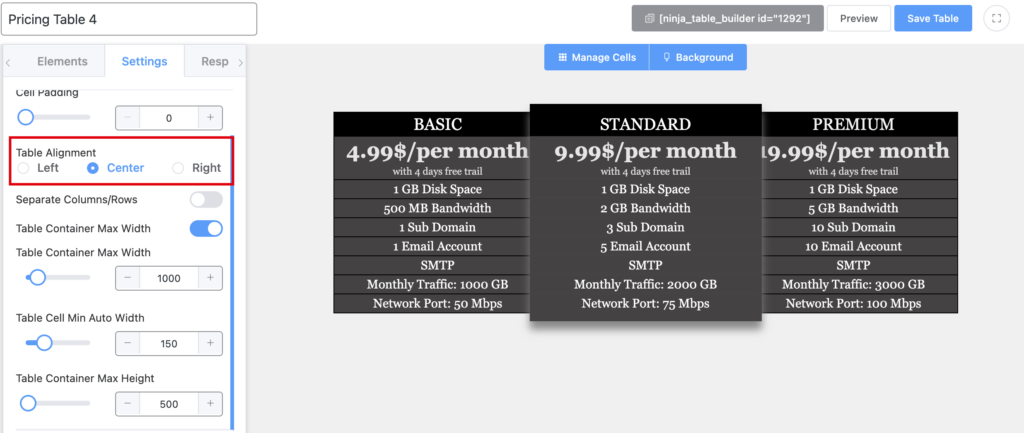
Ninja Tables is WordPress’s best table builder plugin that enables you to create almost any kind of table for your website. And the best thing about these tables is the easiest customization option. You can center your table in one click.
Fully responsive tables are automatically aligned at the center of your web pages. You have all the options to customize the alignment and every other aspect of your tables.

It’s a feature-rich table builder plugin that comes with drag and drop and advanced table builder options. There are free table templates and 100+ customization options with 3 most popular CSS libraries.
Now, table building for your website is as easy as pie.
Closing thoughts on how to center a table
Now you know how to center tables using CSS effectively. As discussed, the recommended approach involves setting both left and right margins to auto. This method is suitable for almost all modern browsers that seamlessly support CSS.
In cases where this method doesn’t work, just opt for the text-align approach by wrapping the table in an outer <div> and applying text-align to it. Additionally, for fine-grained control over text alignment within cells, leverage the text-align and vertical-align properties.
Alternatively, just opt for Ninja Tables to automate all these things. Just drag and drop elements to create amazing customizable tables.

Ninja Tables– Easiest Table Plugin in WordPress
Hopefully, this article helped you with your query about how to center a table with CSS. For today, that’s all your answer with an advanced tip. See you with new tips and tricks. Comment below to express your opinion.
Follow us on Facebook, Linkedin, and Twitter for the latest updates. Watch our YouTube playlist for tips and tricks about your website.






Add your first comment to this post