Ninja Tables Features That Simplify Your Life

Nobody likes chaos. And when it comes to websites, we all look for an organized data visualization. A WordPress table works like magic in this case!
We are going to talk about Ninja Tables features in depth here. This table plugin has 2 different modes for table creation- Simple and Advanced. We’ll be breaking down both.
But before that, here’s a sneak peak on how Ninja Tables and its smart features make dynamic data display smarter.
- Enhance the tables’ primary applications
- Make data look better
- Create engaging display
- Fully customizable data tables
Now hold on for the next few minutes. You’ll discover all the features that make data visualization fun, attractive, and informative all at the same time!
Is Ninja Tables cost-effective?
The only answer to this question is – Yes.
Ninja Tables offers unlimited options for table creation and customization, all while being within your reach.
Some tables you can create using Ninja Tables-
- WooCommerce products
- Google Sheets table
- WP posts table
- Form entries table
- Pricing
- Multimedia
- Product review table
- Product/features comparison
- Image gallery
- Healthcare/education related tables
- Movie/book review table
- Sports/score table
- Pros and cons
- Office/income/information tables + More!
This list is just the tip of the iceberg!
Ninja Tables helps in creating any table you want and the price is very reasonable if you consider all the features and functionalities.
What are the features of tables in WordPress that make data visualization so much easier? Let’s review Ninja Tables and see what the standards are.
Simple mode: Ninja Tables basic features (Drag and Drop)
Expert or noob, anyone can use Ninja Tables.
And that’s because the “Simple mode” is open for free and pro users both.
This mode is basically a “Drag and Drop” table builder module. You get preset table elements and simply create new tables by dragging and dropping them.
Here are the simple mode options.
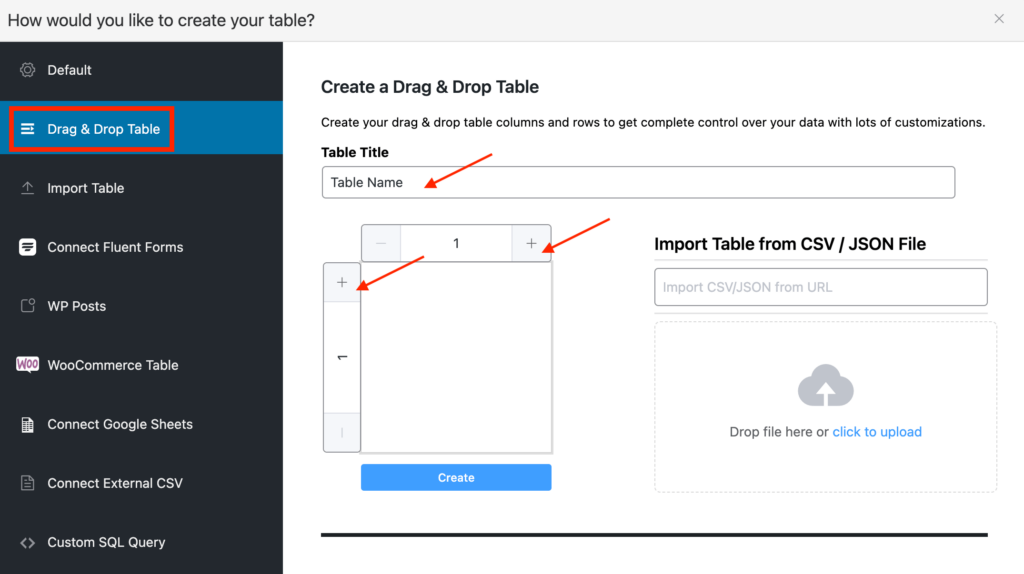
Manual table creation
Create a table by clicking the numbers for rows/columns.
You can still add more rows/columns after you hit “Create.”

Import-export: File/URL
If you have a designed table ready somewhere, you can import that table’s CSV/JSON file or paste the link.
The table content will stay the same after you import. And now you can customize.
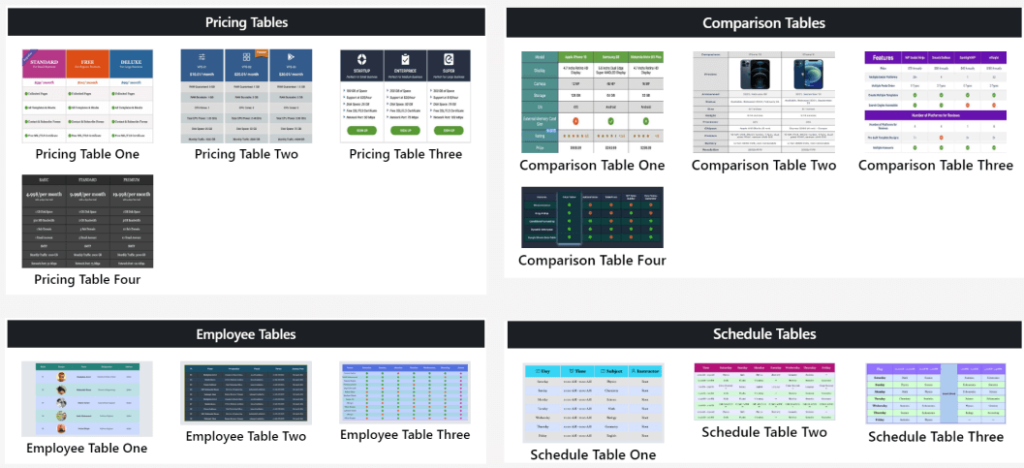
Premade templates
Ninja Tables gives you some readymade designed table templates that you can customize whenever you need.

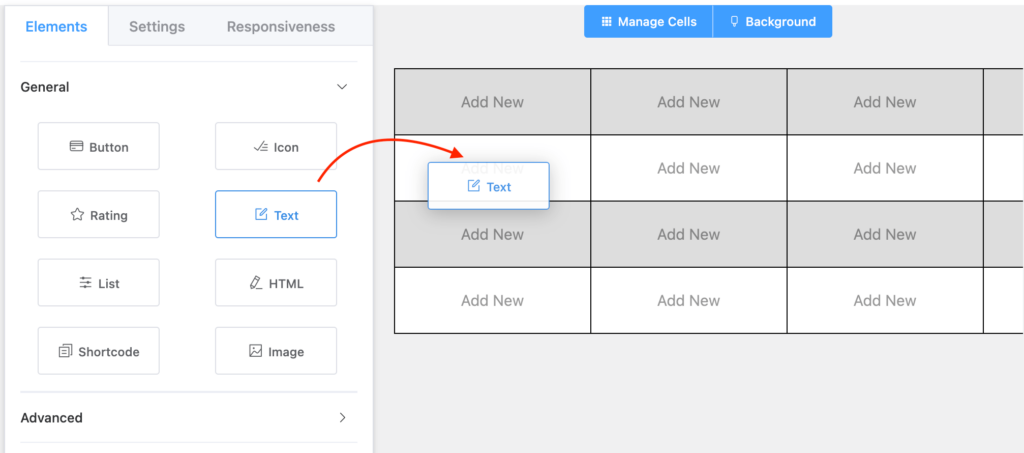
Elements: General and Advanced
Use the dynamic cell elements to create tables. The “General” cell elements are available for free version users.
But 4 “Advanced” elements are locked for Pro users only.

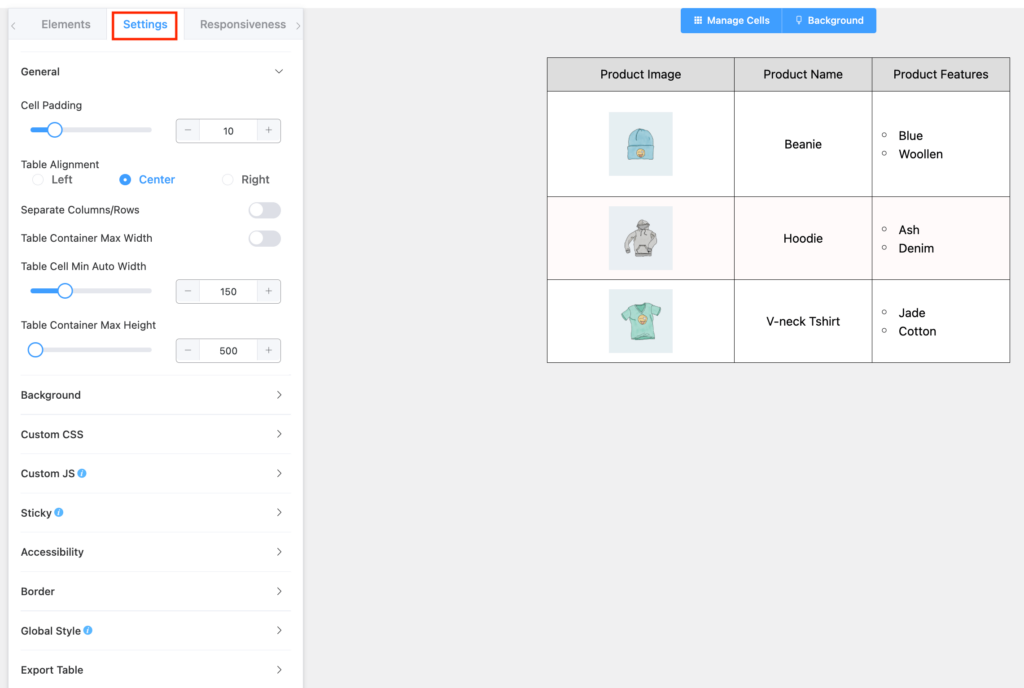
Settings: Customization control
Change the table color, cell padding, text alignment, custom CSS/JS, and a lot more from the “Settings” tab.

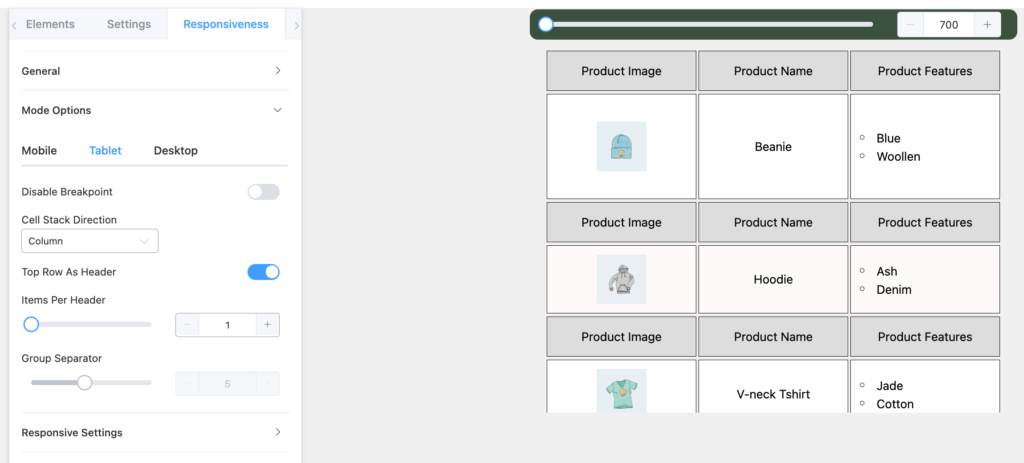
Responsiveness
Is it a good data table without responsiveness? No.
The Drag and Drop mode Ninja Tables is just as responsive as the default mode.
And here, you can control responsive layout for mobile, tablet, and desktop. Also, see how it looks in the backend before embedding.

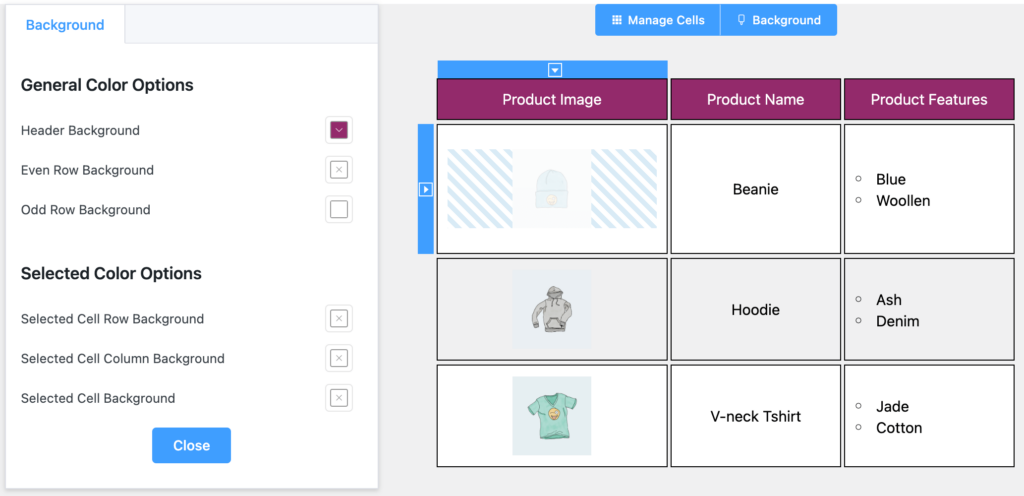
Manage Cells and Background
From the “Manage Cells” button, you can insert, duplicate, or remove row/column, merge/split neighboring cells, and highlight a column.
And the “Background” button lets you change the colors of table header, even row, odd row, selected cell row/column background, and selected cell background.

The beauty of “Drag and Drop” mode is that you can see how the table looks in real-time right from the backend.
What is the feature of a good table among these?
Ninja Tables advanced features
“Advanced” isn’t always for experts. You don’t even need coding to use some of Ninja Tables’ advanced features.
The following features only need a very basic level tech-knowledge. But these features can make your tables look so much better!
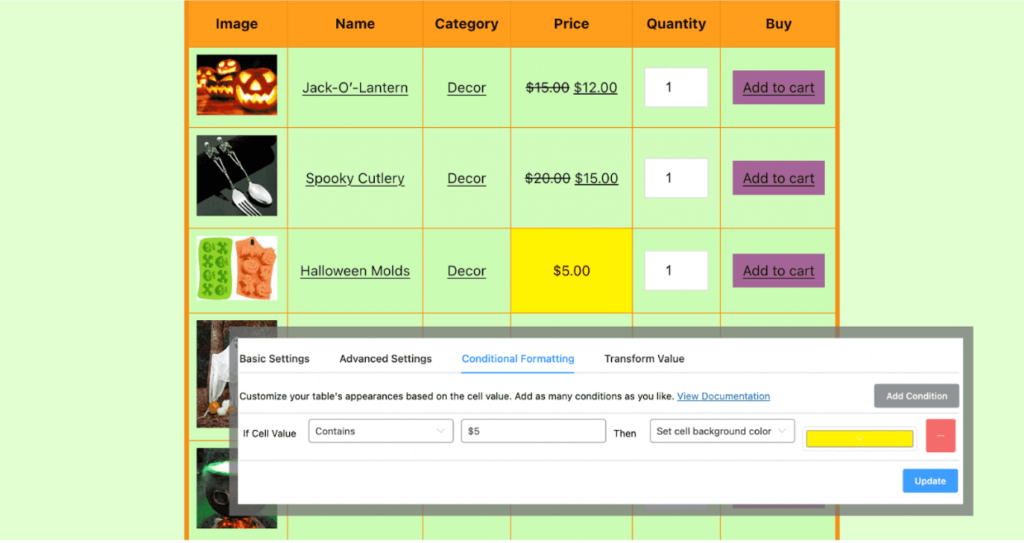
Conditional formatting
Who wants to skim through a huge data table with hundreds of rows/columns just for one specific data?
Conditional formatting makes it easier by highlighting specific cells.

The table cell is responding to the applied condition.
Conditions in Ninja Tables can change cell backgrounds, texts, rows, columns, and even cell content.
Check out a live example of conditions applied to Ninja Tables.
Transform Value
An employee information table can contain employee’s email addresses and phone number.
With the value trasformation option, the employee table becomes interactive. Users can make calls or send emails directly from the table.
The links are clickable in the frontend.
Custom filter
Ninja Tables is always one step ahead to solve your “Big Data” problems.
A table with 1000 rows, 1000 columns, and 5 pagination item per page.
It’ll be quite time-consuming (impossible, actually!) to find the exact data you’re looking for.
So, you can use custom filters and filter out the data you want in the frontend.
Check out the video for more.
Custom code
Coding is sometimes only for experts. But you can go above and beyond with custom CSS/JS in Ninja Tables.
With CSS, you can-
- Change header font size
- Show table background image
- Control opacity
- Customize default buttons
- Table row/column styling
- Font color or size
And do a lot more!
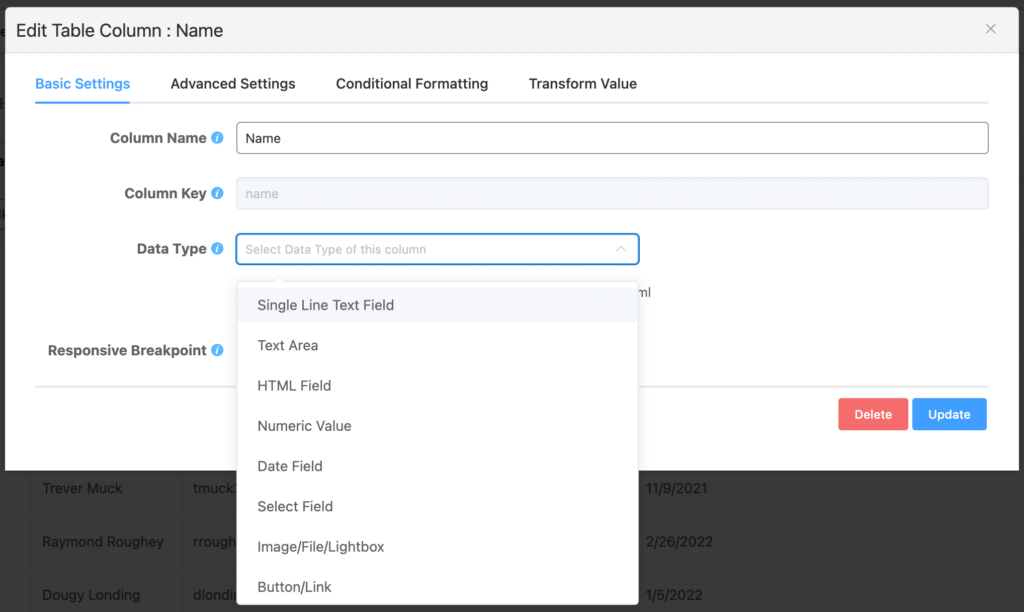
Data types
Organized, intuitive, and engaging- That’s what a data table should be.
And the dynamic data types in Ninja Tables make a table more interactive.
- Single line text field
- Text area
- HTML Field
- Numeric Value
- Date Field
- Select Field
- Image/File/Lightbox
- Button/Link

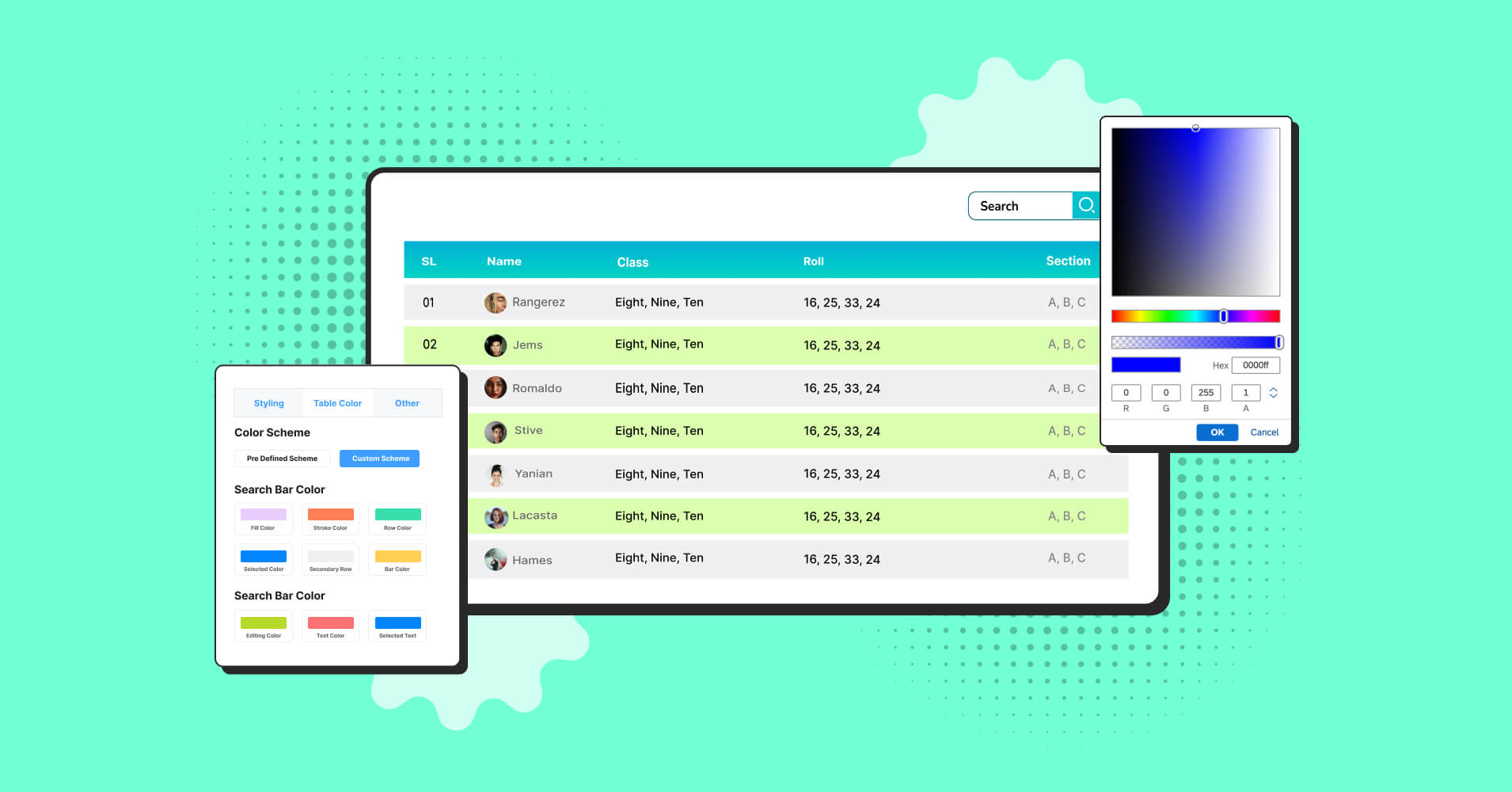
Table color & design
We all love vibrant stuff. Some of us love light pastel tones too.
And Ninja Tables lets you choose the colors of a table however you want!
Pick either “Pre-defined schemes” or “Custom color scheme” and color customize tables anytime.
Also, you can color a specific column background and text from the column’s “Advanced Settings” option.
And if you think you’ll use CSS to color the table, you can do that too!
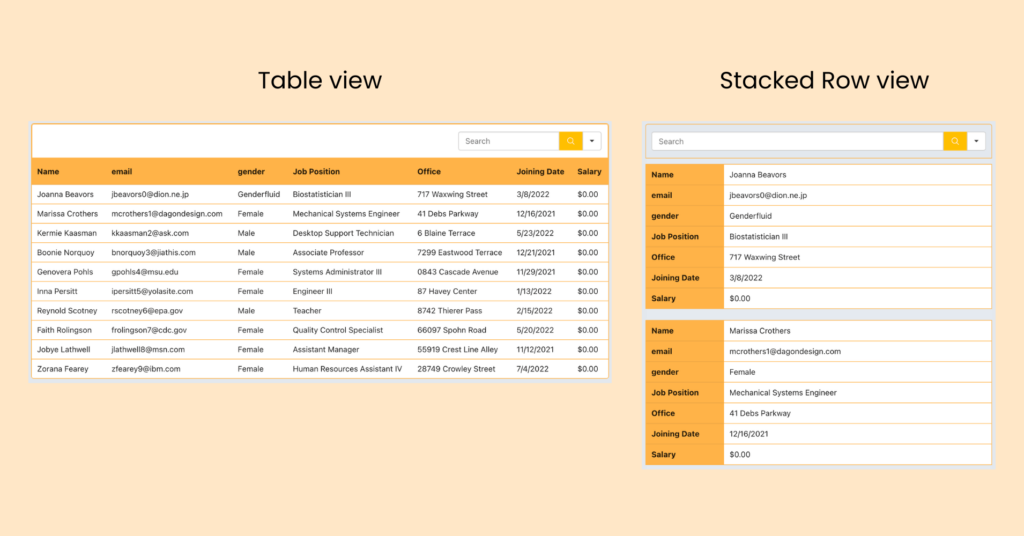
Stackable Table
Allow the table to be stackable and make each row act as separate data tables.
They will stack on top of each other and create a scrollable look for the table. So instead of swiping tables with lots of columns, you can scroll down and see all the data.

This feature is just an extension of table responsiveness.
Free templates to save your time!
Ninja Tables is on a mission to make your life easier. Creating tables with this table plugin was already fast, but what do you think about table templates fully designed and all set for you to use?
You can check out 30+ free table templates for your products, prices, website, academia, business, personal blogs, etc. and many more. Pick one and edit with your own entries.
Winning features
Here are all the table plugin features that win the race.
Dynamic Data Sources | Table Creation Options | Customizable Features |
WooCommerce product tables | Drag & drop table | Table color |
Google Sheets auto-sync | Table templates | Multimedia |
Fluent Forms integration | Export-Import | Conditional formatting |
Charts | Dynamic data types | Value transformation |
WP Posts table | Circle Rating, Ribbon, Button, Star rating, Lightbox | |
Merge/split cells | ||
Custom CSS | ||
Front-end editing | ||
Custom filters | ||
Fonts | ||
If you tinker and explore this plugin, you’ll find lots of workarounds too!
For example, forms in tables to fill up in the frontend, customizing default WooCommerce features, table background image/GIF, etc.
Grab the plugin’s special discount and try the WordPress table features yourself.
TL;DR
Not too flashy, not too boring – A data table just has to be the perfect blend of both to display information in smart tabular manner.
And Ninja Tables features are the best way to get that result!
Use the Drag and Drop mode for fast online table creation or use the Advanced mode features for WooCommerce, Google Sheets, conditions, custom filter, etc.
Ninja Tables is your answer to everything!
Create all types of tables, customize however you want, and keep your audience engaged.
So, what are the characteristics of a good data table in your opinion?

Ninja Tables– Easiest Table Plugin in WordPress






Add your first comment to this post